티스토리 강좌 / 구 에디터 / 본문에 넣는 이미지에 alt 속성 추가하기
이미지를 넣는 HTML 태그
HTML에서 이미지는 img 태그로 넣습니다. 기본 구성은 다음과 같습니다.
<img src="abc.png" alt="abc">
src 속성에는 이미지 경로를 넣고, alt 속성에는 이미지를 출력할 수 없을 때 나타낼 텍스트를 넣습니다. 즉, abc.png를 출력할 건데, 이런저런 이유로 이미지를 출력할 수 없으면 abc라는 글자를 출력합니다.
alt 속성이 없어도 이미지 출력에는 문제가 없지만, HTML 유효성 검사를 하면 경고가 뜹니다. 따라서 값이 없더라도 alt 속성은 넣는 게 좋습니다. 그래서 워드프레스나 드루팔 등에서는 alt 속성값을 지정하지 않으면 다음처럼 값이 없는 alt 속성을 추가합니다.
<img src="abc.png" alt="">
티스토리 본문에 이미지 넣을 때 alt 속성 추가하기
티스토리 본문에 이미지를 넣으면 다음처럼 태그가 만들어져요. 기본적으로 alt 속성이 추가되지 않습니다.
<img src="http://cfile22.uf.tistory.com/image/99B99C335A201939185D77" style="cursor: pointer;max-width:100%;height:auto" width="728" height="482" filename="chart-2785979_1920.jpg" filemime="image/jpeg">
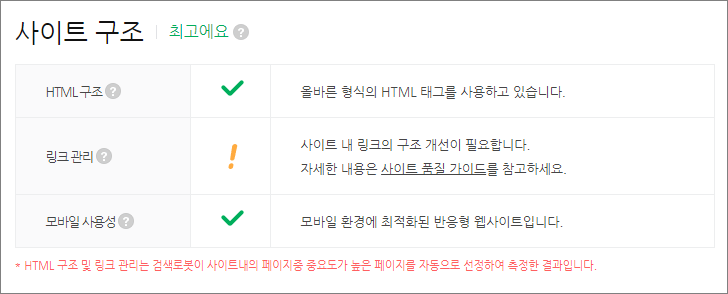
alt 속성이 없으면 검색 엔진이 좋아하지 않습니다. 네이버 웹마스터도구에서 느낌표를 만드는 원인이기도 합니다.

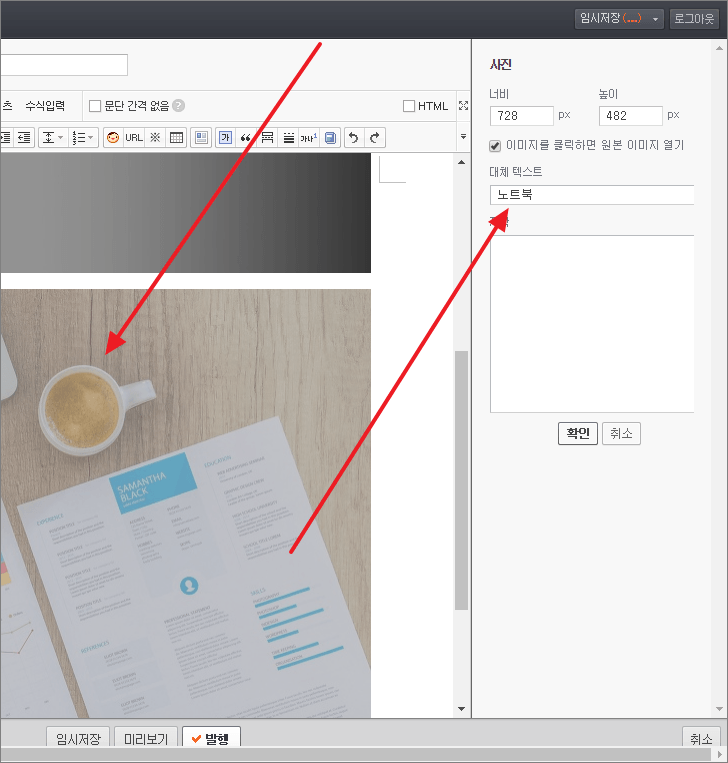
그렇다면 어떻게 alt 속성을 추가할까요? 이미지를 클릭하고 대체 텍스트에 글자를 입력하세요. 그 글자가 alt 속성의 값이 됩니다.

<img src="http://cfile22.uf.tistory.com/image/99B99C335A201939185D77" style="cursor: pointer;max-width:100%;height:auto" width="728" height="482" alt="노트북" filename="chart-2785979_1920.jpg" filemime="image/jpeg" original="yes">
alt 속성이 SEO에 얼마나 영향을 미치는지는 모르겠지만, 번거롭게 느껴지지 않는다면 대체 텍스트를 입력하시길 권장합니다.
