티스토리 강좌 / 반응형 웹 디자인과 티스토리 반응형 스킨
반응형 웹 디자인 (Responsive Web design)
스마트폰이 나오기 전에는 인터넷 서핑은 PC에서 했습니다. 그래서 웹 디자인을 할 때 사람들이 주로 사용하는 모니터의 해상도만 고려했습니다.
그런데, 스마트폰이 나오면서 상황이 변했습니다. PC에 맞춘 디자인을 그대로 스마트폰에서 보여주기엔 스마트폰 화면이 너무 작았던 것이죠.
이를 해결하는 방법 중의 하나는 스마트폰용 사이트를 하나 더 만드는 것입니다. 지금도 이 방법은 널리 사용되고 있습니다. 예를 들어 스마트폰에서 네이버에 접속하면 https://m.naver.com/으로 이동하고, 그 사이트는 모바일에서 보기 좋게 디자인되어 있습니다.
또 다른 방법은 접속하는 기기의 해상도에 따라서 레이아웃이 변하게 만드는 것입니다. 예를 들어 사이트의 가로폭을 1024px로 설정하면 어떤 기기로 접속해도 가로폭이 1024px가 되는데, 가로폭을 100%로 설정하면 어떤 기기로 접속해도 좌우로 꽉 차게 나옵니다. 이러한 방식의 웹 디자인을 반응형 웹 디자인(Responsive Web design)이라고 합니다.
티스토리 반응형 스킨
반응형 웹 디자인 방식으로 만든 티스토리 스킨을 보통 티스토리 반응형 스킨이라고 합니다.
 PC 등 큰 모니터로 접속하면 그에 맞게 나오고,
PC 등 큰 모니터로 접속하면 그에 맞게 나오고,
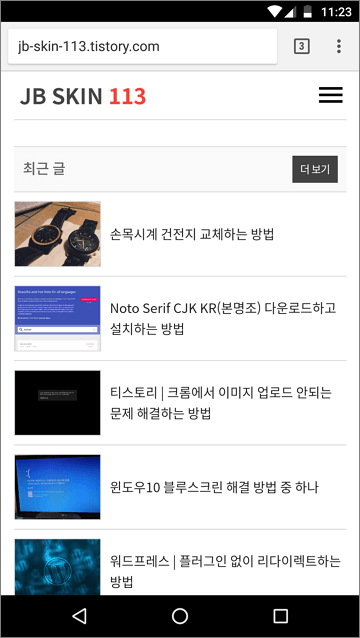
 스마트폰 등 작은 화면으로 접속하면 그에 맞게 나옵니다.
스마트폰 등 작은 화면으로 접속하면 그에 맞게 나옵니다.
티스토리 반응형 스킨의 장점
SEO
글 하나에 주소가 하나여서 SEO에 좋다고 합니다. (그런데, 티스토리의 경우 모바일웹을 사용하지 않는 것으로 설정해도 URL에 m을 붙이면 해당 글에 접속할 수 있습니다.)
디자인
티스토리가 제공하는 모바일웹을 사용하면 주어진 디자인을 그대로 사용해야 합니다. PC에서 글 제목이 파란색으로 나오게 스킨을 만들어도, 모바일웹에는 적용되지 않습니다.
하지만 반응형 스킨을 사용하면 모바일에서의 디자인도 원하는대로 만들 수 있습니다.
