티스토리 강좌 / 구글 PageSpeed Insights 점수와 블로그 속도
PageSpeed Insights
블로그 속도를 진단하고 싶을 때 유용한 곳이 구글의 PageSpeed Insights입니다. 구글은 다음과 같이 소개하고 있습니다.
PageSpeed Insights는 웹페이지의 콘텐츠를 분석하여 페이지의 속도를 개선할 수 있는 방법을 추천해 줍니다.
자세히 읽어보면 속도를 측정한다는 말이 없습니다. 속도를 개선할 수 있는 방법을 추천한다고 써있습니다.
티스토리 블로그의 최대 점수는?
티스토리 블로그는 스킨마다 코드가 달라서, 어떤 스킨을 쓰는지에 따라 PageSpeed Insights 점수가 다르게 나옵니다. 그렇다면 티스토리 블로그가 얻을 수 있는 최대 속도는 몇 점일까요?
아주 단순한 스킨을 만들어서 테스트해보았습니다. HTML은 다음과 같습니다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<img src="./images/480x270.png" alt="" width="480">
</body>
</html>
480x270 크기의 이미지 하나를 출력하는 것으로, HTML도 짧고 CSS나 JavaScript를 전혀 사용하지 않았습니다.

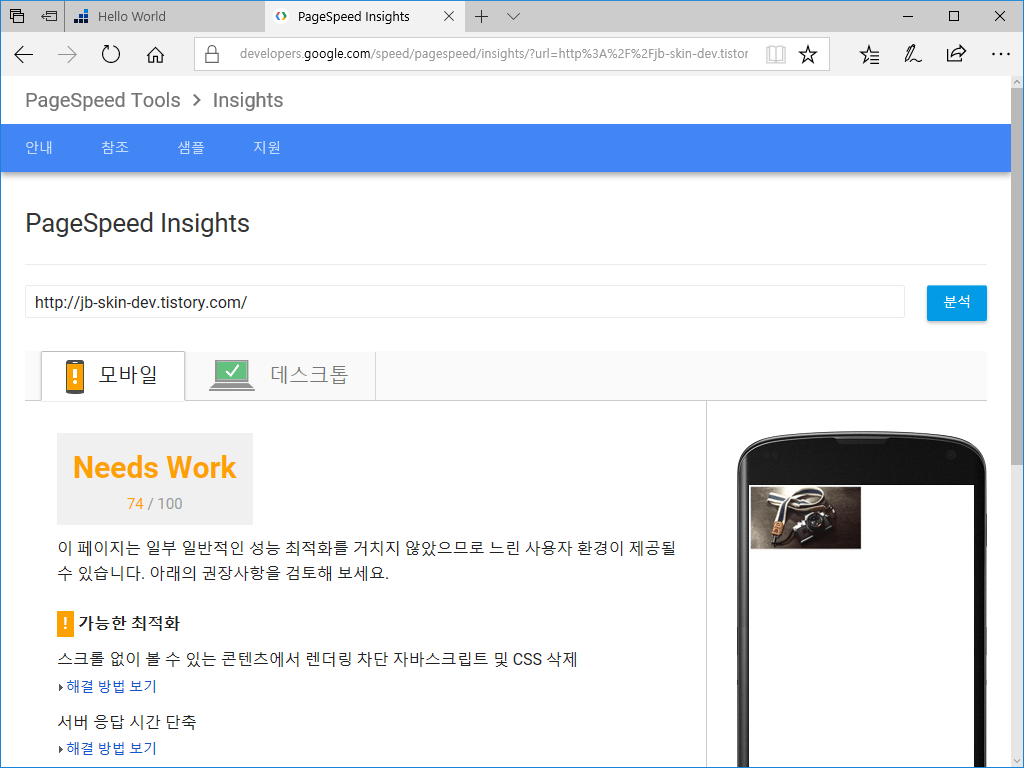
그런데, PageSpeed Insights 점수는...

모바일 74점, 데스크톱 87점입니다. 위 코드만 있는 HTML 문서라면 100점 가까이 나오는 게 정상인데 말이죠. 낮은 점수가 나오는 이유는 티스토리에서 자동으로 집어 넣는 CSS, JavaScript 파일들과 서버 캐시 설정때문입니다.
점수와 속도
그런데, 점수가 낮다고 속도가 느린가요? 그렇지 않습니다. 위 코드로 만든 스킨은 너무나 단순한 페이지라서 데스크톱이든 모바일이든 접속하면 순식간에 내용이 뜹니다. 점수가 낮게 나오는 이유는 더 빨라지게 할 수 있는 개선 사항이 많다는 뜻입니다. 진짜로 느리다는 게 아닙니다.
즉, 속도가 빨라도 개선할 사항이 많다면 점수가 낮고, 속도가 느려도 개선할 사항이 적다면 점수가 높습니다.
예를 들어 HTML을 다음처럼 바꾸면
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<img src="./images/480x270.png" alt="" width="16">
</body>
</html>
이미지가 16x9 크기로 나옵니다.

검사를 다시 해보면

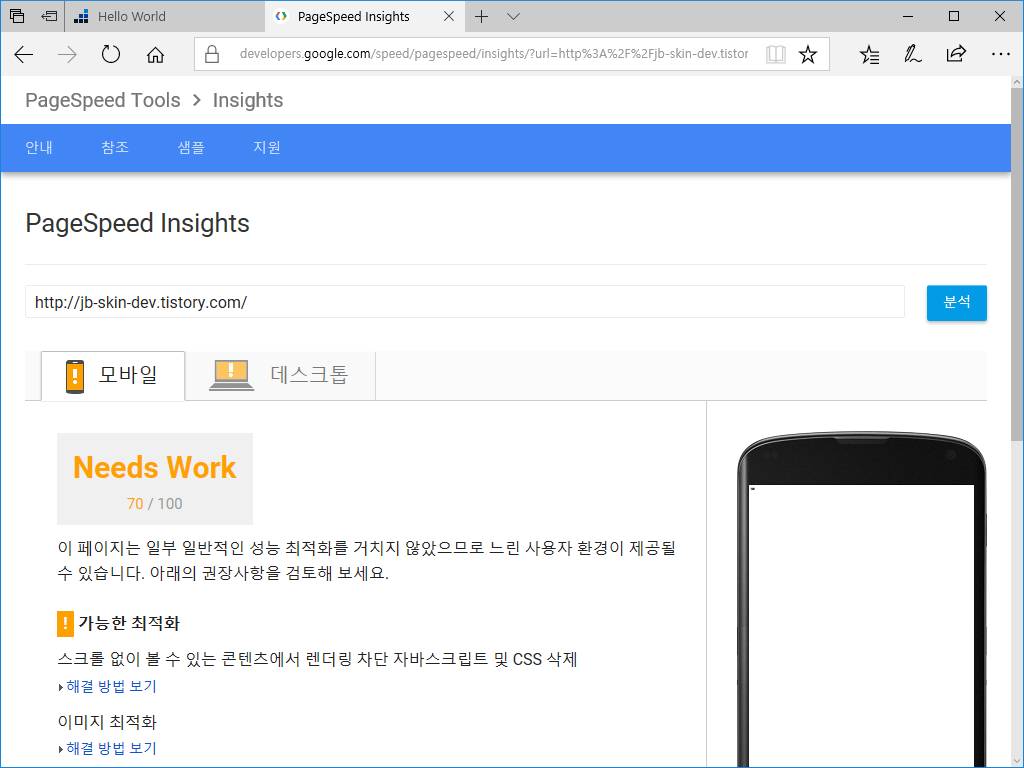
점수가 떨어집니다. 모바일은 70점, 데스크톱은 81점이 나왔습니다.
로드하는 이미지가 바뀌지 않았으므로 속도는 차이가 없을 텐데 점수는 떨어졌습니다. 이유는 16x9 크기의 이미지면 충분한데 480x270 크기의 이미지를 사용했기 때문입니다. 즉 실제 속도와는 상관없이 개선할 것이 많아졌기 때문에 점수가 떨어진 것입니다.
