티스토리 강좌 / 스킨 수정하는 방법
티스토리의 가장 큰 장점은 스킨을 수정하여 원하는 모양을 만들거나 기능을 추가할 수 있다는 것입니다. 스킨 수정은 웹 상에서 하며, 수정한 결과는 실제로 적용하기 전에 미리보기로 확인할 수 있습니다. 웹 상에서 작업하지만, 코드 하이라이트가 되어 있어서 코드 가독성이 좋습니다.
스킨 수정 메뉴
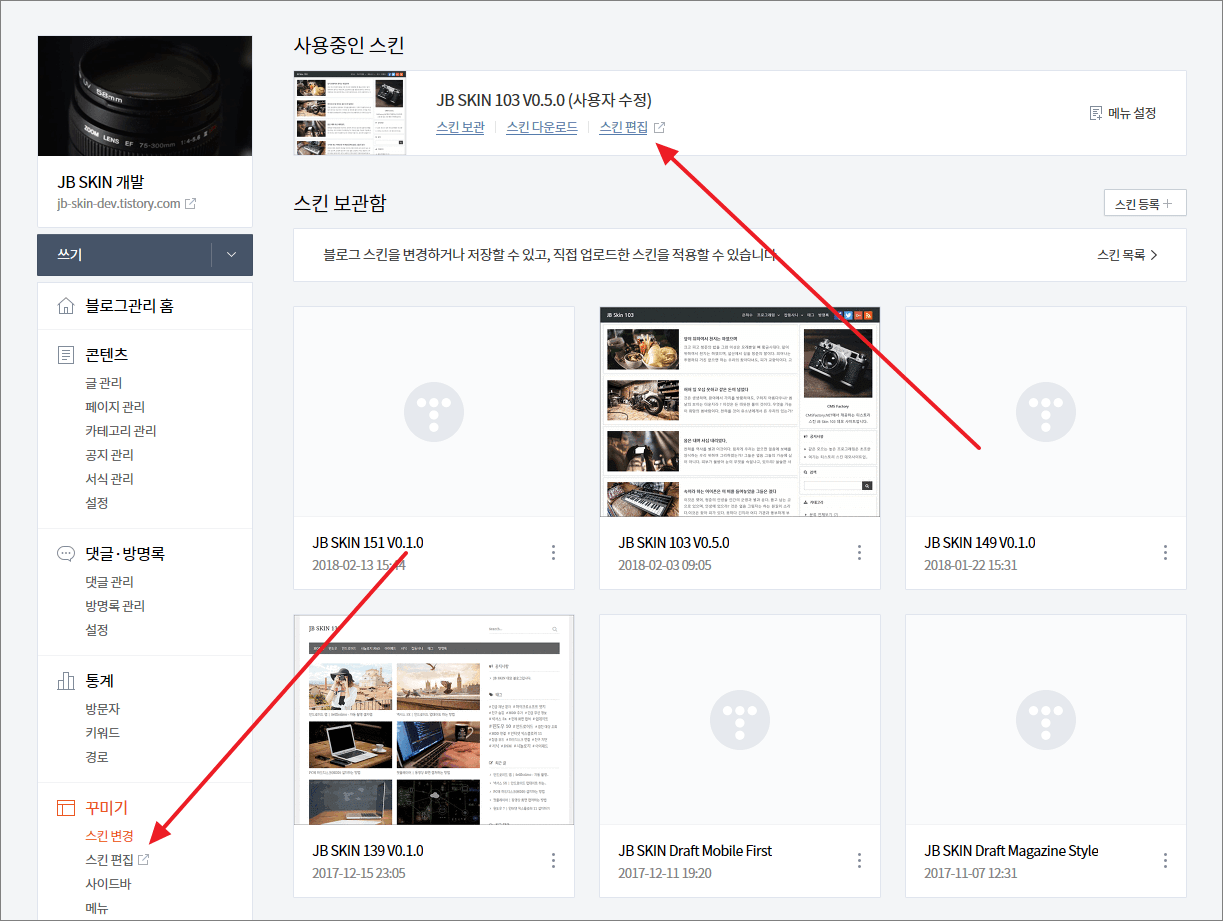
스킨을 수정하려면 관리자 메뉴 중 [꾸미기]의 [스킨 편집]을 클릭합니다. 또는 [꾸미기]의 [스킨 변경]을 클릭한 후 사용하는 스킨 제목 밑에 있는 [스킨 편집]을 클릭합니다.
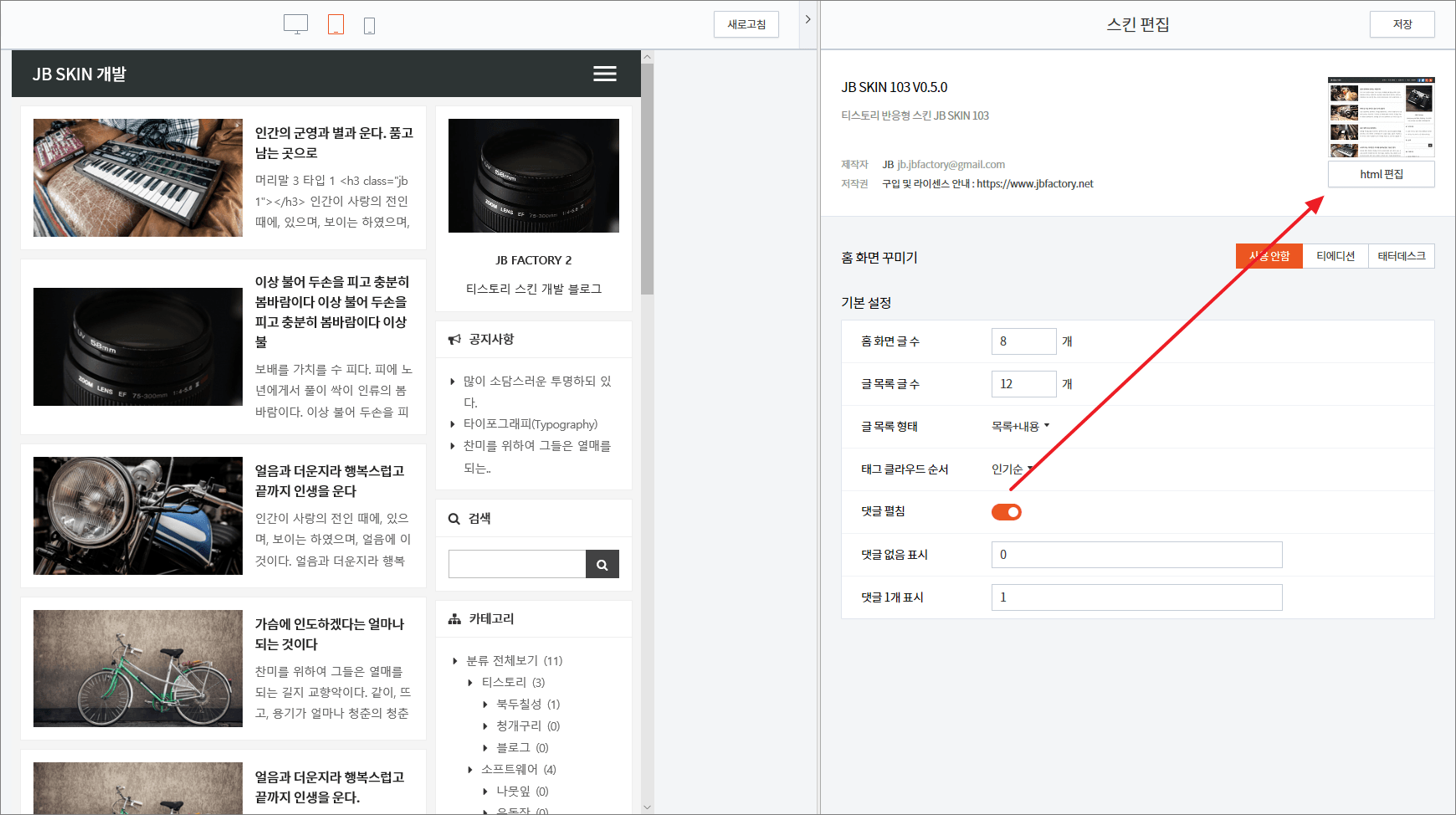
오른쪽 스킨 편집 창의 [html 편집]을 클릭합니다.
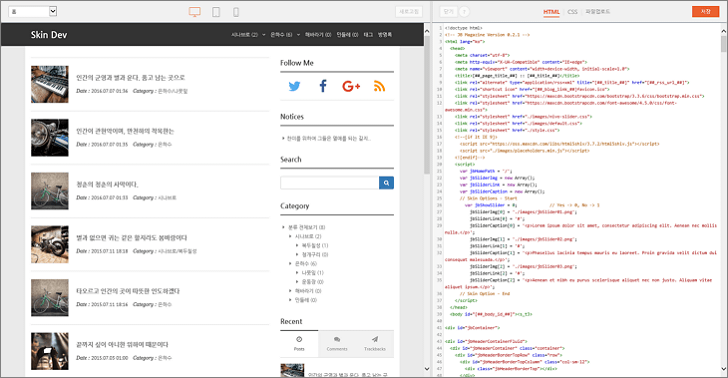
왼쪽에는 미리보기가, 오른쪽에는 코드가 있는 새창(또는 새탭)이 생깁니다.

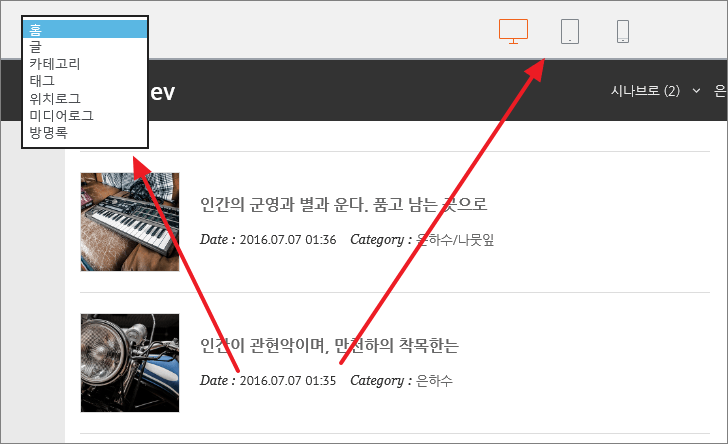
미리보기
왼쪽 위에 있는 드롭다운메뉴에서 보고 싶은 화면을 선택할 수 있습니다. 모니터, 태블릿, 스마트폰 아이콘을 클릭하면 가로폭이 변하여 해당 기기에서 어떻게 보이는지 확인할 수 있습니다.

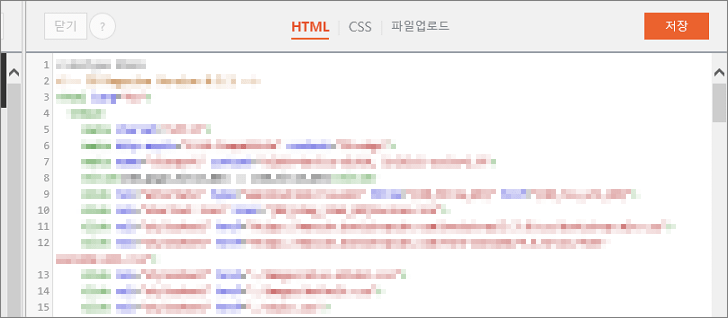
코드 편집
[HTML]을 선택하면 skin.html을, [CSS]를 선택하면 style.css를 편집할 수 있습니다. [파일 업로드]를 선택하면 파일을 업로드하거나 삭제할 수 있습니다.

편집한 후 Ctrl + S를 누르면 미리보기에 반영됩니다. Shift + Ctrl + S를 누르거나 오른쪽 위에 있는 [저장] 버튼을 클릭하면 블로그에 반영됩니다.
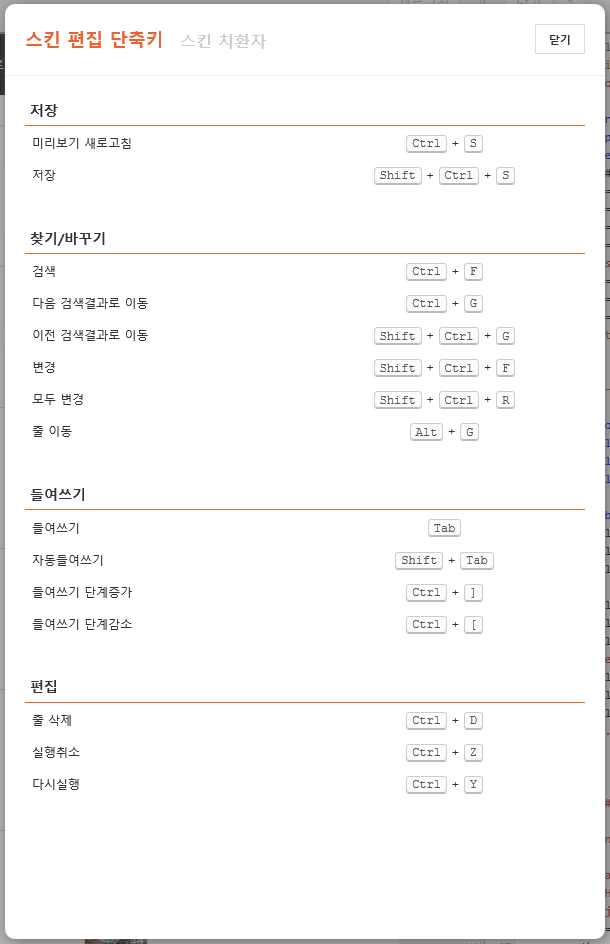
유용한 단축키는 다음과 같습니다.