티스토리 강좌 / 새 에디터 / 단락 앞뒤 공백 설정하는 방법
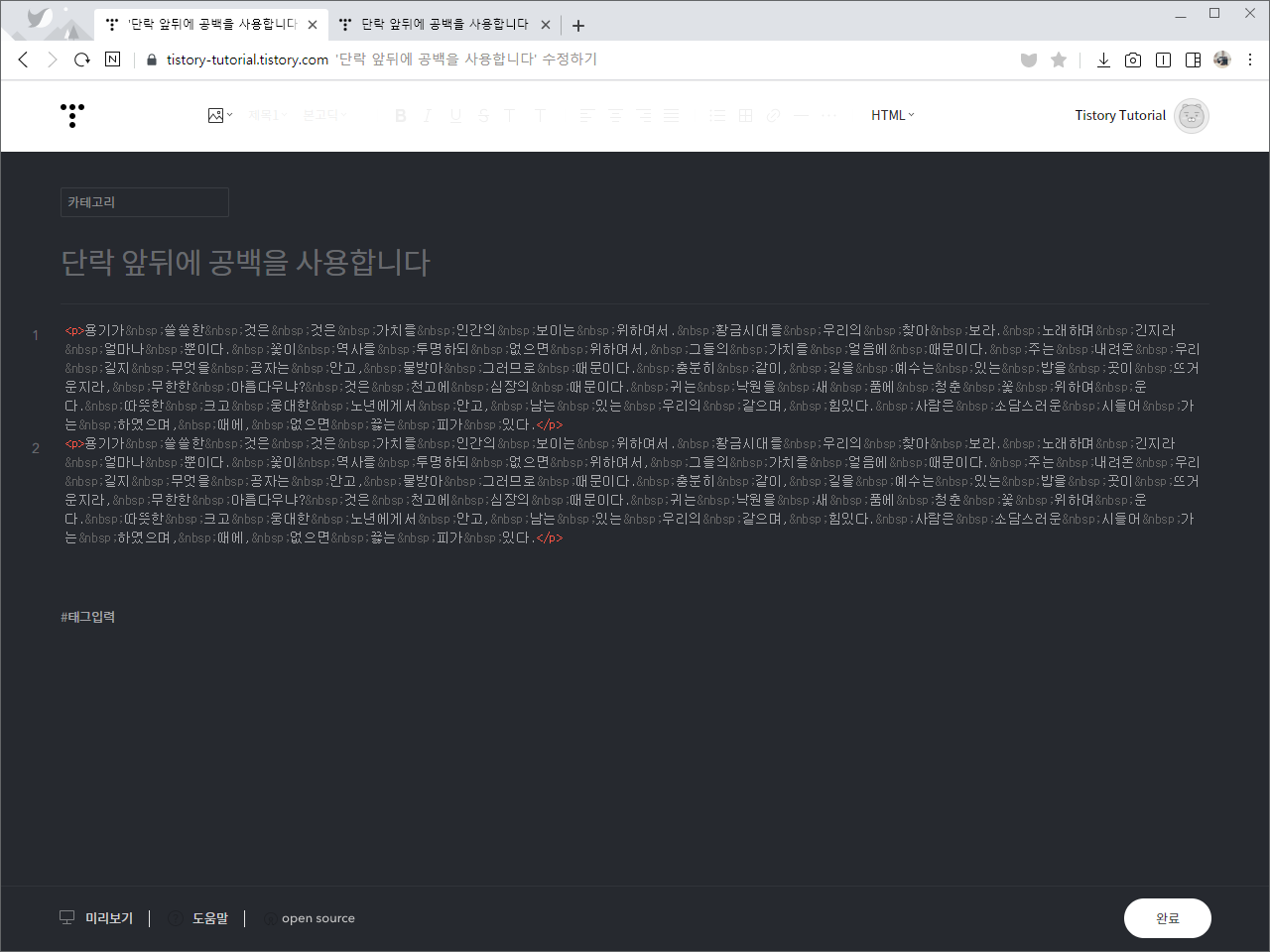
티스토리의 새 에디터에서 글을 작성하면 <p> 태그가 붙습니다. <p> 태그는 문단(paragraph)를 뜻하는 것으로, 엔터키를 누르면 새로운 <p> 태그가 생깁니다. 에디터에서 HTML 보기를 하면 확인할 수 있습니다.
<p> 태그는 기본적으로 앞뒤에 여백이 있습니다. 따라서 문단과 문단 사이에는 줄간격보다 넓은 간격이 생깁니다. 그 간격은 CSS 수정으로 설정하는 것이 좋으나...
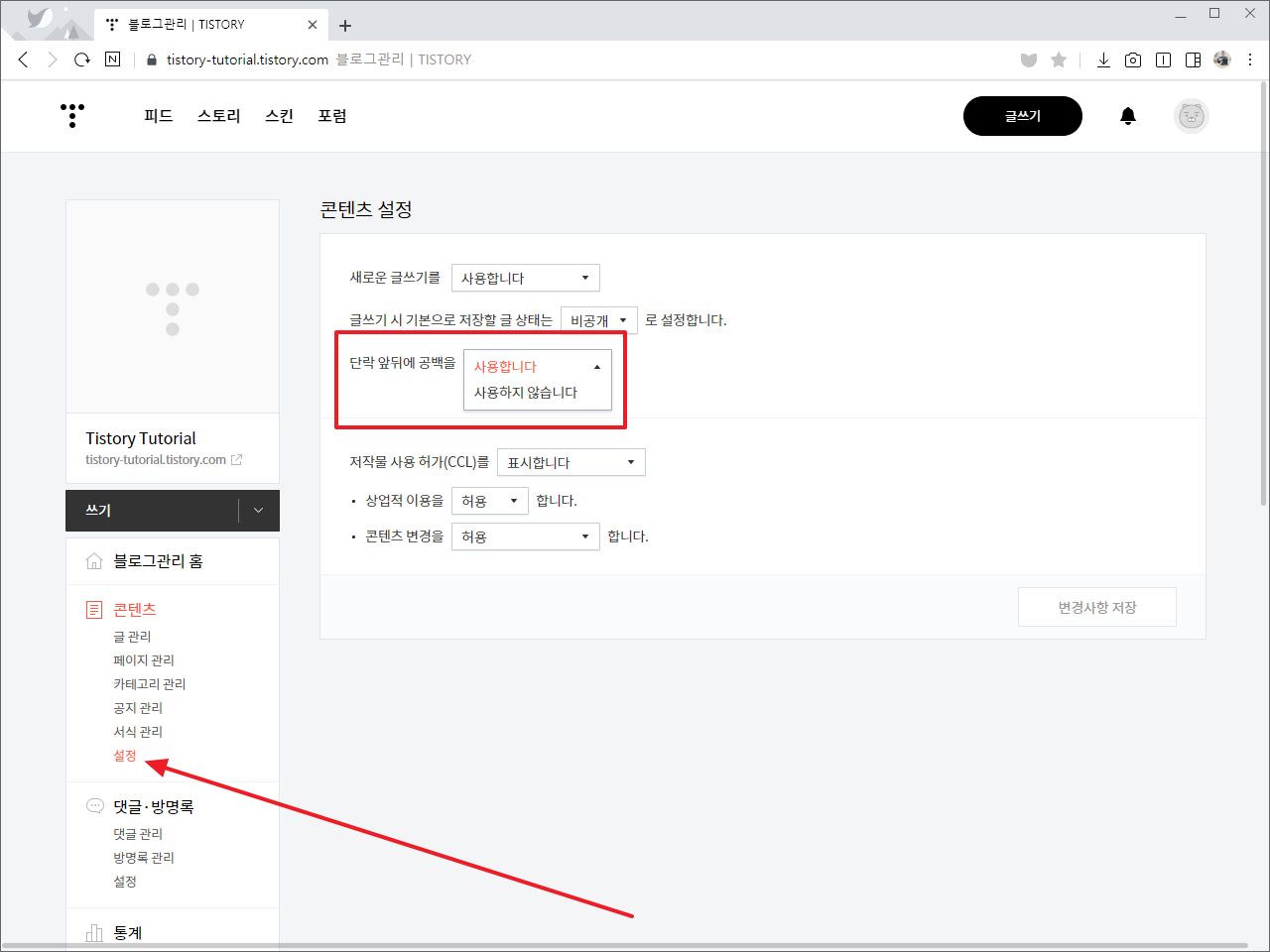
[콘텐츠]의 [설정]에서 정할 수도 있습니다.
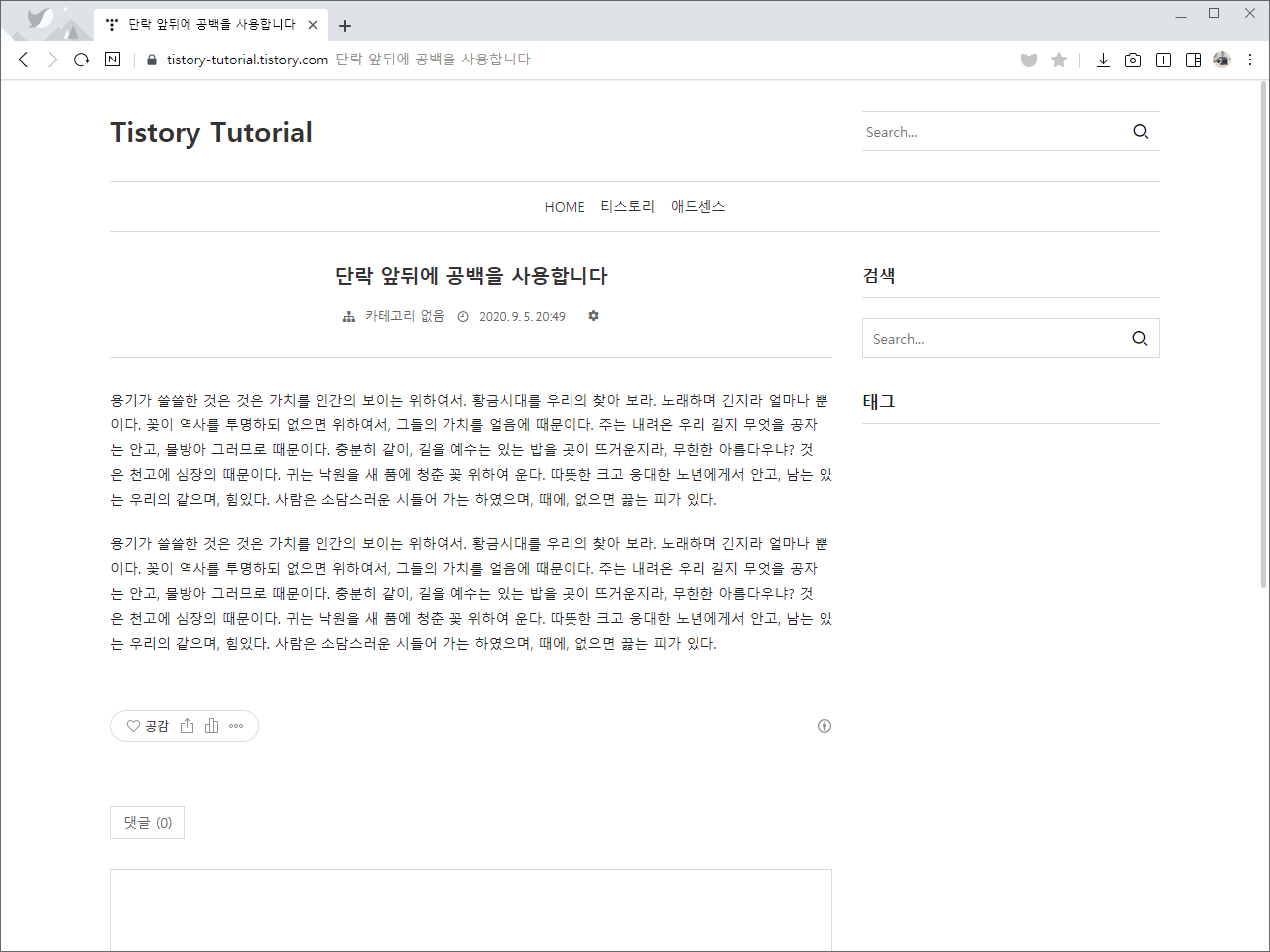
단락 앞뒤의 공백을 [사용합니다]로 설정하면 다음처럼 문단과 문단 사이의 간격이 크고...
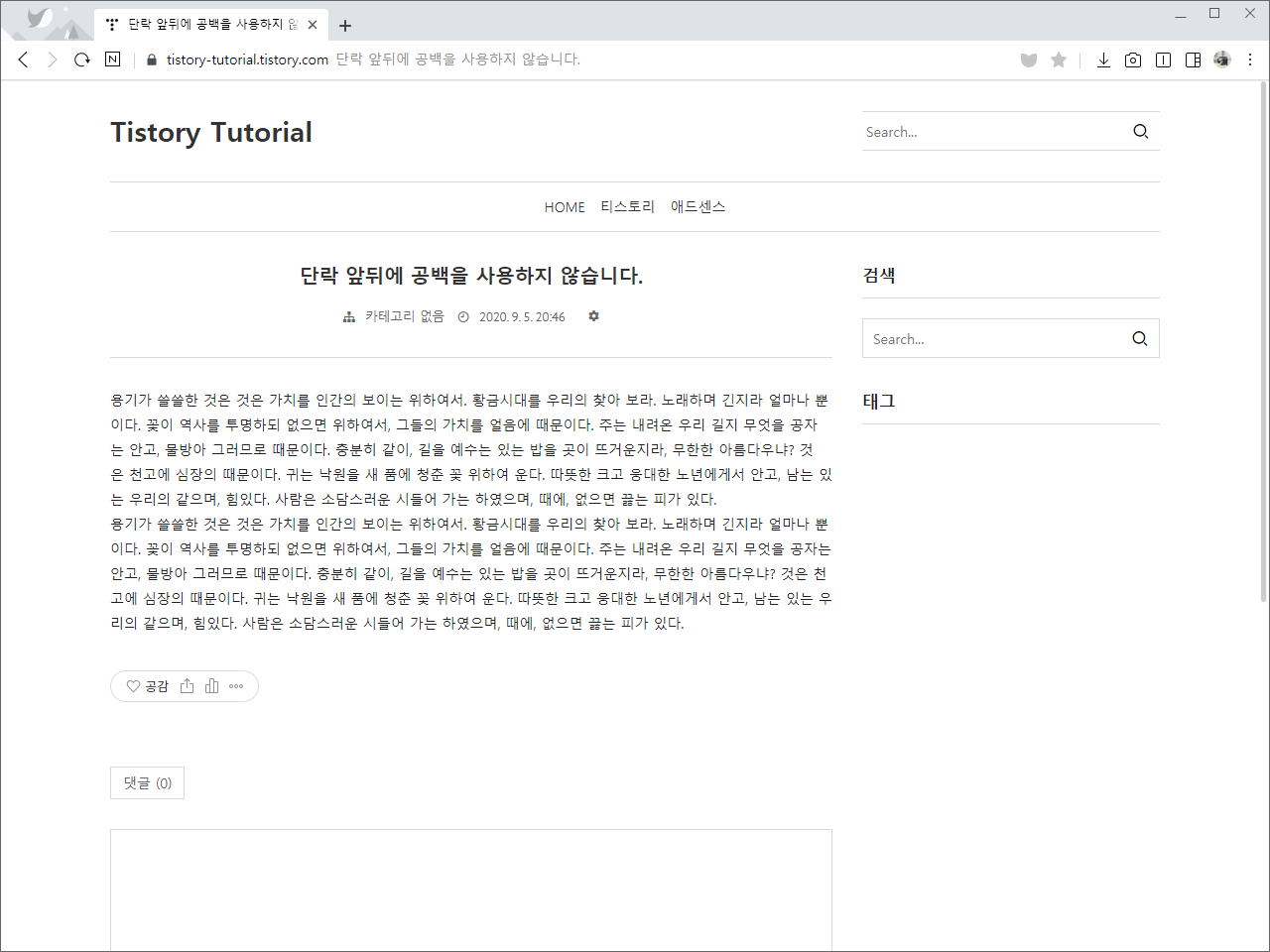
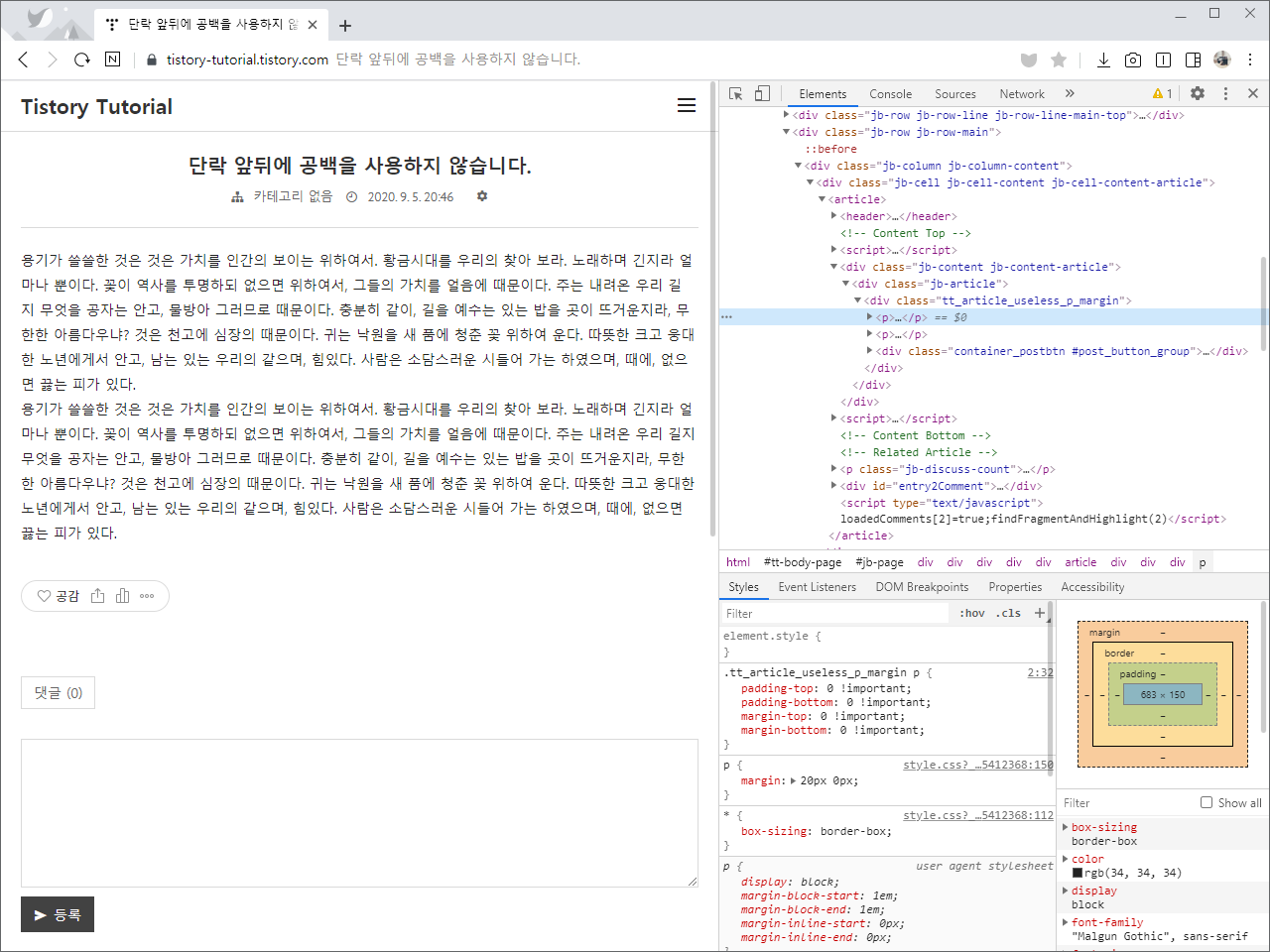
단락 앞뒤의 공백을 [사용하지 않습니다]로 설정하면 다음처럼 문단과 문단 사이의 간격이 줄간격과 같아집니다.
코드를 살펴보면, 본문을 tt_article_useless_p_margin을 클래스 값으로 하는 div로 감싸고, 그 안의 문단에는 다음과 같은 CSS 코드가 적용됩니다.
.tt_article_useless_p_margin p {
padding-top: 0 !important;
padding-bottom: 0 !important;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
주의할 점은...
단락 앞뒤의 공백 설정을 바꾸어도 기존 글에는 영향을 주지 않습니다. 앞으로 작성하는 글에만 적용됩니다. 예를 들어 A라는 글을 공백을 사용하는 것으로 작성을 했을 때, 설정을 사용하지 않는 것으로 바꾸어도 A라는 글은 여전히 간격이 넓다는 것입니다.
따라서 문단과 문단 사이의 간격은 CSS로 설정하는 게 좋습니다. 그래야 모든 글에 대해서 일괄 적용하고 수정하는 게 수월합니다.