티스토리 강좌 / 새 에디터의 제목, 구 에디터의 머리말에 적용되는 태그
HTML 문서에서 제목은 h1, h2, h3, h4, h5, h6으로 만듭니다. 티스토리에서 글을 작성할 때 제목 또는 머리말을 적용시키면 h 태그가 자동으로 붙습니다.
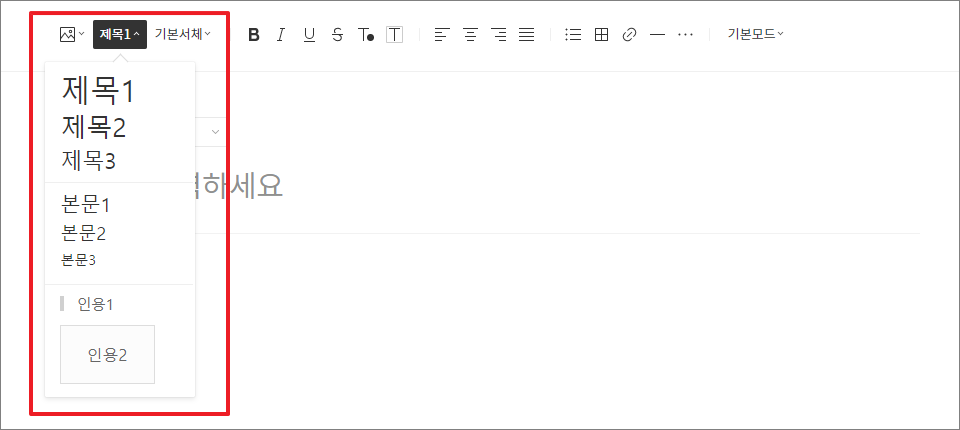
새 에디터의 제목
새 에디터는 제목 1, 제목 2, 제목 3으로 h 태그를 붙입니다.

HTML 코드는 다음처럼 만들어집니다.
<h2 data-ke-size="size26">제목 1</h2> <h3 data-ke-size="size23">제목 2</h3> <h4 data-ke-size="size20">제목 3</h4>
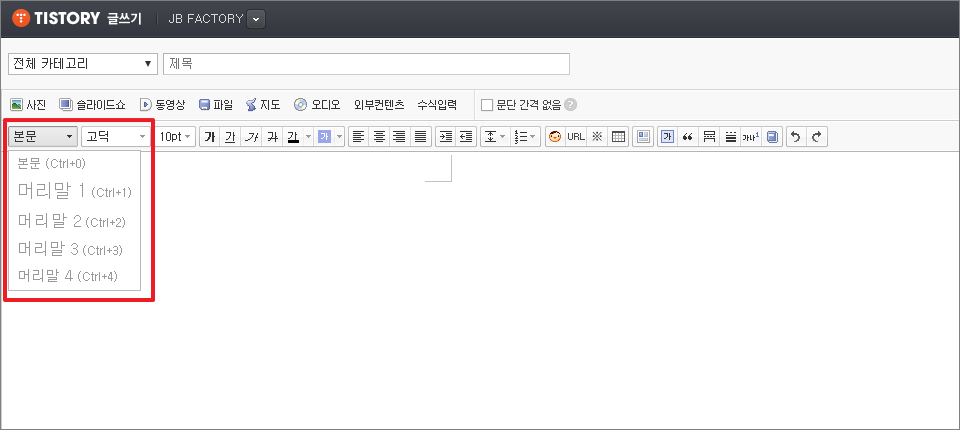
구 에디터의 머리말
구 에디터는 머리말 1, 머리말 2, 머리말 3, 머리말 4로 h 태그를 붙입니다.

HTML 코드는 다음처럼 만들어집니다.
<h1>머리말 1</h1> <h2>머리말 2</h2> <h3>머리말 3</h3> <h4>머리말 4</h4>
구조적으로 문제 없게 만드는 방법
HTML 문서를 만들 때 다음처럼 구조적으로 만드는 게 좋습니다.
<h1>1</h1> <h2>1.1</h2> <h3>1.1.1</h3> <h3>1.1.2</h3> <h4>1.1.2.1</h4> <h2>1.2</h2> <h3>1.2.1</h3>
그런데 티스토리는 스킨마다 h 태그를 붙이는 게 다릅니다. 그래서 블로그 제목이 h1, 글 제목이 h2일 때 본문 내 제목이 h1으로 시작하면 구조적으로 이상하게 됩니다.
이를 해결하는 방법은 section 태그를 붙이는 겁니다. 본문은 [##_article_rep_desc_##]로 출력하는데, 다음처럼 코딩하면
<section>[##_article_rep_desc_##]</section>
검색 엔진은 section 내에서 새롭게 제목을 인식합니다.
