JB SKIN 151 V0.1.0 설명서
차례
스킨 등록
티스토리 관리자에서 스킨을 등록합니다. (스킨 등록하는 방법)
설정
모바일웹 연결 설정
[꾸미기 – 모바일]에서 티스토리 모바일웹 자동 연결을 [사용하지 않습니다.]로 설정한 후 [변경사항 저장]을 클릭합니다.

화면 출력 설정
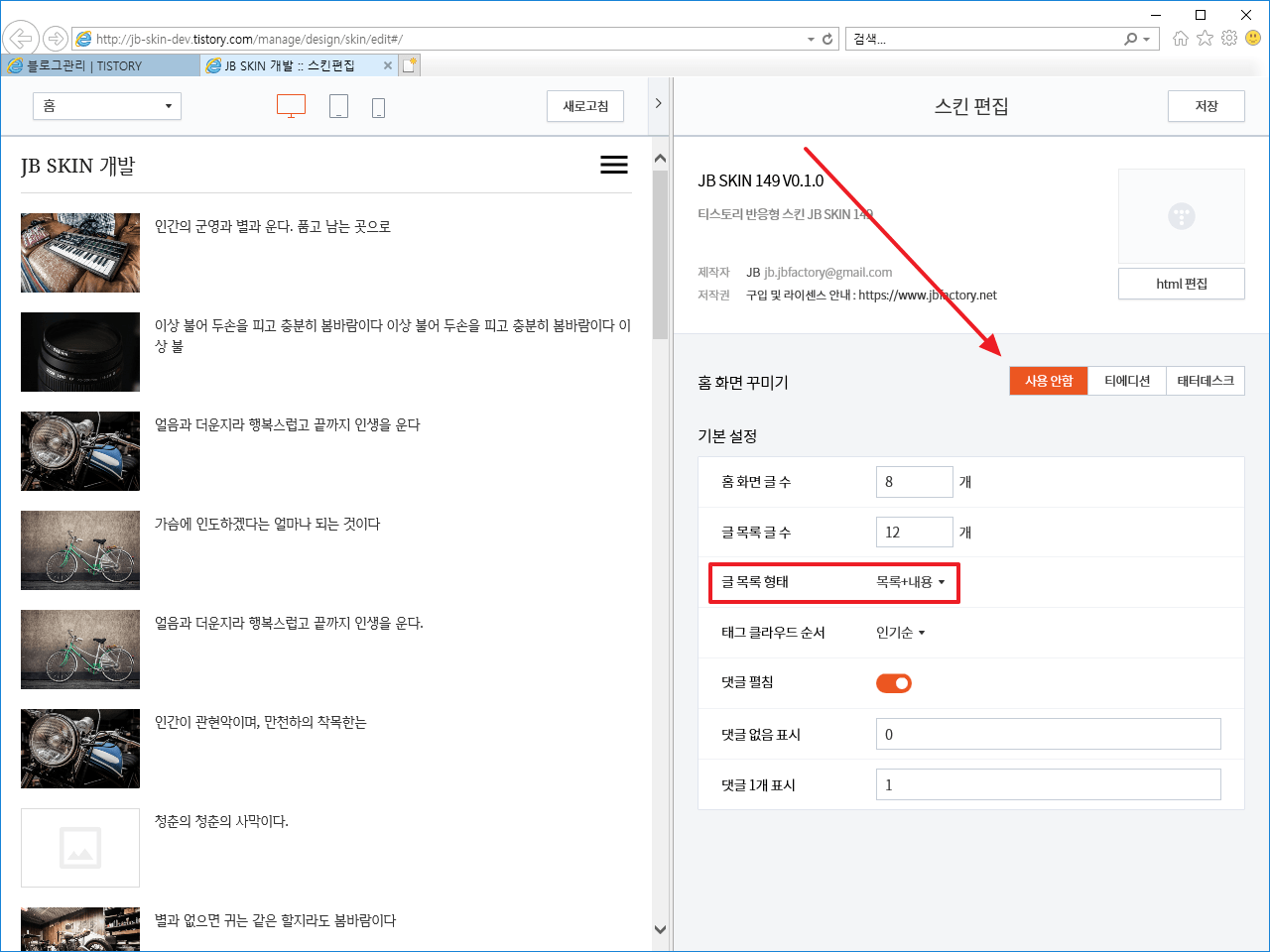
[꾸미기 - 스킨 편집]을 클릭합니다.

- [홈 화면 꾸미기]를 [사용 안함]을 설정합니다.
- [홈 화면 글 수]를 정합니다. 첫화면에 그 개수만큼 글이 표시됩니다.
- [글 목록 글 수]를 정합니다. 카테고리, 태그 등을 클릭했을 때 그 개수만큼 글이 표시됩니다.
- [글 목록 형태]는 [목록+내용]으로 설정합니다.
- 설정을 마쳤으면 오른쪽 위의 [저장]을 클릭합니다.

블로그 아이콘 표시 플러그인 비활성화
[플러그인 설정]에서 블로그 아이콘 표시 플러그인을 비활성화합니다.

스킨 수정하는 방법
티스토리 강좌 | 스킨 수정하는 방법을 참고하세요.
블로그 이름
왼쪽 위의 블로그 이름은 글자로 나오게 하거나 이미지로 나타낼 수 있습니다.
skin.html에 다음과 같은 코드가 있습니다.
<h1 class="jb-site-title"><a href="[##_blog_link_##]">[##_title_##]</a></h1> <!--<h1 class="jb-site-title-image"><a href="[##_blog_link_##]"><img src="./images/jb-logo.png" alt=""></a></h1>-->
기본 설정은 글자를 사용하는 것입니다. 블로그 이름을 이미지로 나타내고 싶으면
<!--<h1 class="jb-site-title"><a href="[##_blog_link_##]">[##_title_##]</a></h1>--> <h1 class="jb-site-title-image"><a href="[##_blog_link_##]"><img src="./images/jb-logo.png" alt=""></a></h1>
처럼 수정합니다. 로고는 jb-logo.png라는 이름으로 만들어서 업로드합니다. (다른 이름으로 만들고, 코드를 그에 맞게 수정해도 됩니다.)
블로그 이름을 이미지로 나타내었을 때 이미지 크기나 여백 조정은, CSS에 있는 다음 코드를 적절히 수정하시면 됩니다.
/* Image Title */
h1.jb-site-title-image { margin: 37px 0px 43px 0px; }
h1.jb-site-title-image img { height: 30px; }
@media ( max-width: 1023px ) {
h1.jb-site-title-image { margin: 15px 0px 20px 0px; }
h1.jb-site-title-image img { height: 25px; }
}
메뉴
상단 메뉴는 블로그 메뉴입니다. [꾸미기 - 메뉴]에서 메뉴를 구성하세요.
메뉴 아이콘
HTML에 다음과 같은 코드가 있습니다.
<div class="jb-page jb-hide-menu-icon jb-typography-0">
hide를 show로 바꾸면 메뉴 앞에 아이콘이 생깁니다. (IE9 이상에서만 작동합니다.)
<div class="jb-page jb-show-menu-icon jb-typography-0">
아이콘은 FontAwesome을 사용하며, 아이콘 설정은 CSS에서 합니다. CSS에 다음과 같은 코드가 있는데
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(1) a:before { content: "\f015"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(2) a:before { content: "\f083"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(3) a:before { content: "\f072"; }
첫번째 메뉴의 아이콘은 "\f015", 두번째 메뉴의 아이콘은 "\f083", 세번째 메뉴의 아이콘은 "\f072"를 사용하겠다는 뜻입니다. 메뉴 개수에 맞게 늘려서 사용하시면 됩니다.
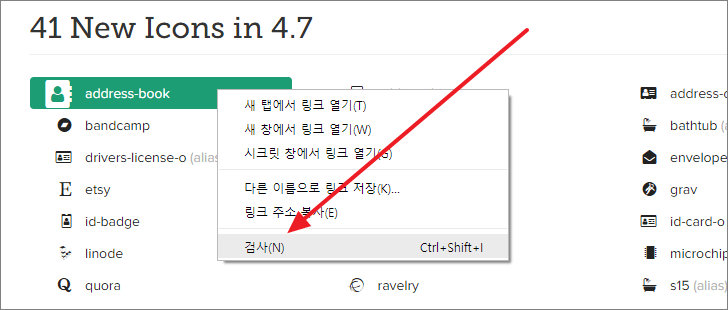
아이콘 코드를 찾는 방법은... 구글 크롬으로 아이콘 목록에 접속합니다.(다른 웹브라우저도 가능한데, 크롬을 기준으로 설명하겠습니다.)

원하는 아이콘에 마우스를 올리고 우클릭을 한 후, 팝업 메뉴에 있는 [검사]를 클릭합니다.

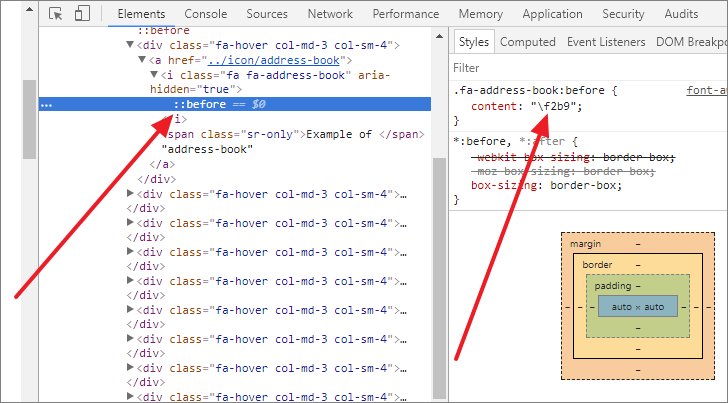
::before를 찾아서 클릭하면 코드를 찾을 수 있습니다. 참고로 데모 블로그의 코드는 다음과 같습니다.
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(1) a:before { content: "\f015"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(2) a:before { content: "\f03e"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(3) a:before { content: "\f188"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(4) a:before { content: "\f030"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(5) a:before { content: "\f108"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(6) a:before { content: "\f067"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(7) a:before { content: "\f02c"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(8) a:before { content: "\f02d"; }
.jb-show-menu-icon .jb-navigation-blog-menu-list li:nth-child(9) a:before { content: "\f05a"; }
슬라이더
슬라이더를 사용하는 것으로 설정하면 첫화면에 슬라이더가 출력됩니다. 슬라이더 사용하는 방법을 참고하세요.
SNS 공유하기
본문 밑에 현재 포스트를 SNS에 공유하는 기능을 포함하고 있습니다.

사용하고 싶지 않다면 [꾸미기 - 사이드바]에서 SNS Share 모듈을 제거합니다.
애드센스
애드센스 광고를 쉽게 넣을 수 있도록 만든 것일 뿐, 애드센스 정책을 위반하지 않는다는 보장을 하지는 않습니다. 사용자 본인의 책임 하에 활용하셔야 합니다.
사이드바를 이용한 광고 게재
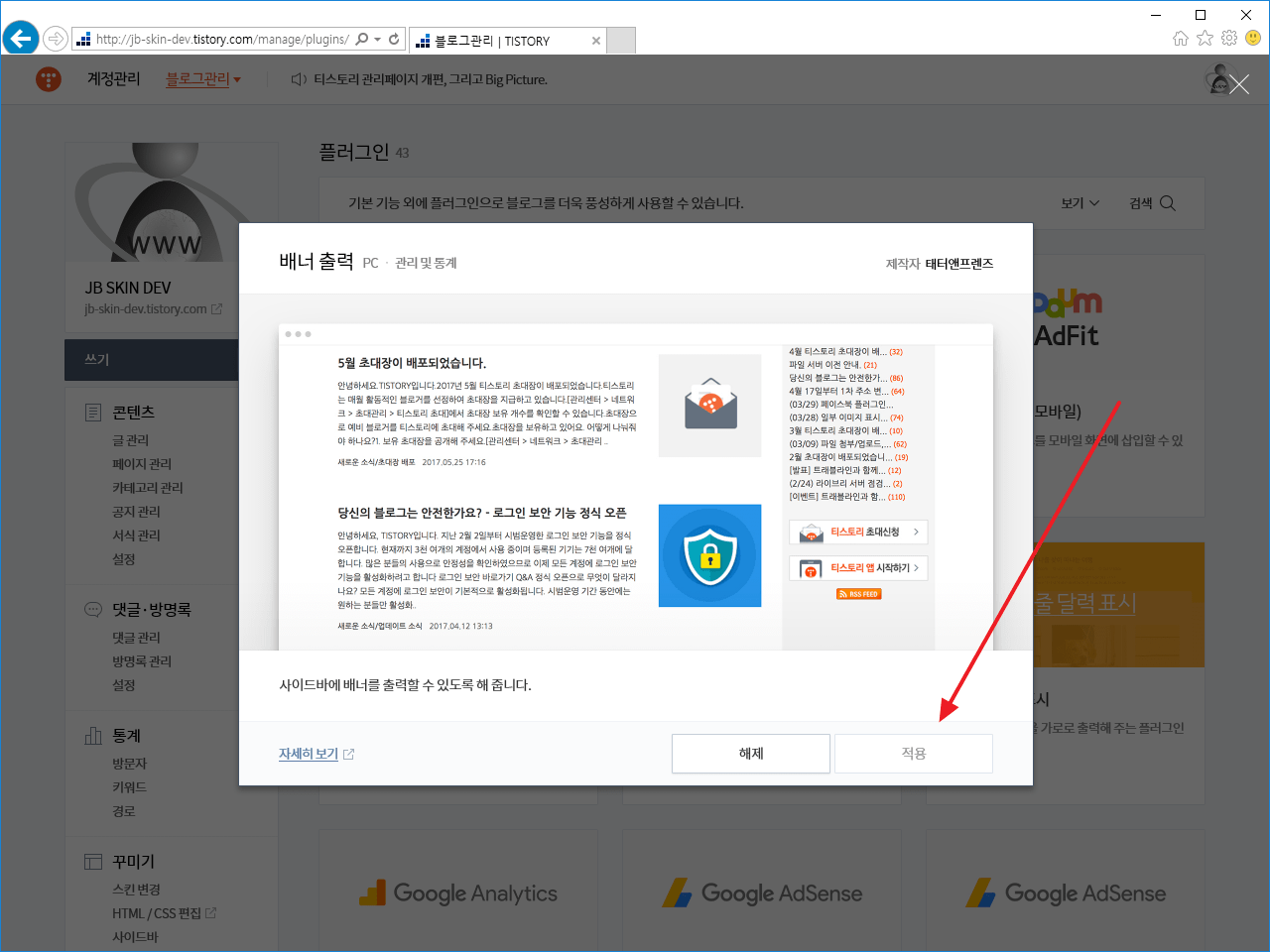
[플러그인]에서 [배너 출력] 플러그인을 활성화합니다.

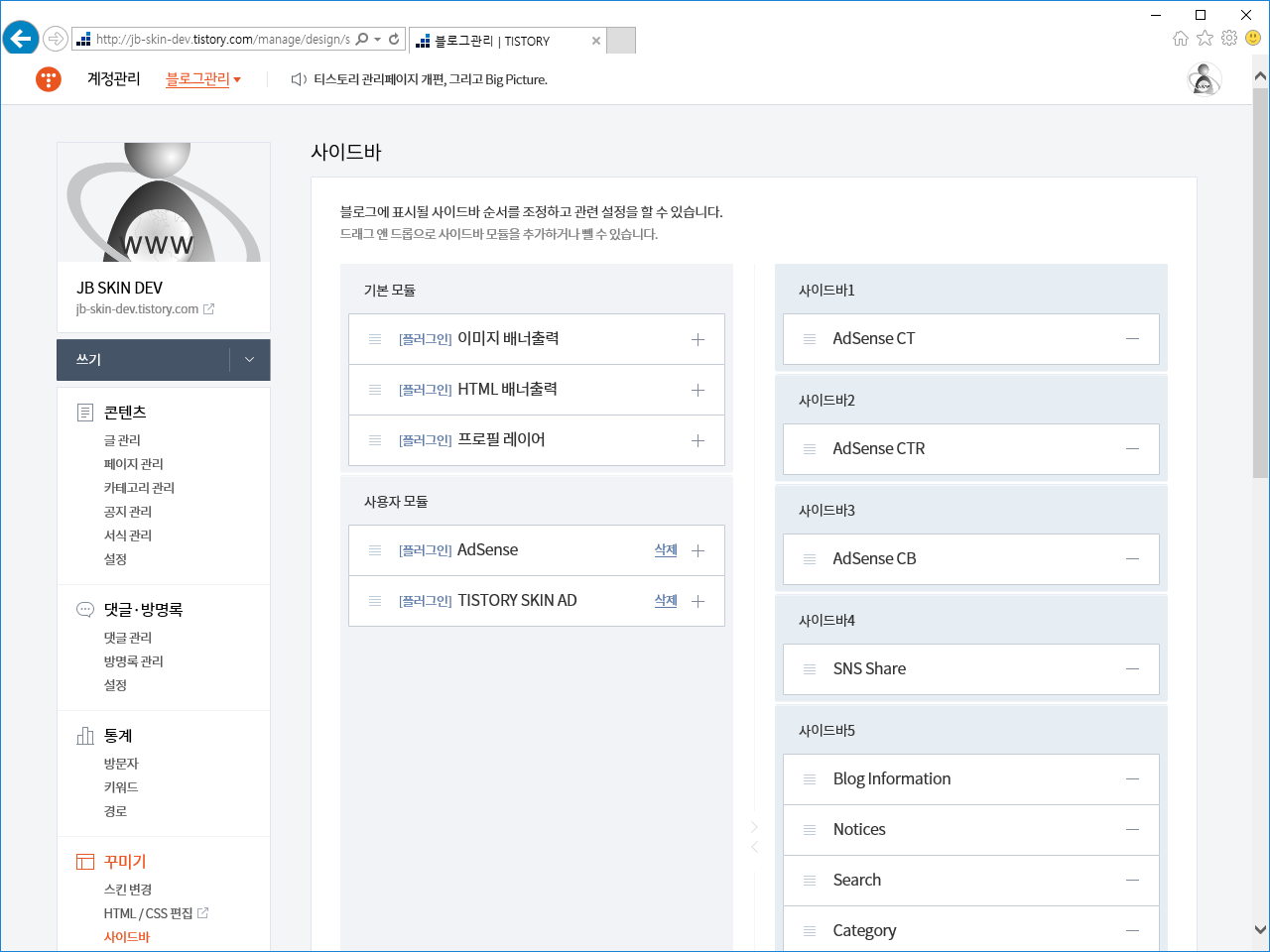
[꾸미기 - 사이드바]에 다음처럼 애드센스 광고 게재를 위한 사이드바가 있습니다.

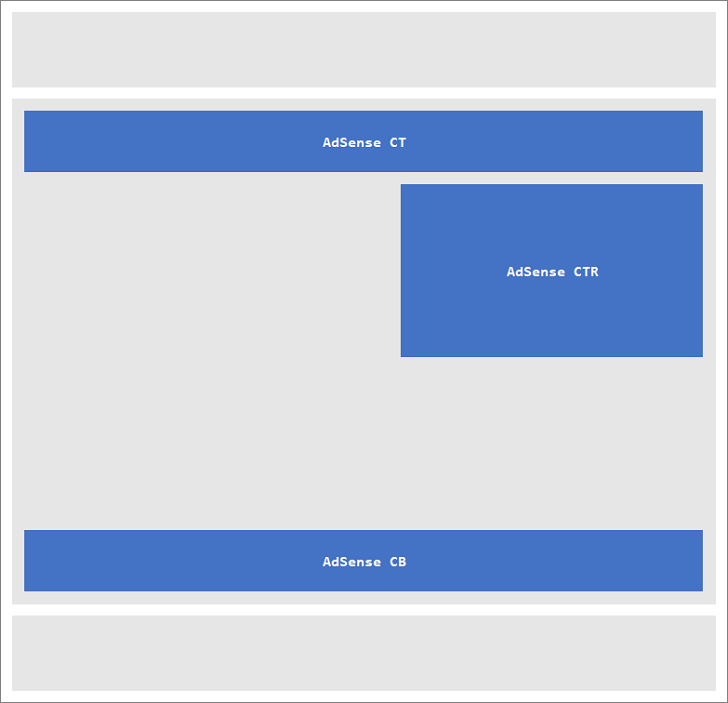
광고 위치는 다음과 같습니다.

- AdSense CTR : PC에서는 본문 상단 오른쪽, 모바일에서는 본문 상단에 나옵니다.
AdSense CT, AdSense CTR, AdSense CB 모듈은 빈 모듈입니다. [-] 버튼을 클릭해서 제거한 후 광고를 넣으세요. (광고를 안 넣어도 제거하시는 게 좋습니다.)
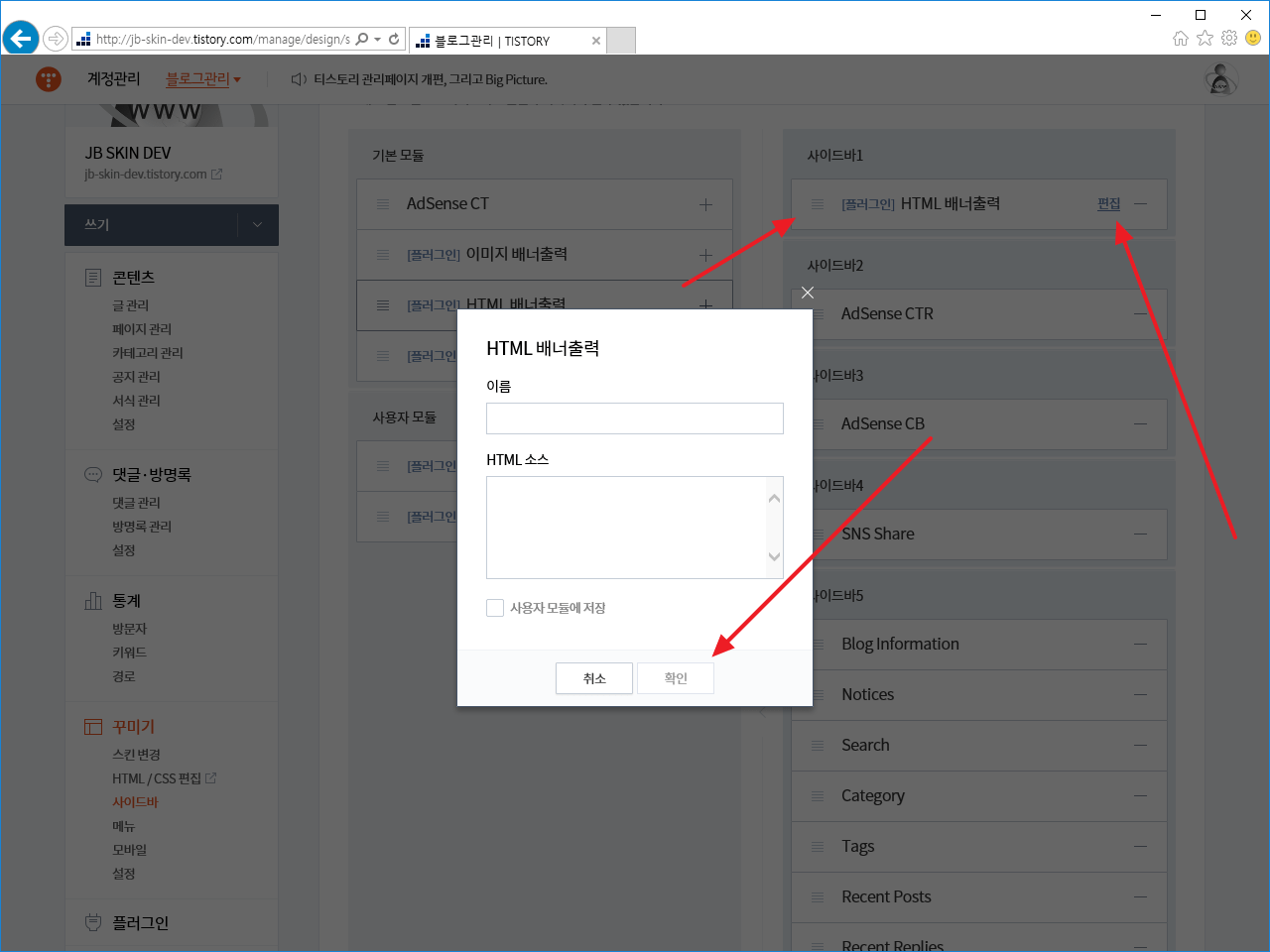
[HTML 배너출력]을 원하는 곳으로 드래그한 후, [편집]을 클릭하여 반응형 애드센스 광고 코드를 넣습니다.

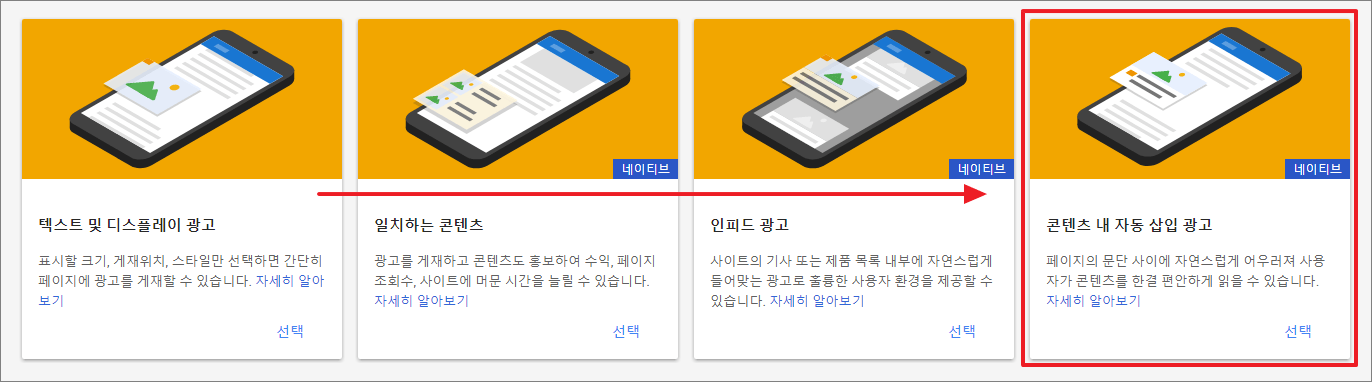
본문 중간에 광고 넣기
콘텐츠 내 자동 삽입 광고를 만드세요.

광고 코드에서 <ins>...</ins> 부분만 줄바꿈을 없앤 후, HTML에 있는 다음 코드에서 작은 따옴표 안에 있는 코드를 자신의 광고 코드로 바꾸세요.
var jbAdSenseNativeContentCode = '<ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-xxxx" data-ad-slot="xxxx"></ins>';
글 작성/수정 화면에서 HTML 모드로 들어간 후, 적당한 곳에 다음의 코드를 넣으면, 그 자리에 콘텐츠 내 자동 삽입 광고가 나옵니다.
<div class="jb-adsense-cm"></div>
코드를 여러 번 넣으면, 코드를 넣은 곳마다 광고가 나옵니다.
반응형 유튜브
수동
유튜브 동영상을 iframe으로 넣을 때, iframe을 다음처럼 div로 한번 감싸면 16:9 비율을 유지하면서 본문 가로 크기에 맞게 영상 크기가 변합니다.
<div class="jb-youtube-16x9"> <iframe ... > ... </iframe> </div>
만약 4:3 비율의 영상이라면 다음처럼 합니다.
<div class="jb-youtube-4x3"> <iframe ... > ... </iframe> </div>
자동
스킨에는 유튜브 동영상이 있으면 자동으로 16:9 비율을 유지한 채 영상 크기가 본문 가로 크기에 맞게 변하도록 하는 기능을 포함하고 있습니다.
만약 이 기능을 해제하고 싶다면, HTML에 있는 다음의 코드에서
var jbResponsiveYouTube = 'yes'; // yes or no
yes를 no로 바꾸세요.
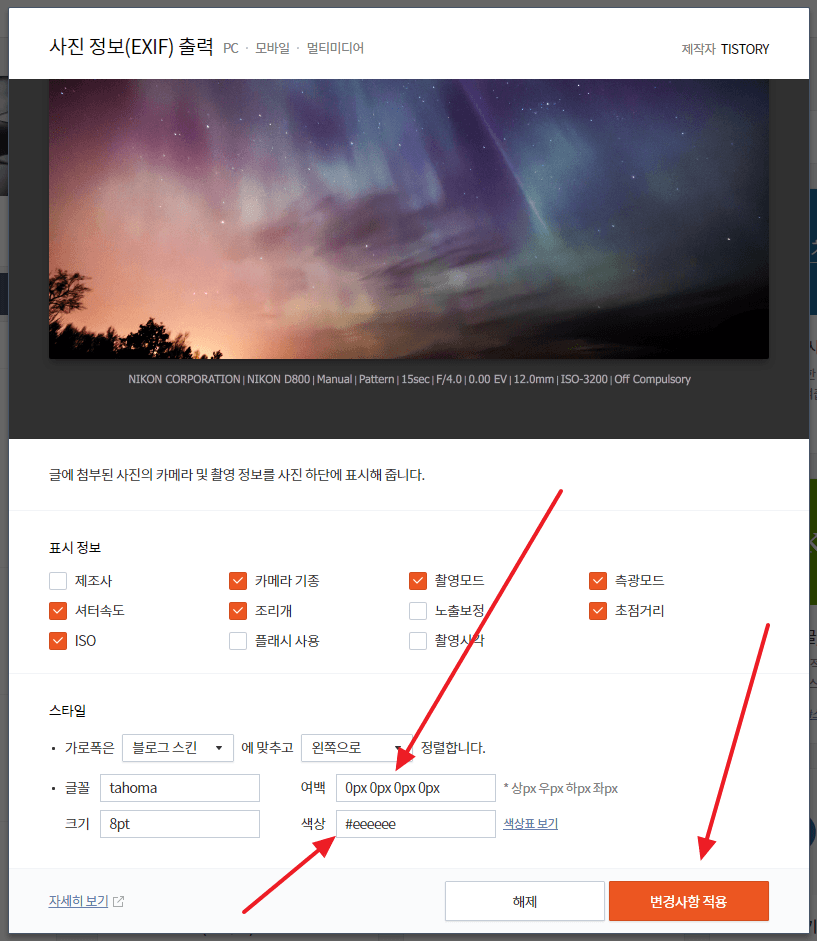
사진 정보(EXIF) 출력 플러그인을 사용한다면
EXIF 출력 플러그인을 사용한다면 다음과 같이 설정해주세요.

- 여백 : 0px 0px 0px 0px로 설정합니다.
- 색상 : 밝은 색으로 정합니다. 데모 블로그는 #eeeeee로 되어 있습니다.
- 나머지는 적절히 설정합니다.
