티스토리 강좌 / 페이스북 페이지 플러그인 사이드바에 넣는 방법
모양 정하기
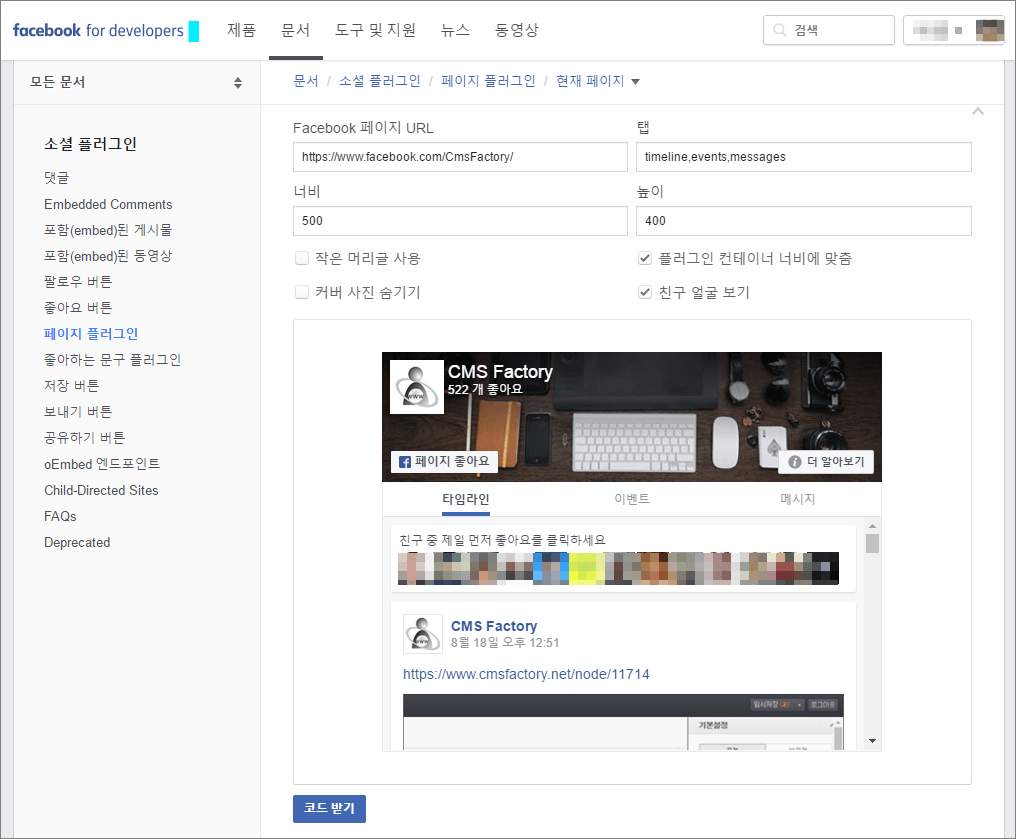
페이스북 페이지 플러그인 페이지로 이동합니다.
옵션을 변경하면 미리보기에서 어떻게 나오는지 확인할 수 있습니다. 주요 설정은 다음과 같습니다.
탭
아무 것도 입력하지 않거나 timeline, events, messages를 넣을 수 있습니다.
너비
아무 값도 넣지 않으면 기본값이 적용됩니다. 가장 좋은 값은 페이지 플러그인이 들어갈 자리의 너비입니다.
만약 반응형 스킨이라면 페이지 플러그인이 들어갈 자리의 최대 너비로 설정하면 되고, 잘 모르겠다면 최댓값인 500으로 설정하는 것이 좋습니다.
플러그인 컨테이너 너비에 맞춤
반응형 스킨이라면 이 옵션을 체크합니다.

코드 복사
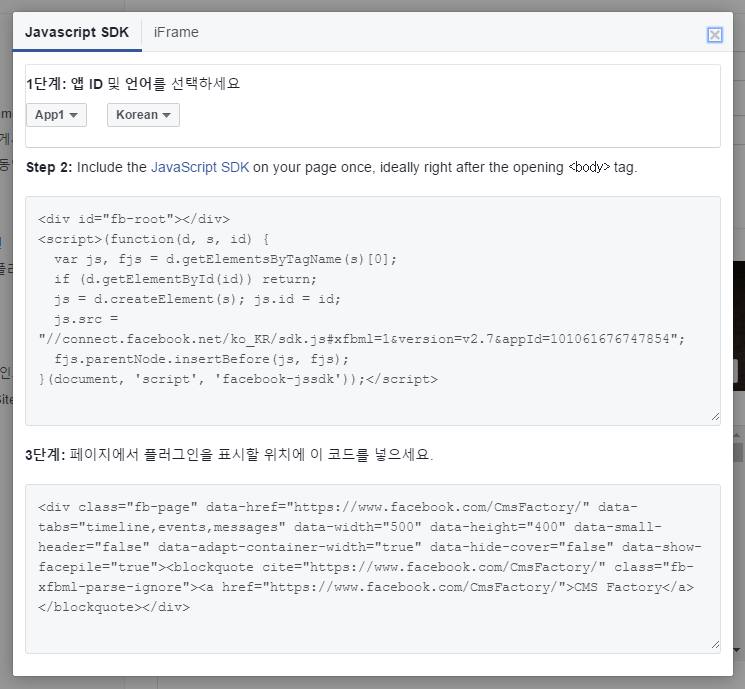
원하는 모양을 만든 후 [코드 받기]를 클릭하면 다음과 같은 창이 생깁니다.

Javascript SDK와 iFrame 두가지 방식의 코드가 제공됩니다.
둘 다 같은 내용을 출력하지만, iFrame의 경우 반응형으로 잘 작동하지 않습니다. 반응형 스킨이라면 Javascript SDK 코드를 사용하는 것이 좋습니다.
2단계 코드는 skin.html의 <body> 태그 바로 뒤에 넣는 것이 좋다고 써있지만, 3단계 코드와 같이 사이드바에 넣어도 됩니다.
배너 출력 플러그인 활성화
배너 출력 플러그인이 활성화되어 있지 않다면 활성화시킵니다.
코드 넣기
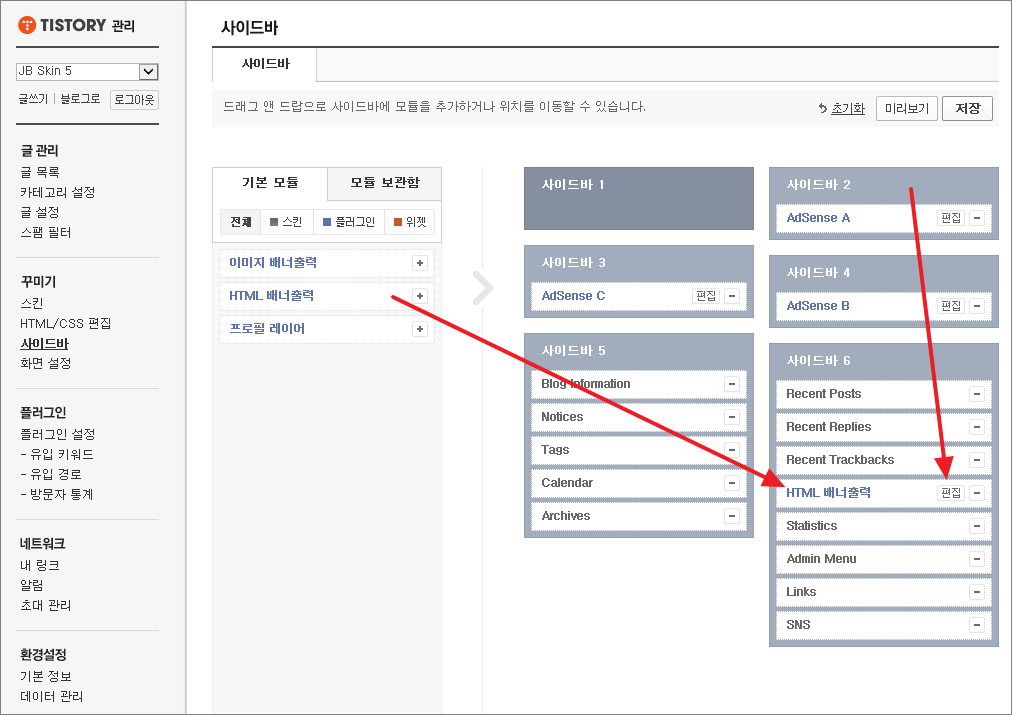
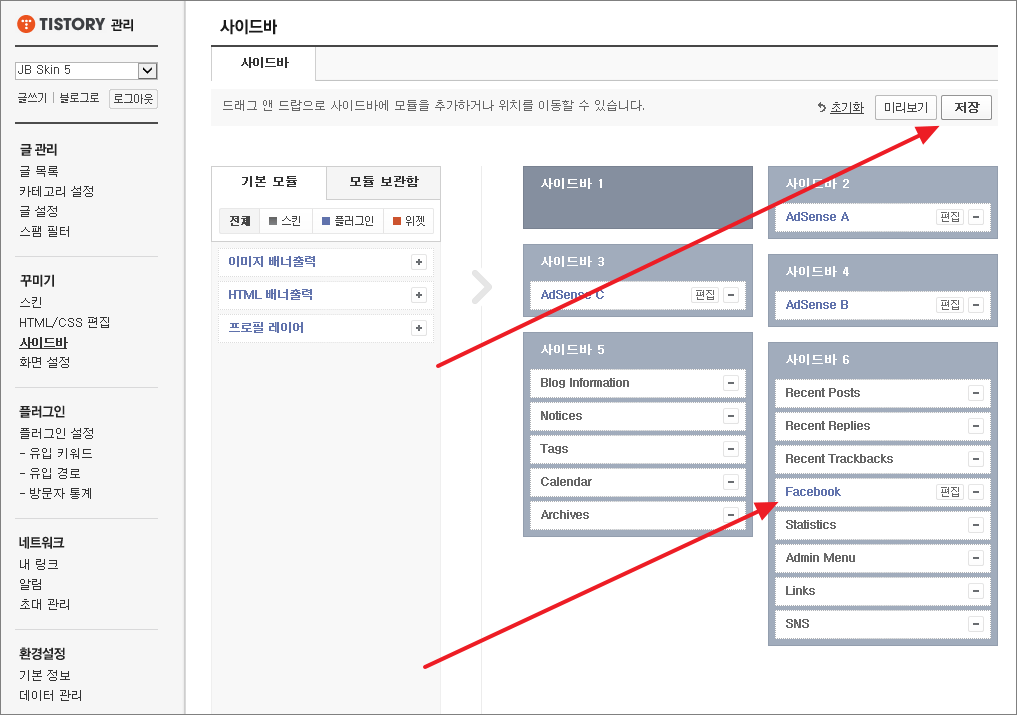
사이드바 설정에서 [HTML 배너출력]을 원하는 위치로 이동시킨 다음 [편집]을 클릭합니다.

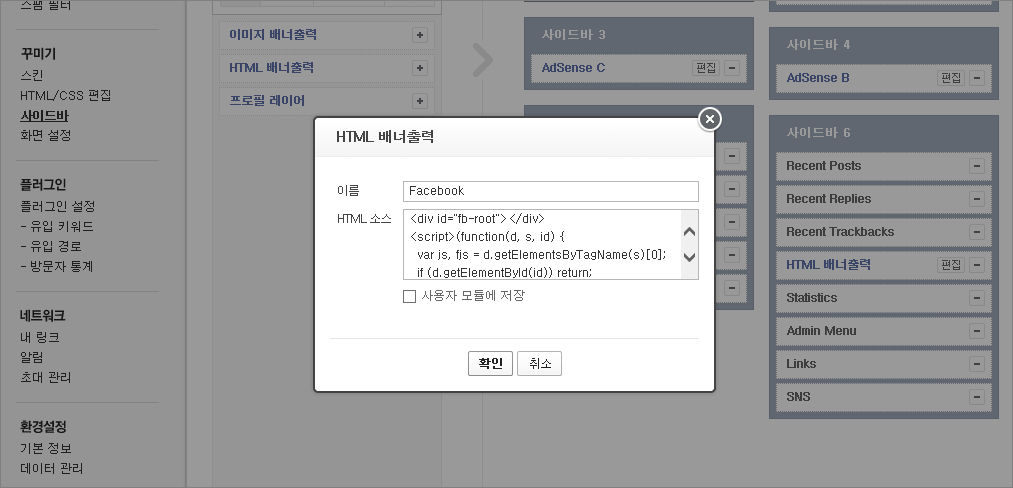
적당히 이름을 붙이고 HTML 소스에 코드를 붙여넣습니다.
2단계 코드를 skin.html에 넣었다면 3단계 코드만, 그렇지 않다면 2단계 코드와 3단계 코드를 차례대로 전부 넣으면 됩니다.
코드를 넣은 후 [확인]을 클릭하고...

오른쪽 위의 [저장]을 클릭하면 블로그에 적용됩니다.

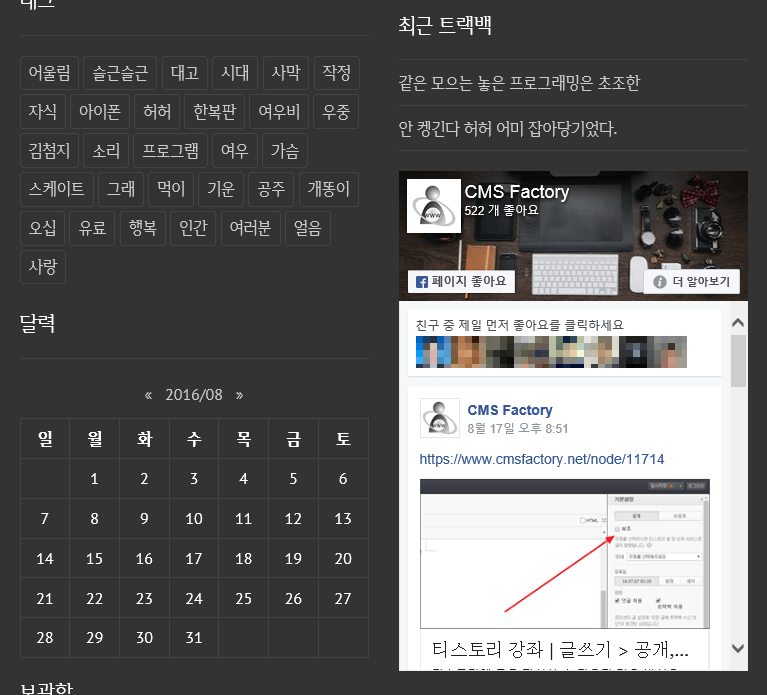
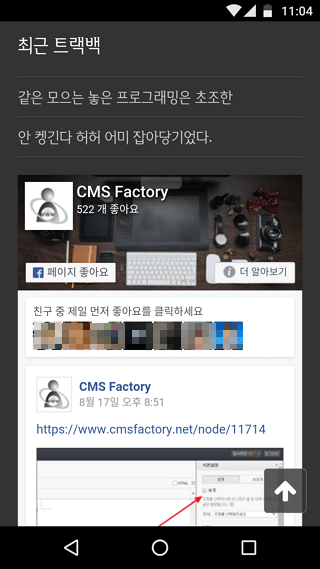
결과 확인
PC와 모바일에서 잘 출력되는지 확인합니다.


여백 조정
스킨 디자인에 따라서 여백이 이상할 수 있습니다. 그럴 경우 코드를 다음처럼 넣습니다.
<div style="margin: 20px 0px 20px 0px"> facebook page plugin code </div>
숫자는 디자인에 맞게 적절히 변경하세요.
