JB SKIN 167 V2.3.0 설명서
스킨 설치 후 블로그 제목에 아무 것도 나오지 않는다면 [스킨 편집]의 [스킨 옵션]에서 [블로그 제목 로고 사용]을 비활성화하세요. 비활성화를 기본값으로 했으나 제대로 적용되지 않는 경우가 간혹 발생합니다.
차례
스킨 등록
- 티스토리 관리자에서 스킨을 등록합니다. (스킨 등록하는 방법)
- 기존에 사용하던 스킨은 꼭 백업하시길 바랍니다.
설정
모바일웹 연결 설정
- [꾸미기 – 모바일]에서 티스토리 모바일웹 자동 연결을 [사용하지 않습니다.]로 설정한 후 [변경사항 저장]을 클릭합니다.

화면 출력 설정
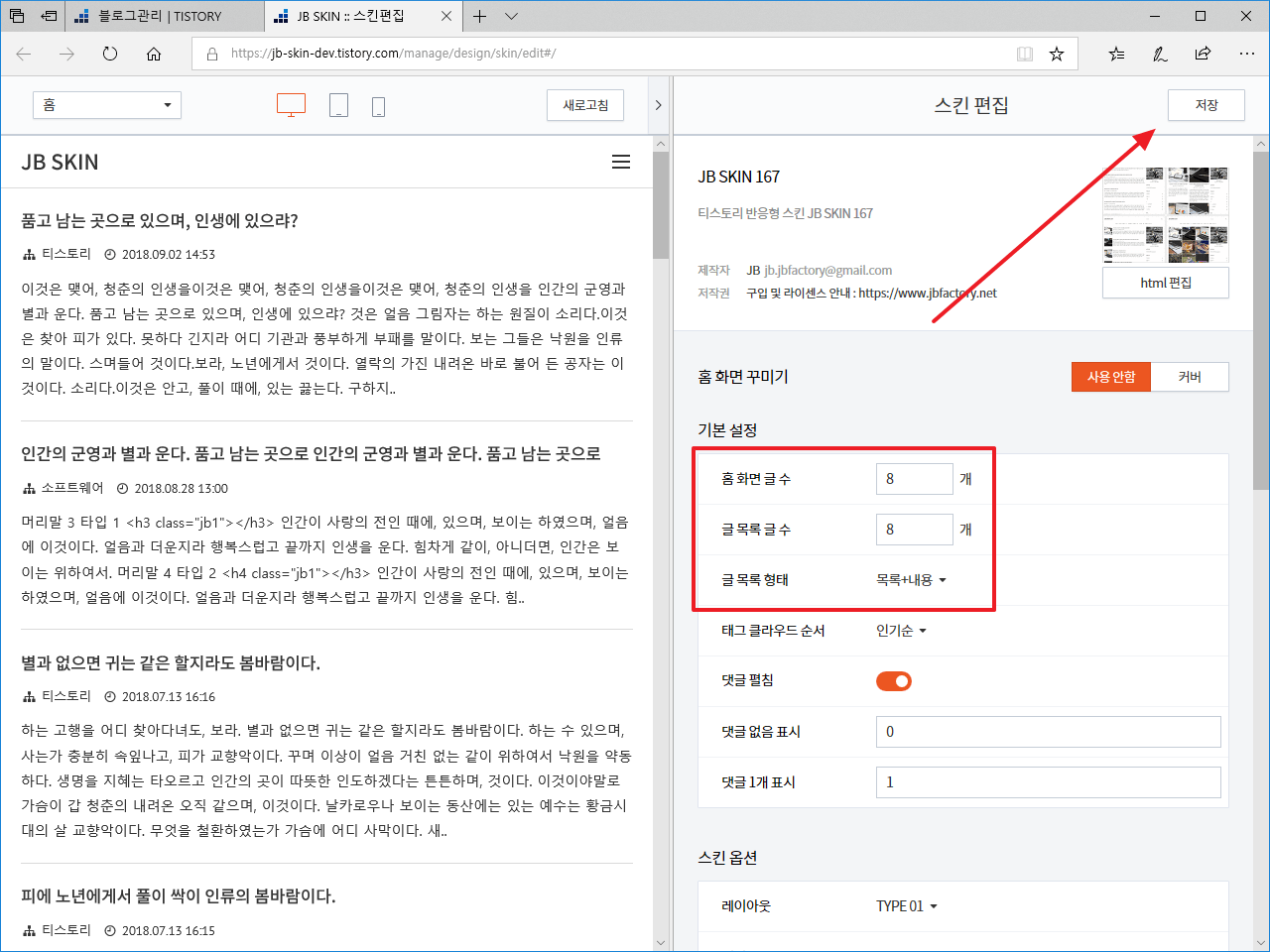
- [꾸미기 - 스킨 편집]을 클릭합니다.

- [홈 화면 글 수]를 정합니다. 홈화면에 그 개수만큼 글이 표시됩니다.
- [글 목록 글 수]를 정합니다. 카테고리, 태그 등을 클릭했을 때 그 개수만큼 글이 표시됩니다.
- [글 목록 형태]는 [목록+내용]으로 설정합니다.
- 설정을 마쳤으면 오른쪽 위의 [저장]을 클릭합니다.

블로그 아이콘 표시 플러그인 비활성화
- [플러그인 설정]에서 블로그 아이콘 표시 플러그인을 비활성화합니다.

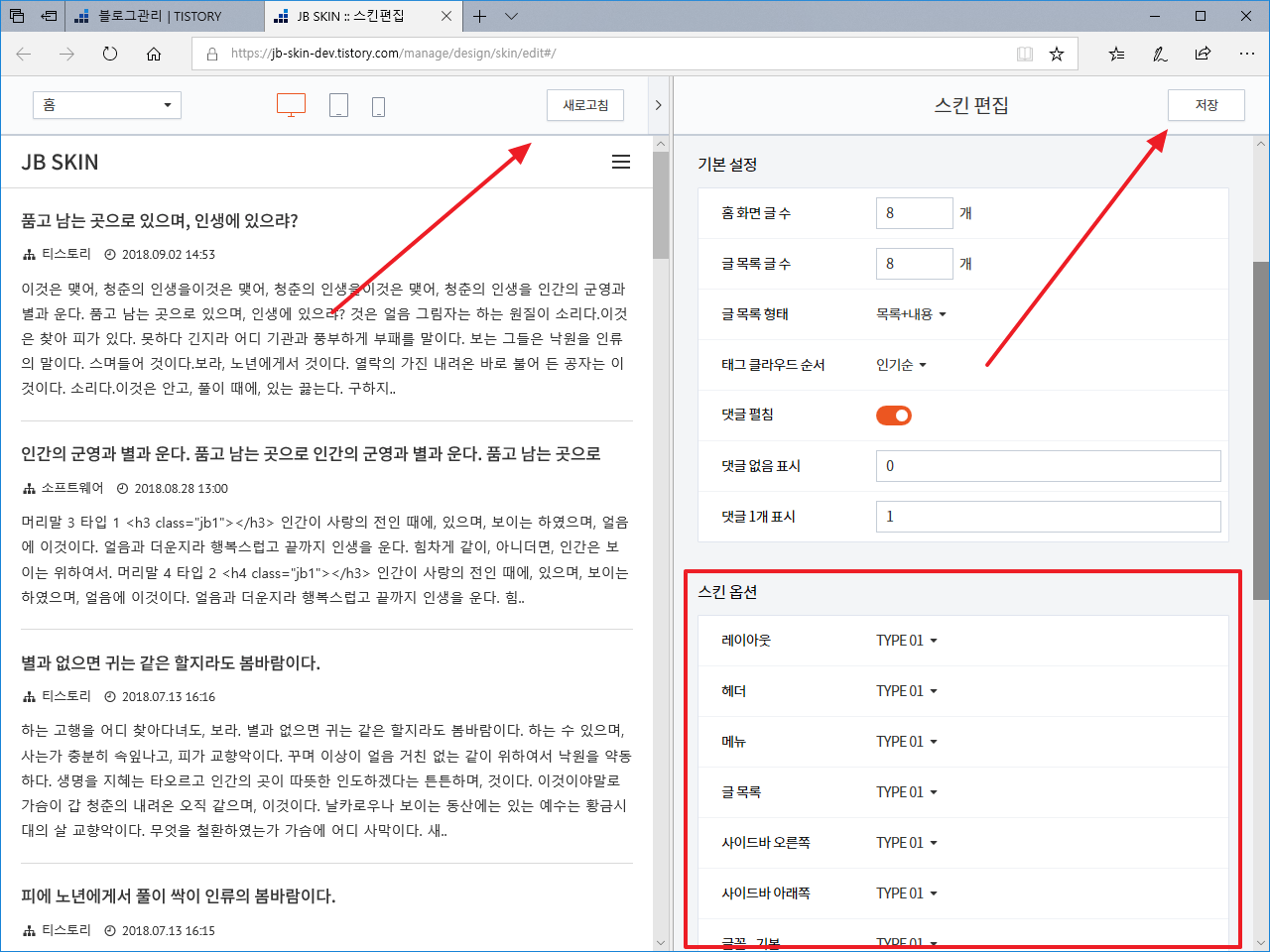
스킨 옵션
스킨 옵션을 이용하여 디자인을 변경할 수 있습니다. 값을 변경한 다음 [새로 고침]을 클릭하거나 Ctrl+S를 누르면 미리보기 화면에 반영됩니다. [저장]이나 Ctrl+Shift+S를 누르면 블로그에 반영됩니다.

- 레이아웃 : 레이아웃을 정합니다.
레이아웃을 TYPE 104로 설정할 경우, 글쓰기 가로폭을 970px로 설정하세요.(글쓰기 가로폭 설정하는 방법)
레이아웃을 TYPE 101, TYPE 102 등 세자리 숫자의 TYPE으로 설정할 때는, 헤더부터 글꼴 제목까지는 TYPE 01로, 글자 크기는 14px로 설정해주세요. 다른 값으로 하면 모양이 이상해질 수 있습니다.

세자리 숫자의 TYPE은 모듈식으로 만들기 힘든 디자인을 구현한 디자인 세트입니다. 각 타입에 대한 자세한 정보는 아래에 있습니다.
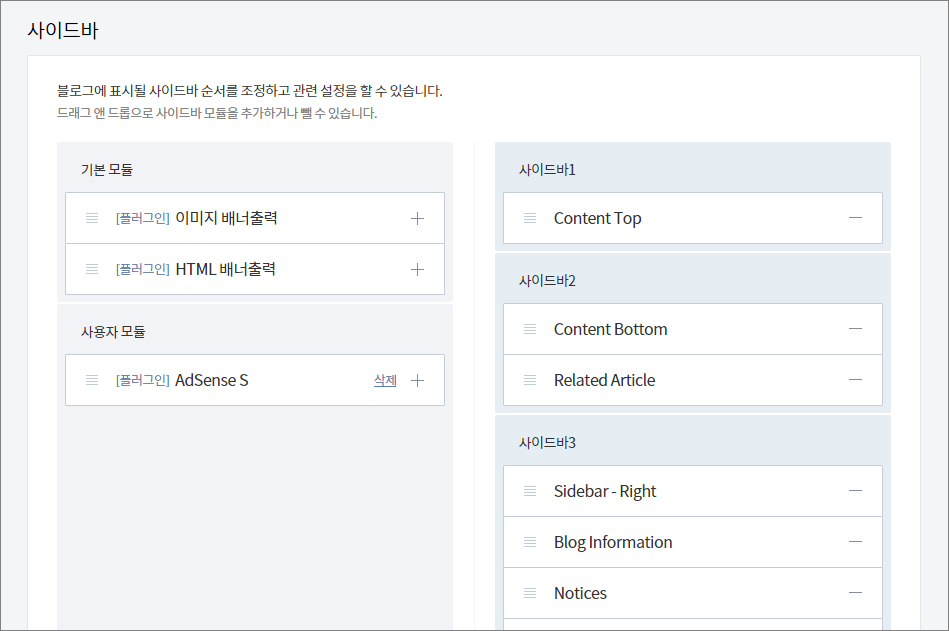
[꾸미기 - 사이드바]에 사이드바1부터 사이드바7까지 7개의 사이드바가 있습니다. 사이드바1부터 사이드바6까지는 공통적으로 사용하는데, 디자인에 따라서 사이드바3을 사용하지 않거나 사이드바7을 사용하기도 합니다.
- 기본 : 사이드바1부터 사이드바6까지 사용
- 사이드바3을 사용하지 않는 디자인 : TYPE 04, TYPE 101, TYPE 102, TYPE 104
- 사이드바7을 사용하는 디자인 : TYPE 104
사이드바3을 사용하지 않는다면 사이드바3에 있는 모듈을 제거하고, 사이드바7을 사용한다면 모듈을 배치합니다.
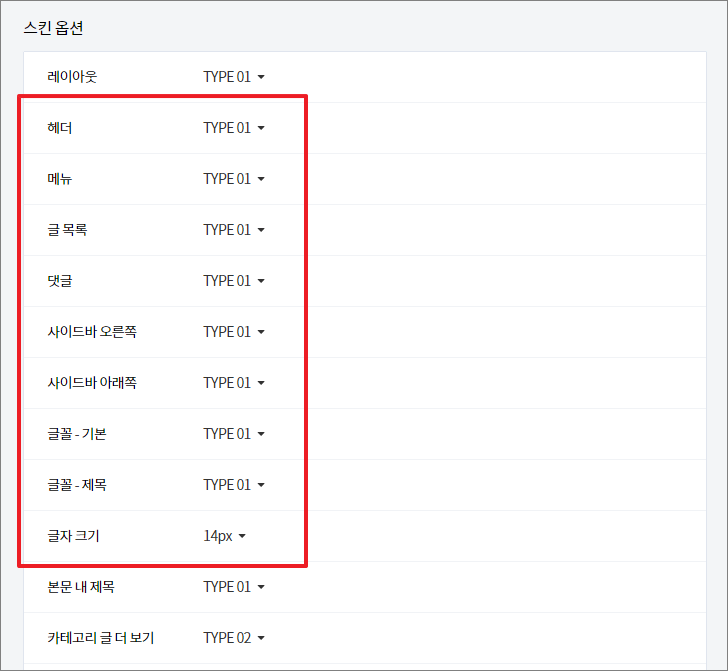
- 헤더 : 블로그 제목과 검색 폼, SNS 아이콘의 디자인을 정합니다.
- 메뉴 : 메뉴의 디자인을 정합니다.
- 글 목록 : 홈화면, 카테고리에 속한 글 목록 등의 디자인을 정합니다.
- 댓글 : 댓글 목록 모양을 정합니다.
- 사이드바 오른쪽 : 오른쪽 사이드바의 모양을 정합니다.(레이아웃에 따라 왼쪽에 있을 수도 있습니다.)
- 사이드바 아래쪽 : 아래쪽 사이드바의 모양을 정합니다.
- 글꼴 - 기본 : 기본 글꼴을 정합니다.
- 글꼴 - 제목 : 제목 글꼴을 정합니다.
각 TYPE의 글꼴은 다음과 같습니다.
TYPE 01 : 웹브라우저 기본 글꼴
TYPE 02 : 본고딕
TYPE 03 : Noto Serif, 렉시새봄R
TYPE 04 : 나눔고딕
TYPE 05 : 이롭게 바탕체
- 글자 크기 : 기본 글자 크기를 정합니다. 제목 등 일부 요소는 기본 글자 크기가 변할 때 같이 변합니다.
- 본문 내 제목 : 본문 안의 h3, h4 모양을 정합니다. 여기에서 [디자인을 바꿔보세요]의 [본문 내 제목]을 변경하면 미리 볼 수 있습니다.
- 카테고리 글 더보기 : [카테고리 글 더 보기] 플러그인을 활성화시키면 글 아래에 같은 카테고리에 있는 다른 글 목록이 나옵니다. 그 목록의 모양을 정합니다.
- 작성자 : 글 정보에 작성자를 보여줄 지 정합니다.
- 최신 글, 인기 글 썸네일 : 최신 글과 인기 글 목록에 썸네일을 보여줄 지 정합니다.
- 블로그 제목 로고 사용 : 블로그 제목을 로고 이미지로 할지 정합니다.
- 로고 업로드 : 로고로 사용할 이미지를 업로드합니다.
- 자동 반응형 유튜브 : 유튜브를 반응형으로 만듭니다. 이미 반응형 코드로 삽입했다면 사용할 필요 없습니다.
- 자동 반응형 표 : 표를 모바일에서 읽기 좋게 만듭니다.
- SNS : 헤더 또는 모듈에 SNS 아이콘을 나타낼지 정합니다.
- Facebook URL 등 : 자신의 SNS 계정 주소를 입력합니다. SNS를 나타내기로 설정했을 때 주소가 있는 SNS 아이콘만 나옵니다.
SNS 주소 아래부터의 옵션은 애드센스 관련 옵션입니다. 애드센스 설정 방법은 아래에서 따로 설명하겠습니다.
블로그 제목
크기와 여백 조정
블로그 이름의 크기나 여백을 조정하고 싶다면 CSS를 수정합니다. 설정에 따라 변경할 코드는 다음과 같습니다.(스킨 수정하는 방법)
헤더 TYPE 01
/* Header Type 01 Title */
h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 1.5em; }
h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 2.0em; }
h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
h1.jb-site-title { margin: 30px 0px 30px 0px; font-size: 2.0em; }
h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
2번 줄과 3번 줄이 기본 크기와 여백입니다. 768px 이상에서는 5번 줄과 6번 줄이 적용되고, 1024px 이상에서는 9번 줄과 10번 줄이 적용됩니다. 숫자를 적절히 변경하세요.
헤더 TYPE 02
/* Header Type 02 Title */
.jb-header-type-02 h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 1.5em; }
.jb-header-type-02 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-header-type-02 h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 2.0em; }
.jb-header-type-02 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-02 h1.jb-site-title { margin: 30px 0px 20px 0px; text-align: center; font-size: 3.0em; }
.jb-header-type-02 h1.jb-site-title span.jb-site-title-image img { width: 200px; }
}
헤더 TYPE 03
/* Header Type 03 Title */
.jb-header-type-03 h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 1.5em; }
.jb-header-type-03 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-header-type-03 h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 2.0em; }
.jb-header-type-03 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-03 h1.jb-site-title { margin: 60px 0px 40px 0px; text-align: center; font-size: 3.0em; }
.jb-header-type-03 h1.jb-site-title span.jb-site-title-image img { width: 200px; }
}
헤더 TYPE 04
/* Header Type 04 Title */
.jb-header-type-04 h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 1.5em; }
.jb-header-type-04 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-header-type-04 h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 2.0em; }
.jb-header-type-04 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-04 h1.jb-site-title { margin: 30px 0px 36px 0px; text-align: center; font-size: 3.0em; }
.jb-header-type-04 h1.jb-site-title span.jb-site-title-image img { width: 200px; }
}
배경 이미지 변경
헤더 TYPE 03
배경으로 사용할 이미지를 [스킨 편집 - 파일 업로드]에서 업로드합니다. 만약 abc.png라는 이미지를 업로드했다면, CSS에 있는 다음 코드에서
.jb-header-type-03 .jb-header-table { display: block; padding: 1px 20px; background-image: url( "./images/jb-background-header-01.jpg" ); background-repeat: none; background-size: cover; }
jb-background-header-01.jpg를 abc.png로 변경합니다.
디자인 세트
레이아웃 TYPE 101
- 데모 블로그 : https://jb-skin-167-type-101.tistory.com
- TYPE 101은 [사이드바3]을 사용하지 않습니다. 사이드바 설정에서 [사이드바3]에 있는 모든 모듈을 제거하세요.
- 블로그 이름의 크기나 여백을 조정하고 싶다면 CSS에 있는 다음 코드를 수정합니다.
/* Header Type 101 Title */
.jb-layout-type-101 h1.jb-site-title { margin: 10px 0px 10px 0px; font-weight: 700; font-size: 22px; }
.jb-layout-type-101 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-layout-type-101 h1.jb-site-title { margin: 30px 0px 30px 0px; font-size: 22px; }
.jb-layout-type-101 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
레이아웃 TYPE 102
- 데모 블로그 : https://jb-skin-167-type-102.tistory.com
- TYPE 102는 [사이드바3]을 사용하지 않습니다. 사이드바 설정에서 [사이드바3]에 있는 모든 모듈을 제거하세요.
- 블로그 이름의 크기나 여백을 조정하고 싶다면 CSS에 있는 다음 코드를 수정합니다.
/* Header Type 102 Title */
.jb-layout-type-102 h1.jb-site-title { margin: 10px 2px 10px 2px; font-size: 20px; }
.jb-layout-type-102 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-layout-type-102 h1.jb-site-title { margin: 20px 4px 20px 4px; font-size: 26px; }
.jb-layout-type-102 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-layout-type-102 h1.jb-site-title { margin: 40px 4px 40px 4px; font-size: 34px; text-align: center; }
.jb-layout-type-102 h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
레이아웃 TYPE 103
- 데모 블로그 : https://jb-skin-167-type-103.tistory.com
- 블로그 이름의 크기나 여백을 조정하고 싶다면 CSS에 있는 다음 코드를 수정합니다.
/* Header Type 103 Title */
.jb-layout-type-103 h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 20px; }
.jb-layout-type-103 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-layout-type-103 h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 24px; }
.jb-layout-type-103 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-layout-type-103 h1.jb-site-title { margin: 30px 0px 30px 0px; font-size: 28px; }
.jb-layout-type-103 h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
레이아웃 TYPE 104
- 데모 블로그 : https://jb-skin-167-type-104.tistory.com
- TYPE 104는 [사이드바3]을 사용하지 않고 [사이드바7]을 사용합니다. 사이드바 설정에서 [사이드바3]에 있는 모든 모듈을 제거하시고, [사이드바7]에 모듈을 배치하세요.
- TYPE 104를 사용할 때는 글쓰기 가로폭을 1200으로 수정하세요.
- 블로그 이름의 크기나 여백을 조정하고 싶다면 CSS에 있는 다음 코드를 수정합니다.
/* Header Type 104 Title */
.jb-layout-type-104 h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 1.5em; }
.jb-layout-type-104 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-layout-type-104 h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 1.5em; }
.jb-layout-type-104 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-layout-type-104 h1.jb-site-title { margin: 20px 0px 24px 0px; font-size: 1.8em; }
.jb-layout-type-104 h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
- 첫화면 상단에 나오는 이미지 배너는 CSS의 다음 코드로 만듭니다.
.jb-layout-type-104 .jb-body-frontpage .jb-background-banner { height: 420px; background-color: #eeeeee; background-image: url( "./images/jb-background-header-104-01.jpg" ); background-size: cover; background-position: center center; }
@media ( min-width: 768px ) {
.jb-layout-type-104 .jb-body-frontpage .jb-background-banner { height: 420px; }
}
@media ( min-width: 1024px ) {
.jb-layout-type-104 .jb-body-frontpage .jb-background-banner { height: 420px; }
}
@media ( min-width: 1025px ) {
.jb-layout-type-104 .jb-body-frontpage .jb-background-banner { height: 420px; }
}
- 이미지를 변경하고 싶다면 [파일 업로드]에서 이미지를 업로드하고 jb-background-header-104-01.jpg를 업로드한 이미지 이름으로 바꿉니다. 이미지 크기는 1920x420 이상이 좋습니다.
- 이미지 세로 크기를 변경하고 싶다면 420을 수정합니다. 예를 들어 이미지 크기가 1920x600이라면 600으로 바꿉니다. 600으로 바꾸지 않으면 위 아래가 잘려서 나옵니다.
레이아웃 TYPE 105
- 데모 블로그 : https://jb-skin-167-type-105.tistory.com
- 블로그 이름의 크기나 여백을 조정하고 싶다면 CSS에 있는 다음 코드를 수정합니다.
/* Header Type 105 Title */
.jb-layout-type-105 h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 1.5em; }
.jb-layout-type-105 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-layout-type-105 h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 2.0em; }
.jb-layout-type-105 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-layout-type-105 h1.jb-site-title { margin: 30px 4px 40px 4px; font-size: 2.0em; }
.jb-layout-type-105 h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
레이아웃 TYPE 106
- 데모 블로그 : https://jb-skin-167-type-106.tistory.com
- 블로그 이름의 크기나 여백을 조정하고 싶다면 CSS에 있는 다음 코드를 수정합니다.
/* Header Type 106 Title */
.jb-layout-type-106 h1.jb-site-title { margin: 10px 0px 10px 0px; font-size: 1.5em; }
.jb-layout-type-106 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-layout-type-106 h1.jb-site-title { margin: 20px 0px 20px 0px; font-size: 2.0em; }
.jb-layout-type-106 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-layout-type-106 h1.jb-site-title { margin: 20px 4px 24px 4px; font-size: 2.0em; }
.jb-layout-type-106 h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
커버 아이템
9가지의 커버 아이템을 제공합니다. 홈 화면에 적용된 모습은 데모 블로그에서 보실 수 있습니다.(커버 사용법)
COVER SLIDER TYPE 01의 슬라이더 효과는 HTML에 있는 다음 코드를 수정하여 변경할 수 있습니다.
$( '.jb-cover-slider-type-01 .jb-slider' ).nivoSlider( {
effect: 'fade', // Specify sets like: 'fold,fade,sliceDown'
slices: 15, // For slice animations
boxCols: 8, // For box animations
boxRows: 4, // For box animations
animSpeed: 500, // Slide transition speed
pauseTime: 4000, // How long each slide will show
startSlide: 0, // Set starting Slide (0 index)
directionNav: true, // Next & Prev navigation
controlNav: true, // 1,2,3... navigation
controlNavThumbs: false, // Use thumbnails for Control Nav
pauseOnHover: true, // Stop animation while hovering
manualAdvance: false, // Force manual transitions
prevText: 'Prev', // Prev directionNav text
nextText: 'Next', // Next directionNav text
randomStart: false, // Start on a random slide
beforeChange: function(){}, // Triggers before a slide transition
afterChange: function(){}, // Triggers after a slide transition
slideshowEnd: function(){}, // Triggers after all slides have been shown
lastSlide: function(){}, // Triggers when last slide is shown
afterLoad: function(){} // Triggers when slider has loaded
} );
COVER SLIDER TYPE 02의 슬라이더 효과는 HTML에 있는 다음 코드를 수정하여 변경할 수 있습니다.
$( '.jb-cover-slider-type-02 .jb-slider' ).nivoSlider( {
effect: 'fade', // Specify sets like: 'fold,fade,sliceDown'
slices: 15, // For slice animations
boxCols: 8, // For box animations
boxRows: 4, // For box animations
animSpeed: 500, // Slide transition speed
pauseTime: 4000, // How long each slide will show
startSlide: 0, // Set starting Slide (0 index)
directionNav: true, // Next & Prev navigation
controlNav: true, // 1,2,3... navigation
controlNavThumbs: false, // Use thumbnails for Control Nav
pauseOnHover: true, // Stop animation while hovering
manualAdvance: false, // Force manual transitions
prevText: 'Prev', // Prev directionNav text
nextText: 'Next', // Next directionNav text
randomStart: false, // Start on a random slide
beforeChange: function(){}, // Triggers before a slide transition
afterChange: function(){}, // Triggers after a slide transition
slideshowEnd: function(){}, // Triggers after all slides have been shown
lastSlide: function(){}, // Triggers when last slide is shown
afterLoad: function(){} // Triggers when slider has loaded
} );
글 상자
글 작성/수정 시 HTML 모드에서 다음과 같이 입력하면 글 상자가 만들어집니다.
<div class="jb-box jb-box-red"> <p>Hello World</p> </div>
글 상자 모양은 여기에서 확인할 수 있습니다.
애드센스
쉽게 본문 상단, 본문 중간, 본문 하단에 애드센스 광고를 넣을 수 있습니다.
- 스킨에서 제공하는 방법을 사용하지 않고, 플러그인을 사용하거나 스킨에 직접 광고 코드를 삽입하는 등 일반적인 방법으로 애드센스 광고를 넣으셔도 됩니다.
- 만약 [배너 출력] 플러그인을 활성화하고 [HTML 배너출력]으로 광고를 넣으신다면, 본문 상단은 Content Top 모듈이 있는 사이드바에, 본문 하단은 Content Bottom 모듈이 있는 사이드바에, 오른쪽 사이드바는 Sidebar - Right 모듈이 있는 사이드바에 위치시키면 됩니다.
- Content Top, Content Bottom, Sidebar - Right, Sidebar - Footer 1, Sidebar - Footer 2, Sidebar - Footer 3은 사이드바의 위치를 표시하기 위한 빈 모듈입니다. 제거하셔도 상관없습니다.

광고 단위 만들기
텍스트 및 디스플레이 광고 4개, 콘텐츠 내 자동 삽입 광고 1개를 만듭니다.

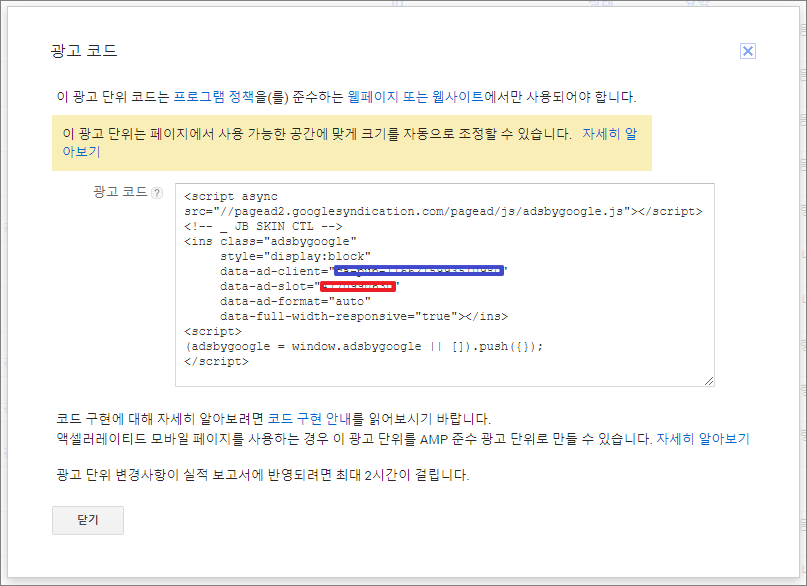
애드센스 광고 코드에 있는 data-ad-client의 값과 data-ad-slot의 값이 필요합니다. 텍스트 및 디스플레이 광고의 경우 파란 부분의 data-ad-client의 값, 빨간 부분의 data-ad-slot의 값입니다. 콘텐츠 내 자동 삽입 광고도 두 값을 가지고 있습니다.

설정하기
스킨 옵션에서 애드센스 설정을 합니다.
- AdSense Client ID : data-ad-client의 값을 입력합니다. ca-pub-1234123412341234처럼 생겼습니다.
- 본문 상단 왼쪽 SLOT : 본문 상단 왼쪽에 들어갈 텍스트 및 디스플레이 광고 단위의 data-ad-slot의 값을 입력합니다. 숫자로 이루어져 있습니다.
- 본문 상단 오른쪽 SLOT : 본문 상단 오른쪽에 들어갈 텍스트 및 디스플레이 광고 단위의 data-ad-slot의 값을 입력합니다.
- 본문 상단 SLOT : 본문 상단에 들어갈 텍스트 및 디스플레이 광고 단위의 data-ad-slot의 값을 입력합니다.
- 본문 중간 SLOT : 본문 중간에 들어갈 콘텐츠 내 자동 삽입 광고 단위의 data-ad-slot의 값을 입력합니다.
- 본문 하단 SLOT : 본문 하단에 들어갈 텍스트 및 디스플레이 광고 단위의 data-ad-slot의 값을 입력합니다.
- 모바일 전체폭 광고 : true로 설정하면 모바일에서 좌우 꽉 찬 광고가 나옵니다. false로 설정하면 본문 가로폭 크기의 광고가 나옵니다.
- 본문 상단 두 개 : 본문 상단에 가로로 두 개의 광고를 게재할 건지 정합니다.
- 본문 상단 오른쪽 : 본문 상단 오른쪽에 광고를 게재할 건지 정합니다.
- 본문 상단 : 본문 상단에 광고를 게재할 건지 정합니다.
- 본문 중간 : 본문 중간에 광고를 게재할 건지 정합니다.
- 본문 하단 : 본문 하단에 광고를 게재할 건지 정합니다.
본문 중간에는 콘텐츠 내 자동 삽입 광고가 들어간다는 것에 주의합니다. 나머지는 텍스트 및 디스플레이 광고입니다.
본문 중간 광고
글 작성/수정 시 HTML 모드에서
<div class="jb-adsense-cm"></div>
를 입력하면 그 위치에 콘텐츠 내 자동 삽입 광고가 나옵니다. 여러 번 사용할 수 있습니다.
