티스토리 강좌 / Font Awesome 사용하는 방법
Font Awesome
Font Awesome은 폰트로 만드는 아이콘 세트입니다. 이미지가 아니라 폰트이므로 크기, 색 등을 자유롭게 정할 수 있습니다. 현재 최신 버전은 5이나 4도 많이 쓰이고 있습니다.
Get vector icons and social logos on your website with Font Awesome, the web's most popular icon set and toolkit.
티스토리 블로그에서 Font Awesome을 사용하는 방법을 요약합니다.
Font Awesome 5 사용하는 방법
연결하기
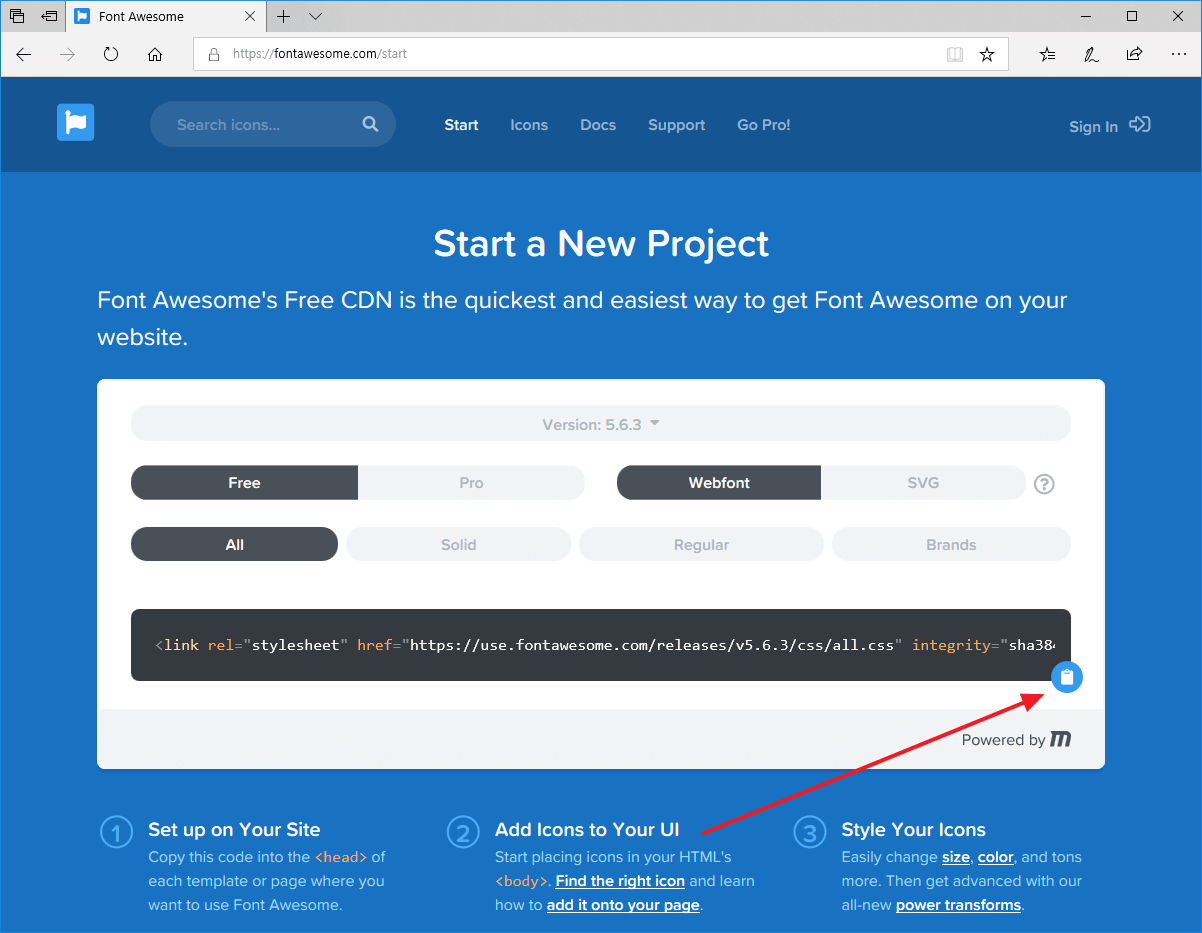
- Font Awesome 홈페이지에서 코드를 복사합니다.

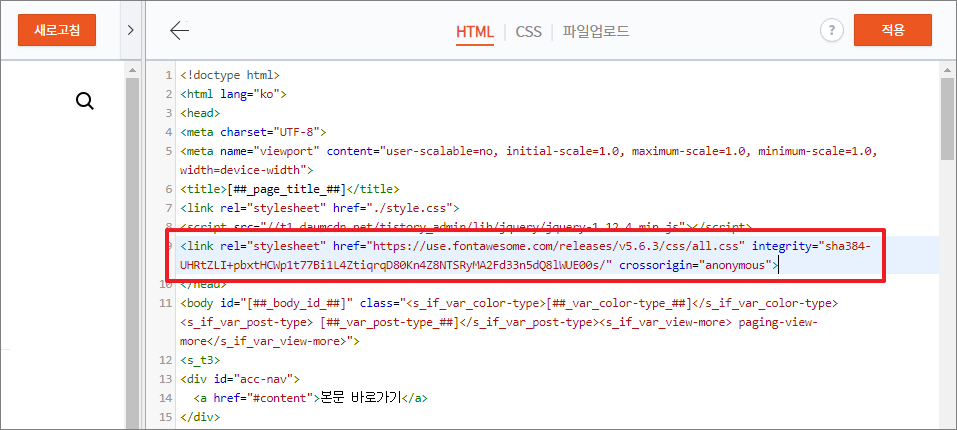
- 스킨 편집의 HTML에 복사한 코드를 붙여 넣습니다.
- 보통 <head>와 </head> 사이에 넣습니다. 위치가 고민된다면 </head> 바로 위에 넣으세요.

스킨에 아이콘 넣기
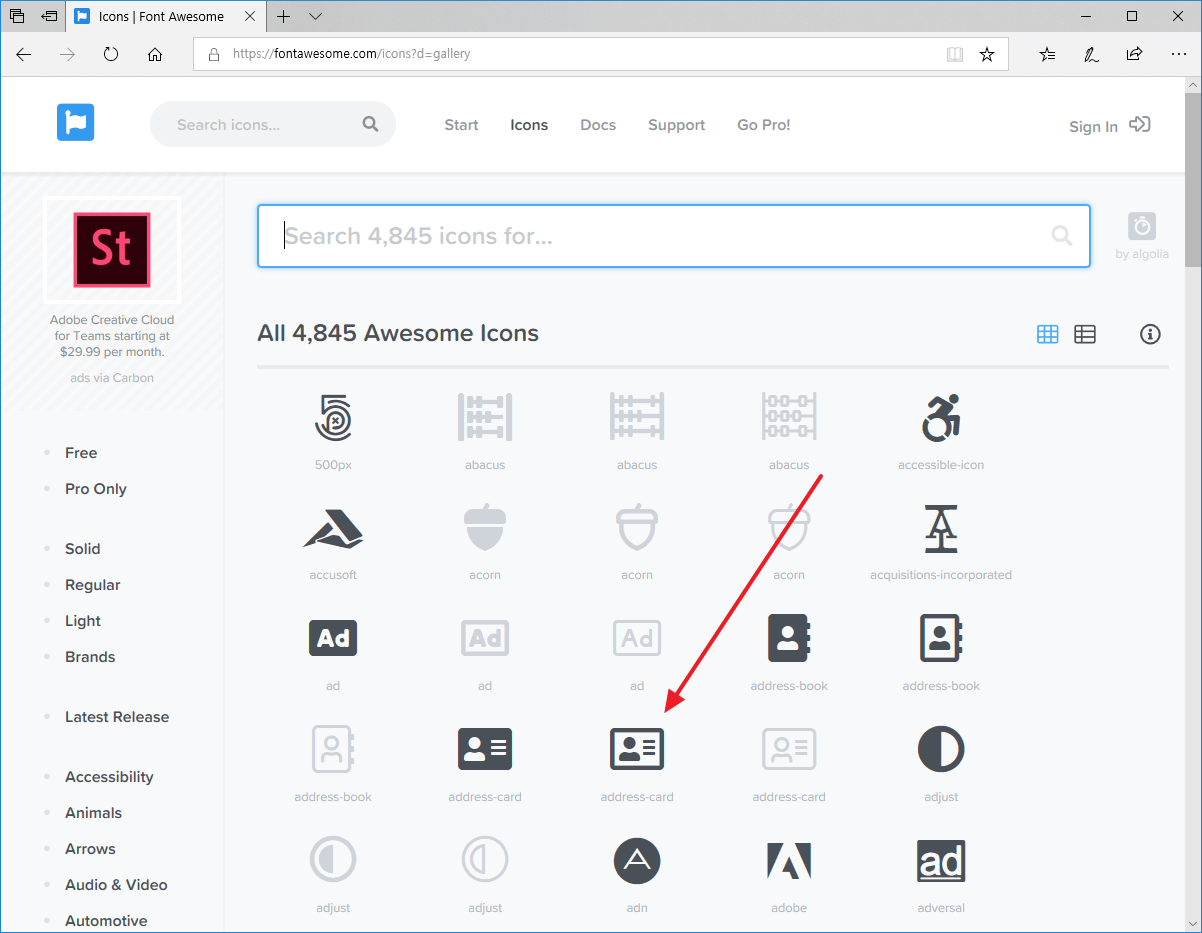
- 아이콘 갤러리에서 아이콘을 고릅니다. 흐린 회색으로 되어 있는 것은 Pro 버전, 즉 유료로 구입했을 때 사용할 수 있습니다.
- 원하는 아이콘을 찾았으면 그 아이콘을 클릭합니다.

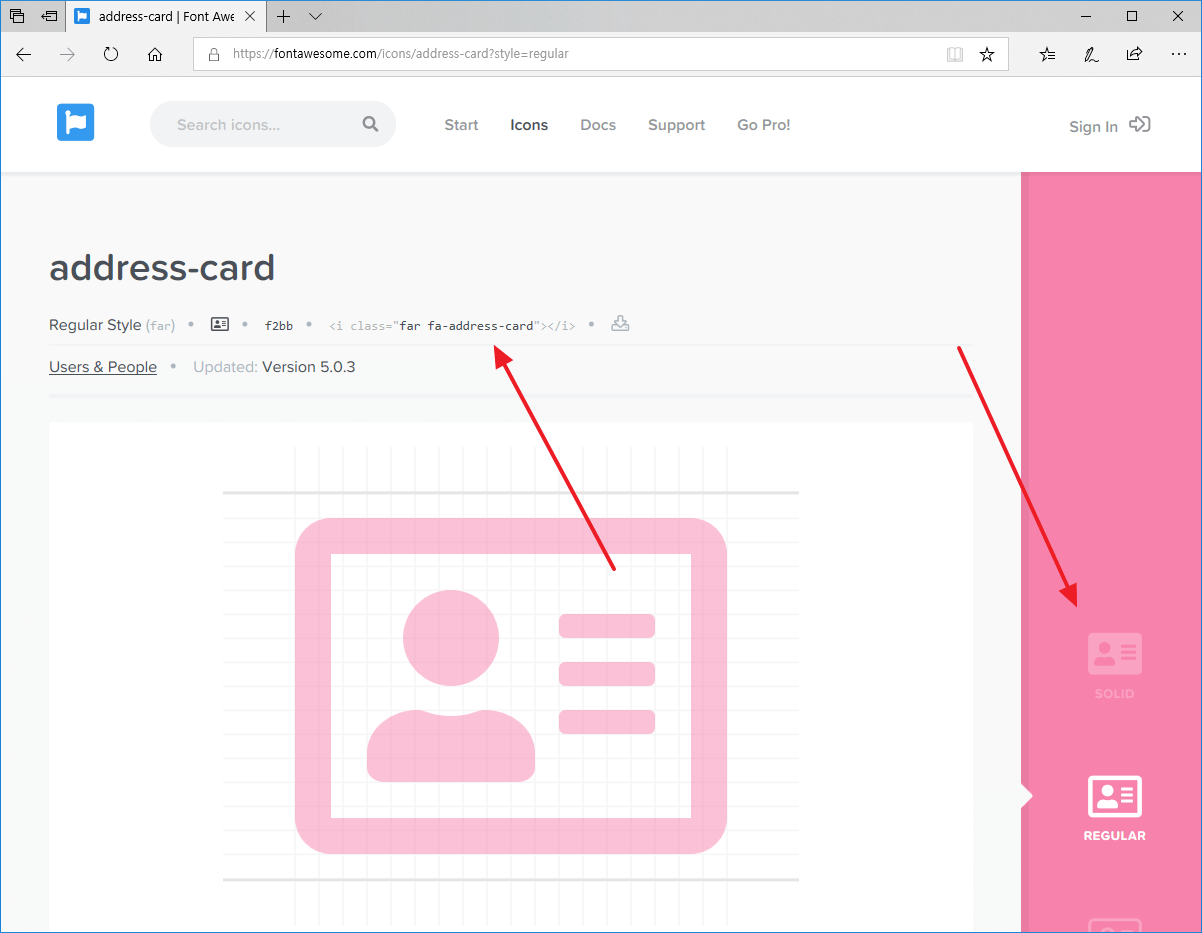
- 오른쪽에 SOLID, REGULAR 등이 나올 수 있습니다. 아이콘마다 선택할 수 있는 것이 다릅니다. 원하는 모양을 선택합니다.
- <i> 태그를 클릭하여 코드를 복사합니다.

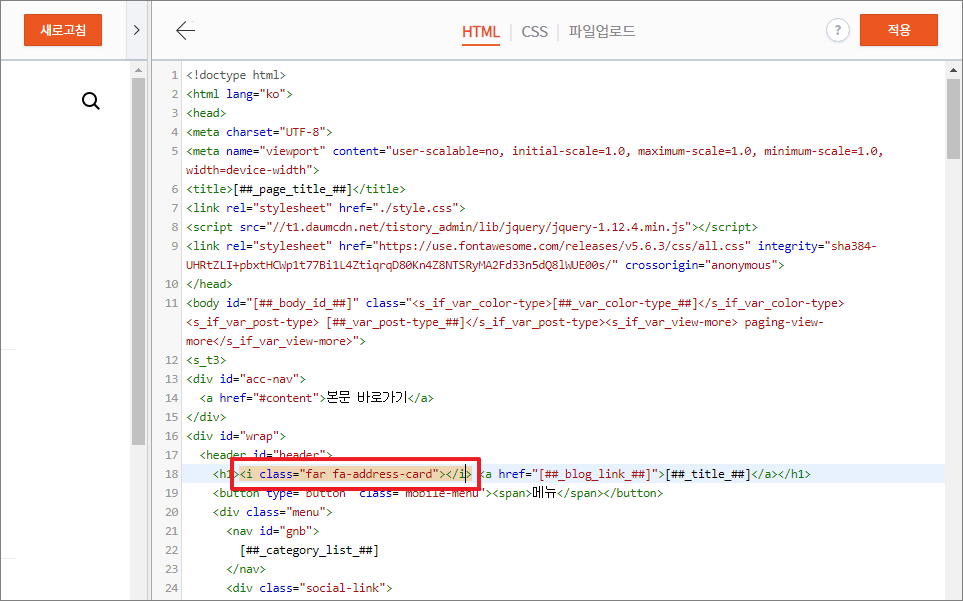
- HTML의 적절한 곳에 복사한 코드를 붙여 넣습니다.

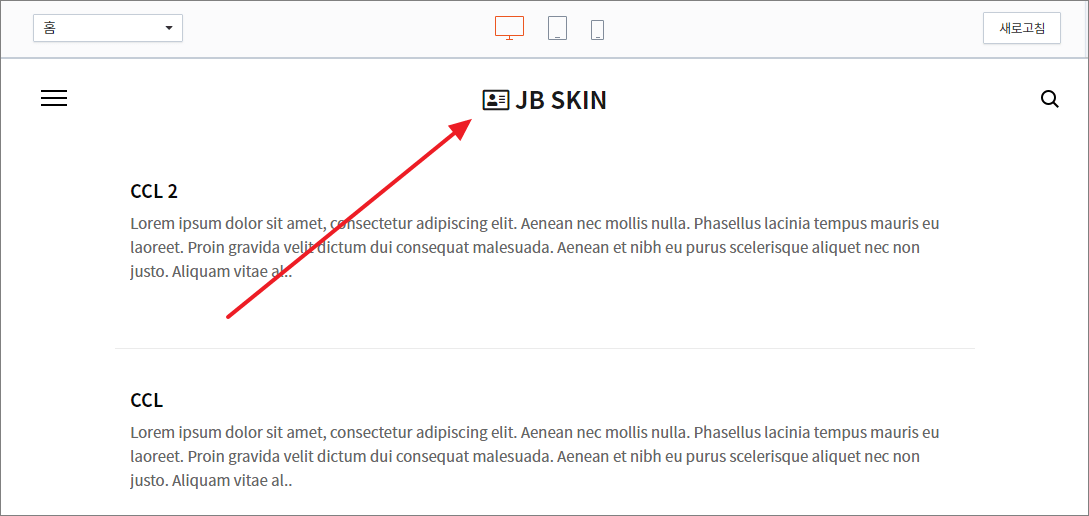
- 아이콘이 나옵니다.

본문에 아이콘 넣기
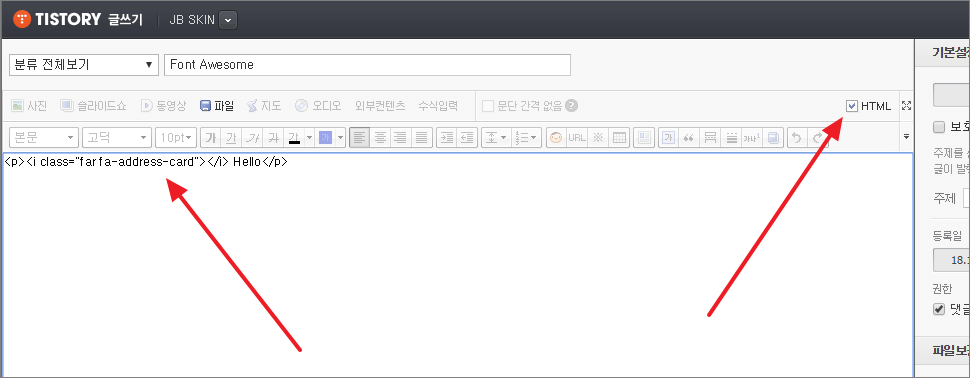
- 본문에도 아이콘을 넣을 수 있습니다. 주의할 점은 HTML 모드에서 삽입해야 한다는 것입니다.


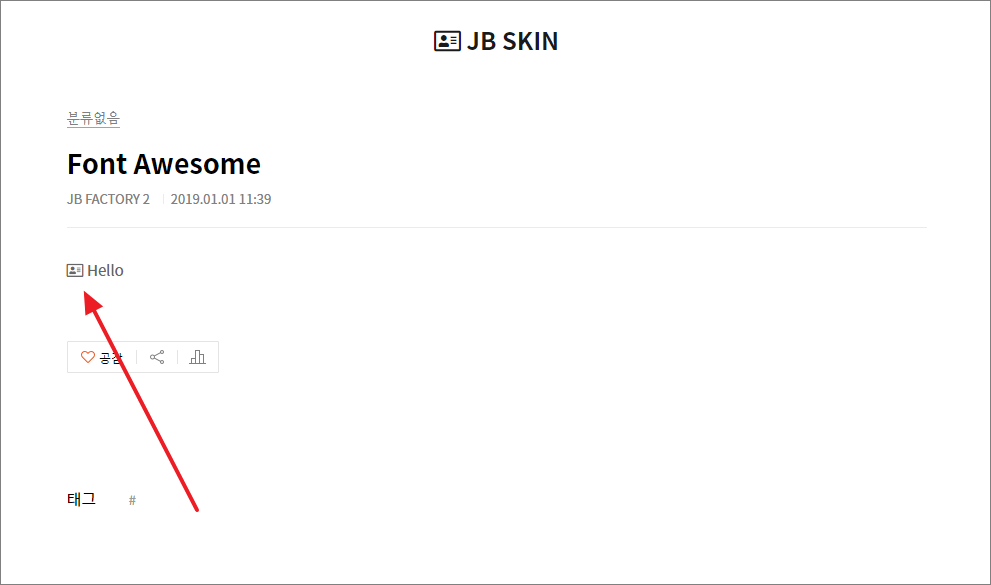
- 글쓰기 화면에서 HTML 모드를 해제하면 아이콘이 보이지 않습니다. 따라서 본문에 아이콘을 넣을 때는 미리보기로 모양과 위치 등을 확인해야 합니다.

Font Awesome 4 사용하는 방법
Font Awesome 4를 사용하고 싶다면 다음 코드를 <head>와 </head> 사이에 넣습니다.
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
아이콘은 https://fontawesome.com/v4.7.0/icons/에서 볼 수 있습니다. 사용법은 Font Awesome 5와 비슷합니다.
