티스토리 강좌 / 새 에디터 / 제목 꾸미는 방법
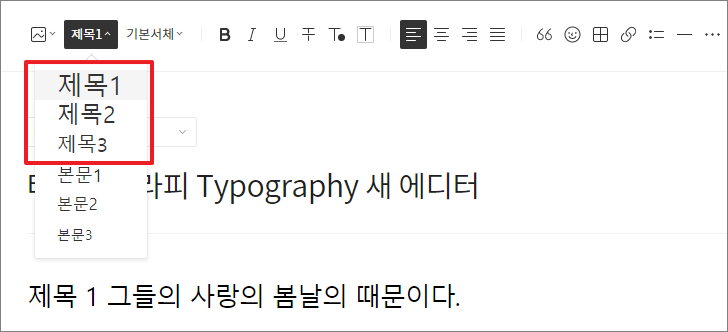
티스토리의 새 에디터에서 글을 작성할 때 제목을 정할 수 있습니다. 제목 1, 제목 2, 제목 3 세 가지가 있는데, 각각 h2, h3, h4에 대응합니다.

제목으로 만들면 HTML 코드는 다음과 같이 바뀝니다.
<h2 data-ke-size="size26">제목 1</h2> <h3 data-ke-size="size23">제목 2</h3> <h4 data-ke-size="size20">제목 3</h4>
data-ke-size라는 속성이 붙으므로 CSS를 이용하여 꾸미는 것이 가능합니다. 예를 들어 다음 코드를 CSS에 추가하면, 제목 1의 크기가 30px로 설정됩니다.
#tt-body-page h2[data-ke-size] { font-size: 30px; }
다음 코드를 CSS에 추가하면, 제목 2에 검정 밑줄이 생깁니다.
#tt-body-page h3[data-ke-size] { border-bottom: 1px solid #000000; }
모양의 변화는 에디터에서는 적용되지 않습니다. 해당 글에 웹브라우저로 접속해야 바뀐 모양을 볼 수 있습니다.
