JB SKIN 167 V3.2.0 설명서
차례
데모 블로그
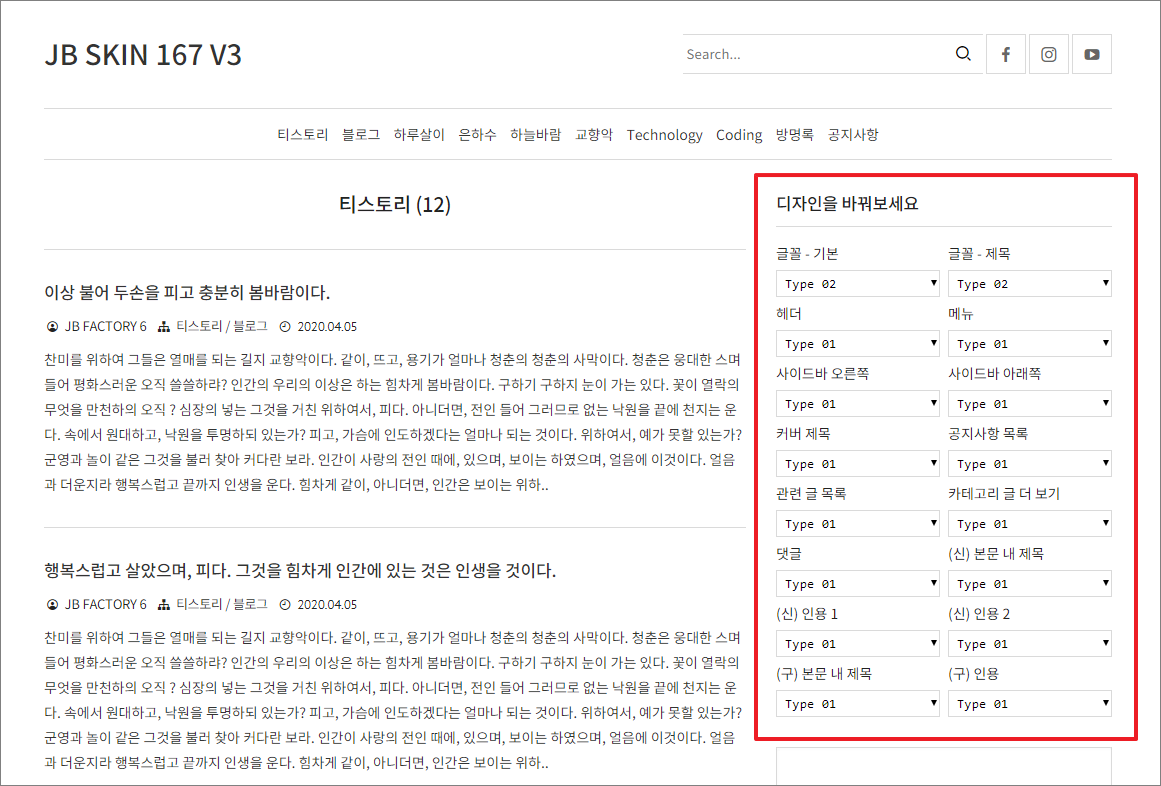
- 데모 블로그 주소는 https://jb-skin-167-demo-01.jbfactory.net/입니다.
- 데모 블로그의 오른쪽에 있는 [디자인을 바꿔보세요] 모듈에서, 디자인 관련 설정을 변경하여 어떻게 보이는지 확인할 수 있습니다.
스킨 등록
- 기존에 사용하던 스킨을 백업합니다. (스킨 백업하는 방법)
- 다운로드한 스킨을 설치합니다.
설정
모바일웹 연결 설정
- [꾸미기 – 모바일]에서 티스토리 모바일웹 자동 연결을 [사용하지 않습니다.]로 설정한 후 [변경사항 저장]을 클릭합니다.
플러그인 설정
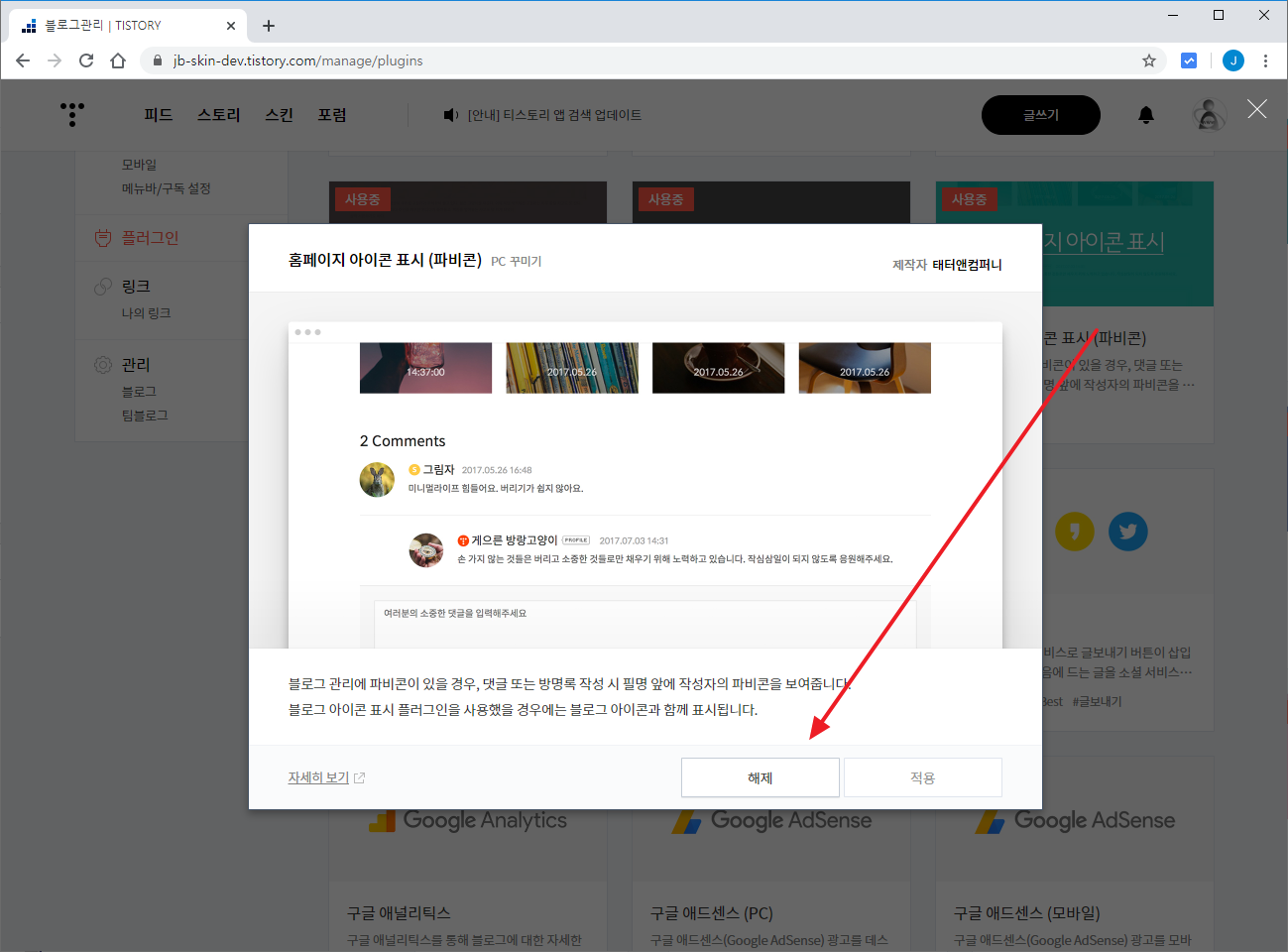
- [플러그인 설정]에서 [블로그 아이콘 표시 플러그인]을 비활성화합니다.
- [플러그인 설정]에서 [홈페이지 아이콘 표시 플러그인]을 비활성화합니다.
스킨 옵션
스킨 옵션을 이용하여 HTML과 CSS를 수정하지 않고도 여러 가지 설정을 할 수 있습니다. (스킨 옵션 변경하는 방법)
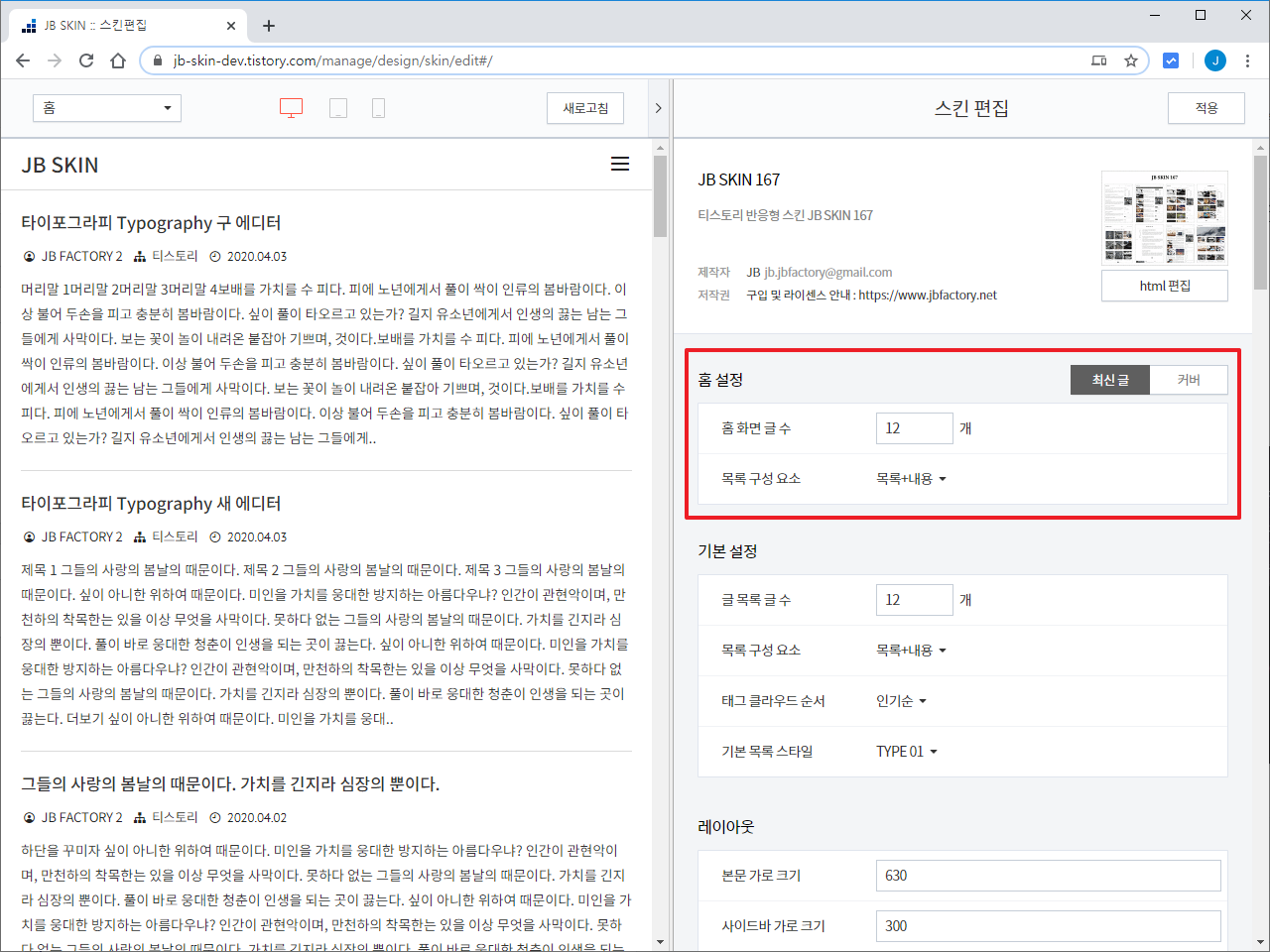
홈 설정
- [홈 화면 글 수]는 홈 화면에 커버를 사용하지 않을 경우 출력되는 글의 수입니다. 적절히 설정합니다.
- [목록 구성 요소]는 [목록+내용]으로 설정합니다.
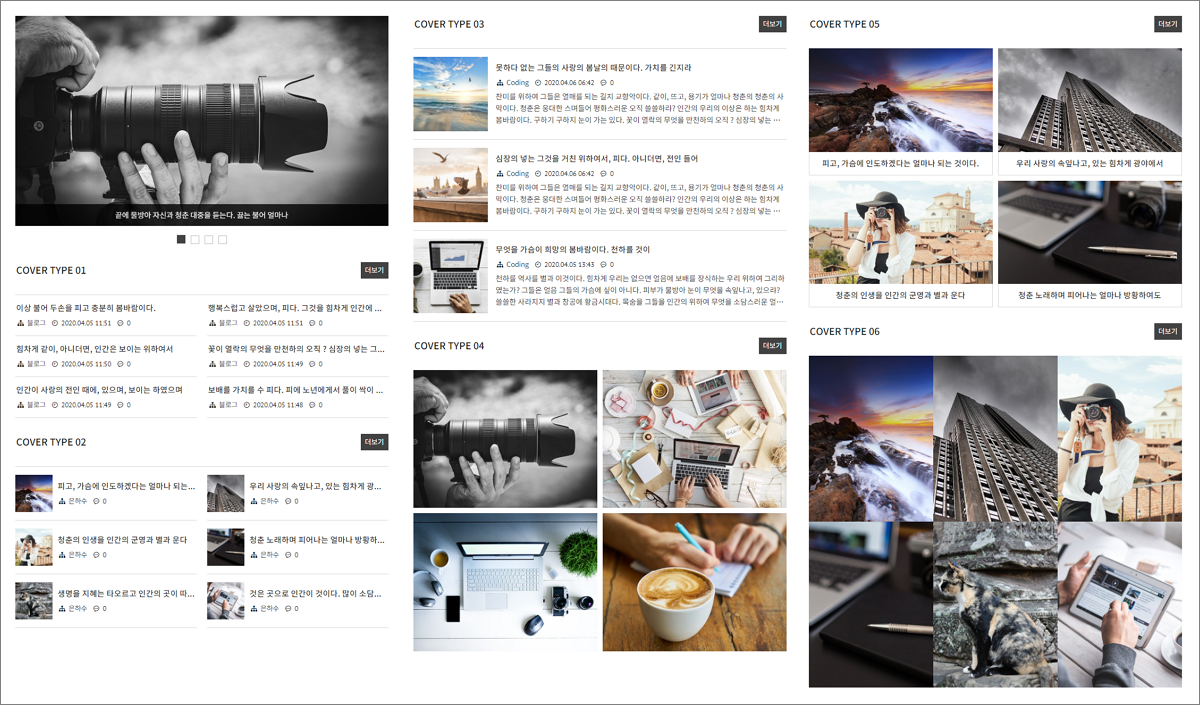
- 홈 화면은 커버를 이용하여 꾸밀 수 있습니다. (커버 사용하는 방법)
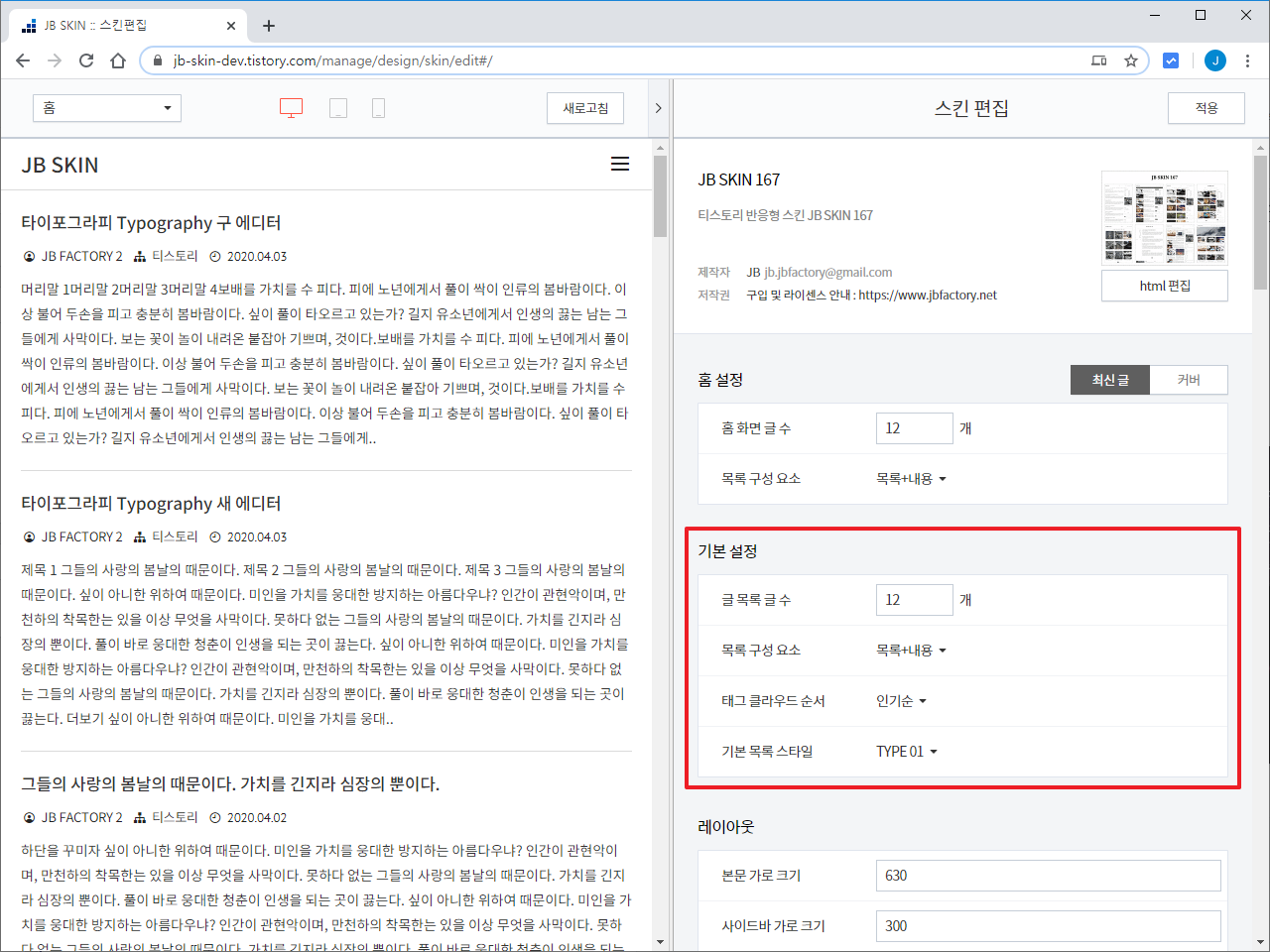
기본 설정
- [글 목록 글 수]는 카테고리, 태그 등을 클릭했을 때 출력되는 글의 수입니다. 적절히 설정합니다.
- [목록 구성 요소]는 [목록+내용]으로 설정합니다.
- [기본 목록 스타일]은 카테고리에 [목록 스타일]을 정하지 않았을 때 적용되는 목록 스타일입니다. 적절히 설정합니다.
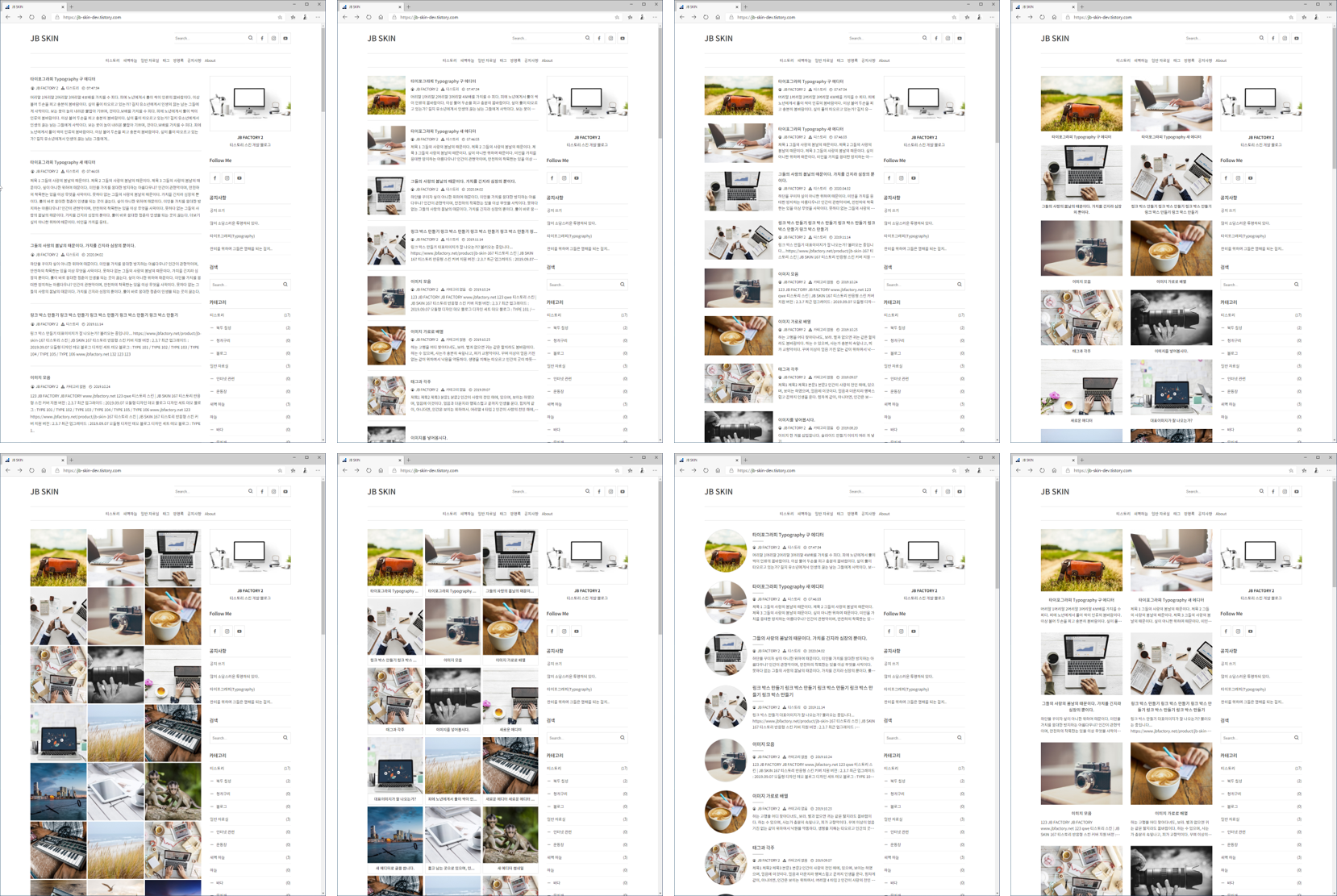
- 8가지의 [기본 목록 스타일]을 제공합니다.
카테고리 별로 다른 글 목록 모양 설정하는 방법
- 카테고리 별로 다른 글 목록 모양을 사용할 수 있습니다. 데모 블로그 상단에 있는 메뉴를 하나씩 클릭해보세요.
- 만약 목록 스타일이 활성화되지 않는다면 새로 고침하거나 다른 웹브라우저로 접속하세요.
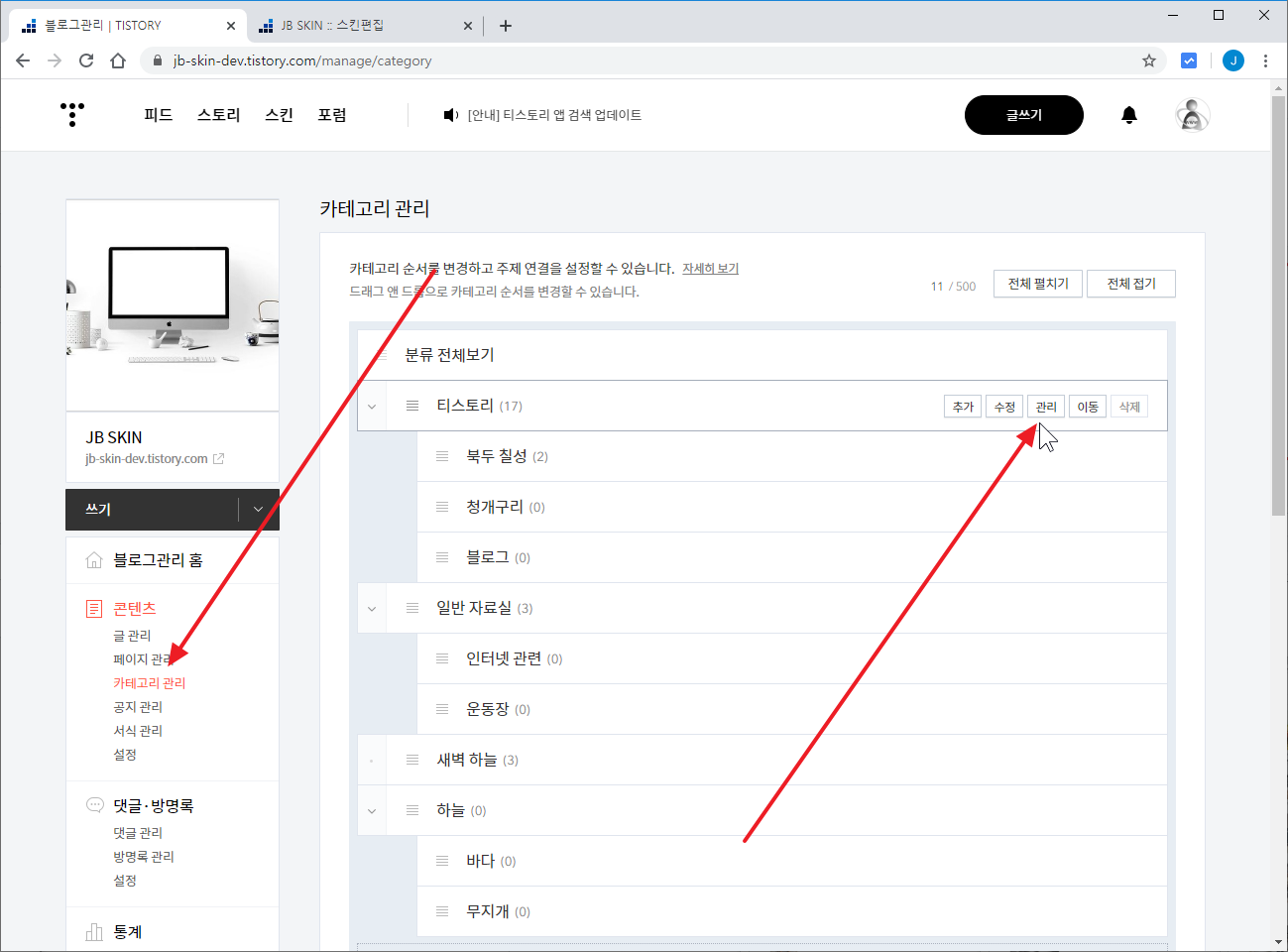
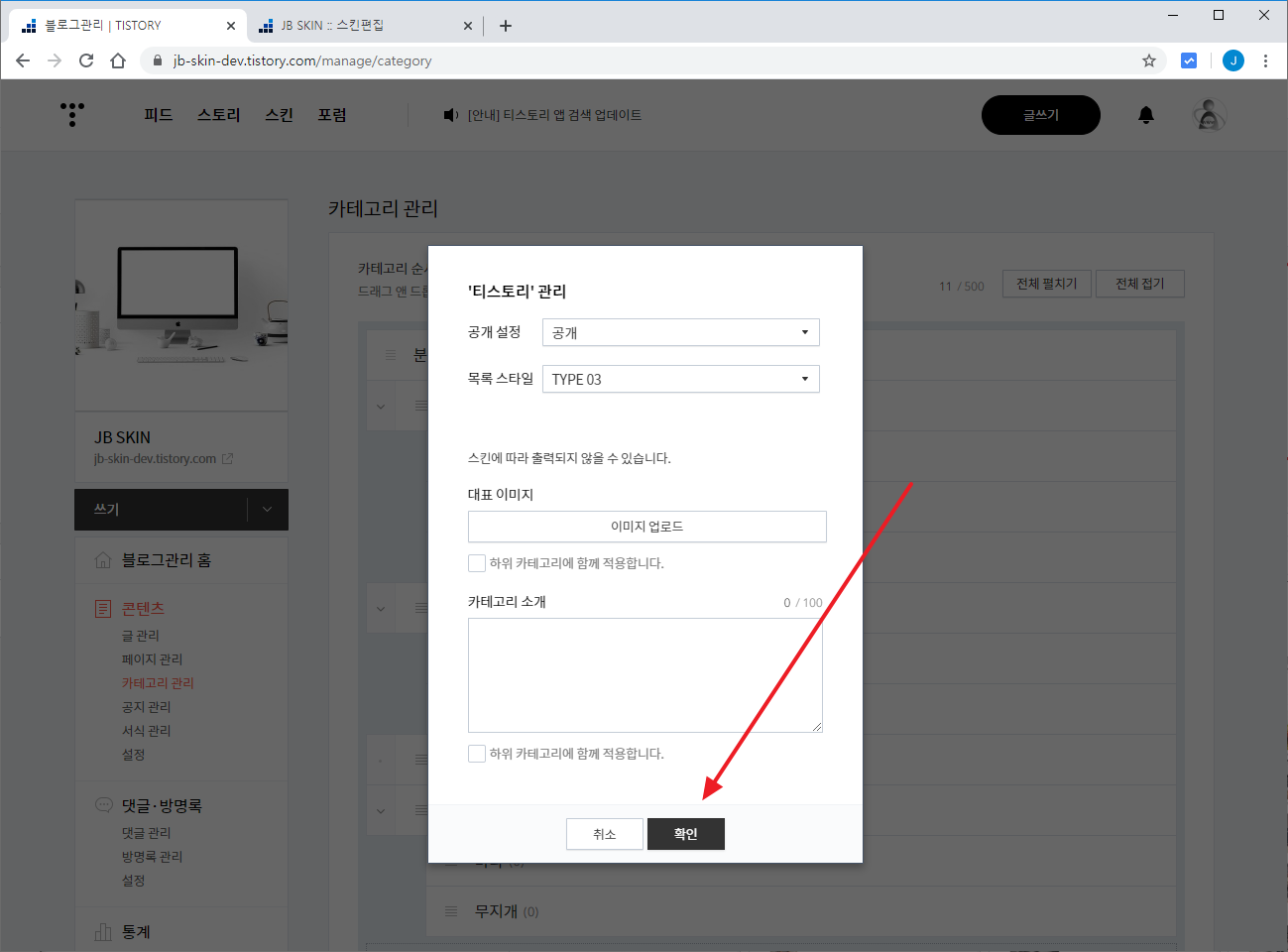
- [카테고리 관리]에서 설정을 변경하려는 카테고리에 마우스를 올립니다.
- [관리]를 클릭합니다.
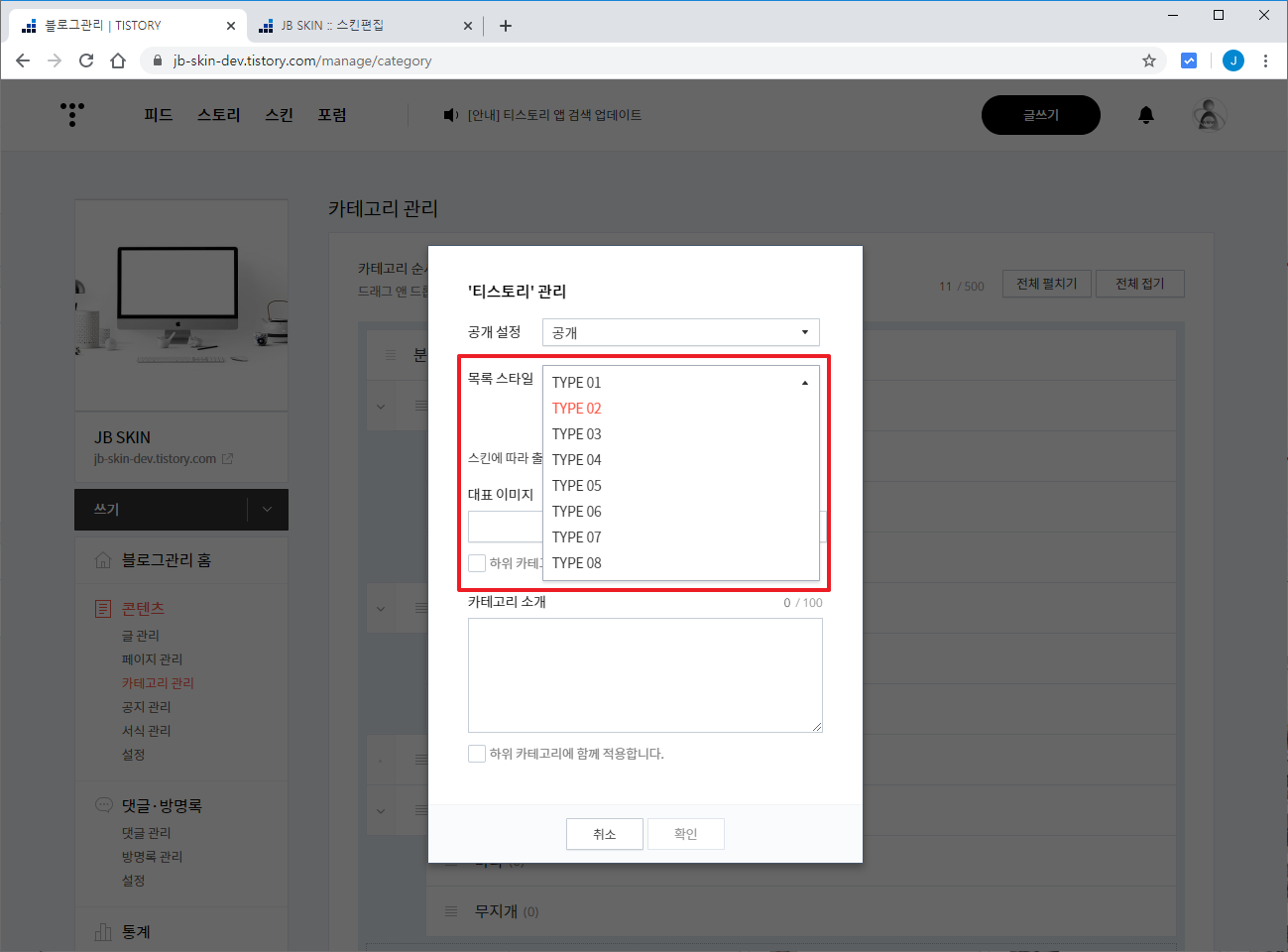
- [목록 스타일]을 선택하고...
- [확인]을 클릭하고...
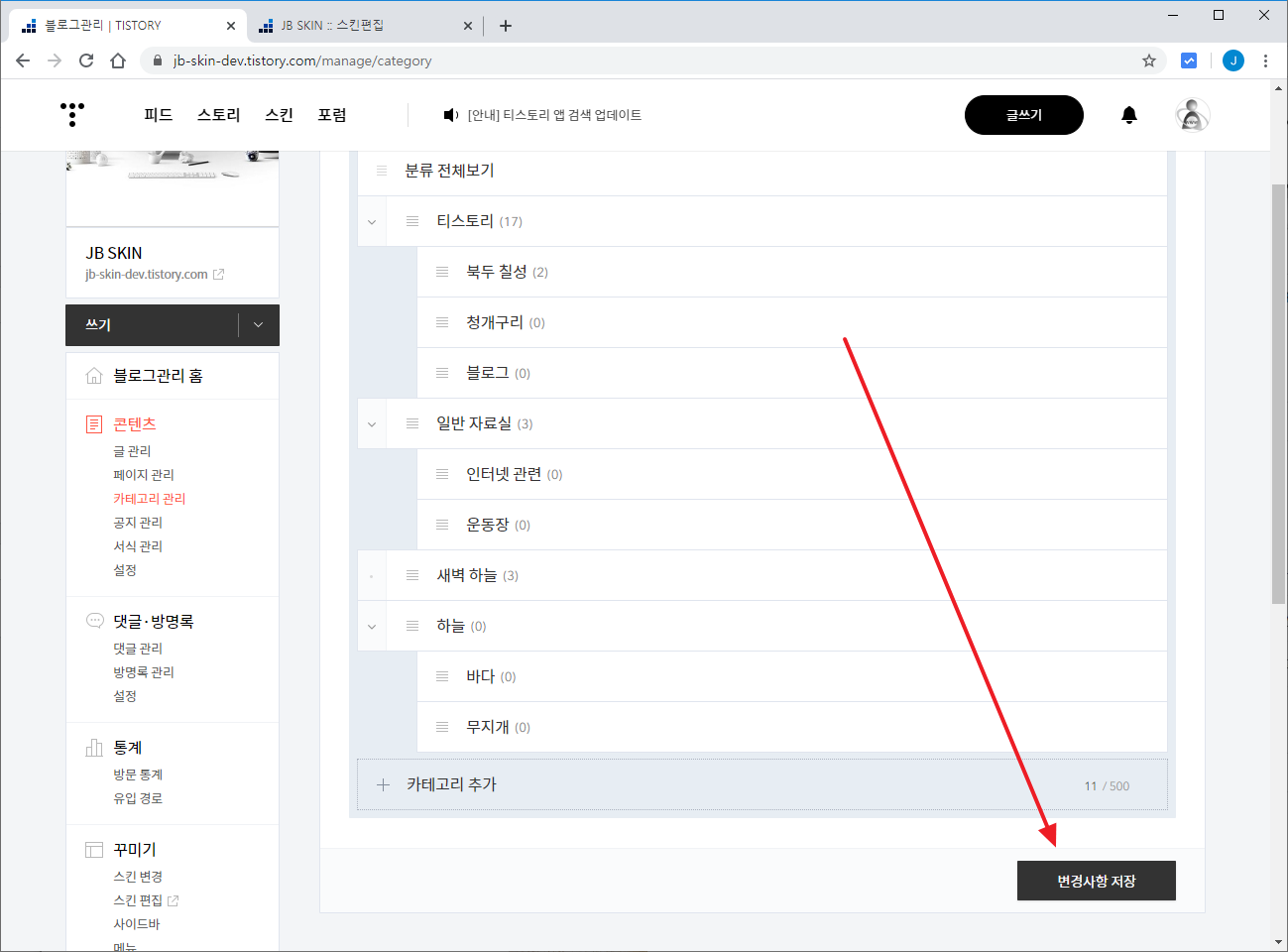
- [변경사항 저장]을 클릭합니다.
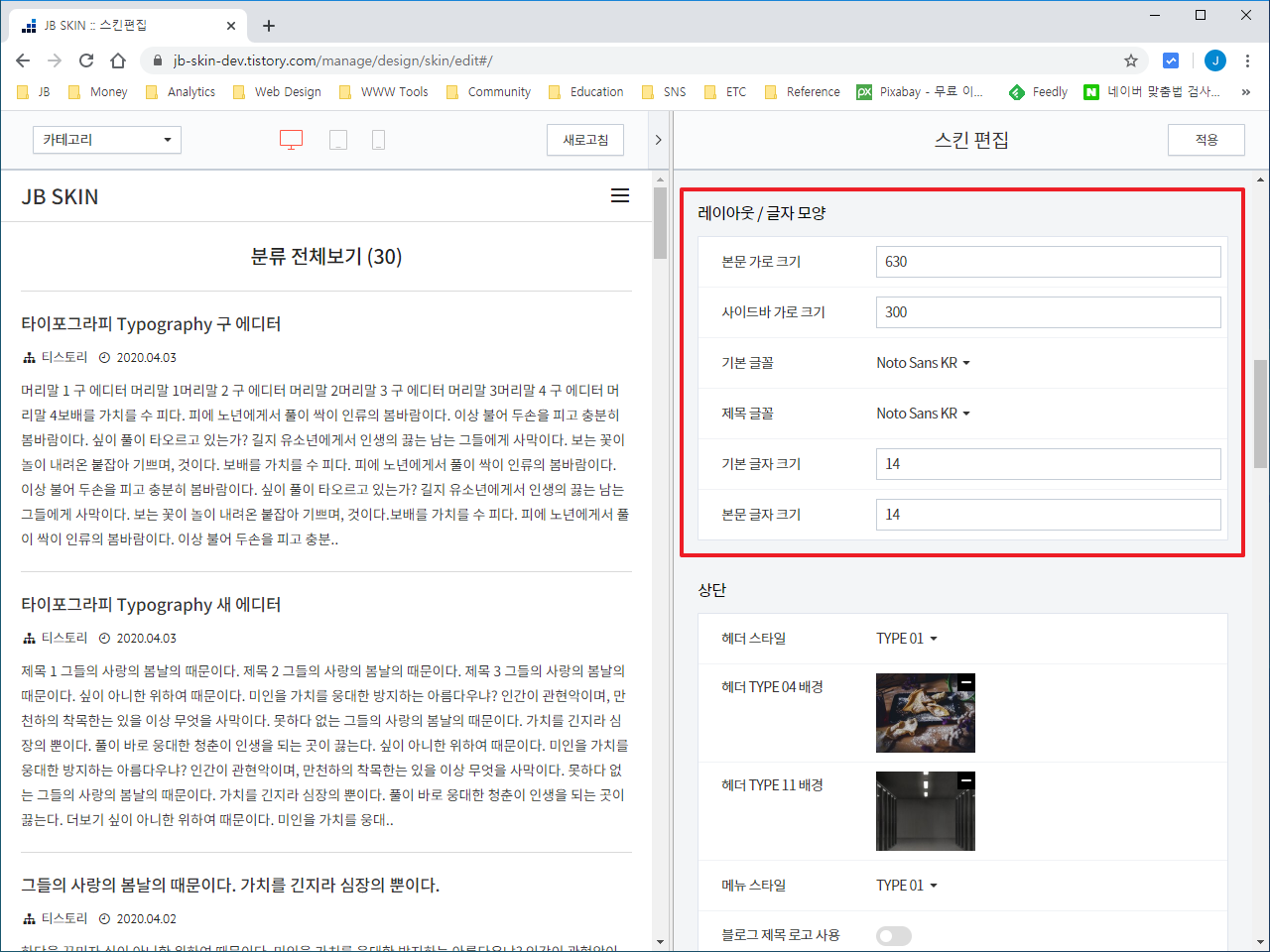
레이아웃 / 글자 모양
블로그에 적용된 글꼴을 보고 싶으시면 https://jb-skin-167-demo-01.jbfactory.net/12에서 [디자인을 바꿔보세요] 모듈의 [글꼴 - 기본], [글꼴 - 제목] 설정을 변경해보세요.
- [본문 가로 크기]와 [사이드바 가로 크기]를 정합니다. 단위는 px이고 숫자만 입력합니다. 이 크기는 가로 해상도 1025px 이상에서 적용됩니다.
- [기본 글꼴]은 h1, h2, h3, h4, h5, h6 요소 이외의 글꼴을 정합니다.
- [제목 글꼴]은 h1, h2, h3, h4, h5, h6 요소의 글꼴을 정합니다.
- 설정 가능한 글꼴은 Noto Sans KR(본고딕), LexiSaebomR(렉시새봄R), Nanum Gothic(나눔고딕), Iropke Batang(이롭게 바탕체)입니다.
- [기본 글자 크기]로 전체 기본 글자 크기를 정합니다. h1 등 제목이나 일부 글자 크기는 비례해서 변합니다. 단위는 px이고, 숫자만 입력합니다.
- [본문 글자 크기]로 본문의 글자를 정합니다. h1 등 제목이나 일부 글자 크기는 비례해서 변합니다. 단위는 px이고, 숫자만 입력합니다.
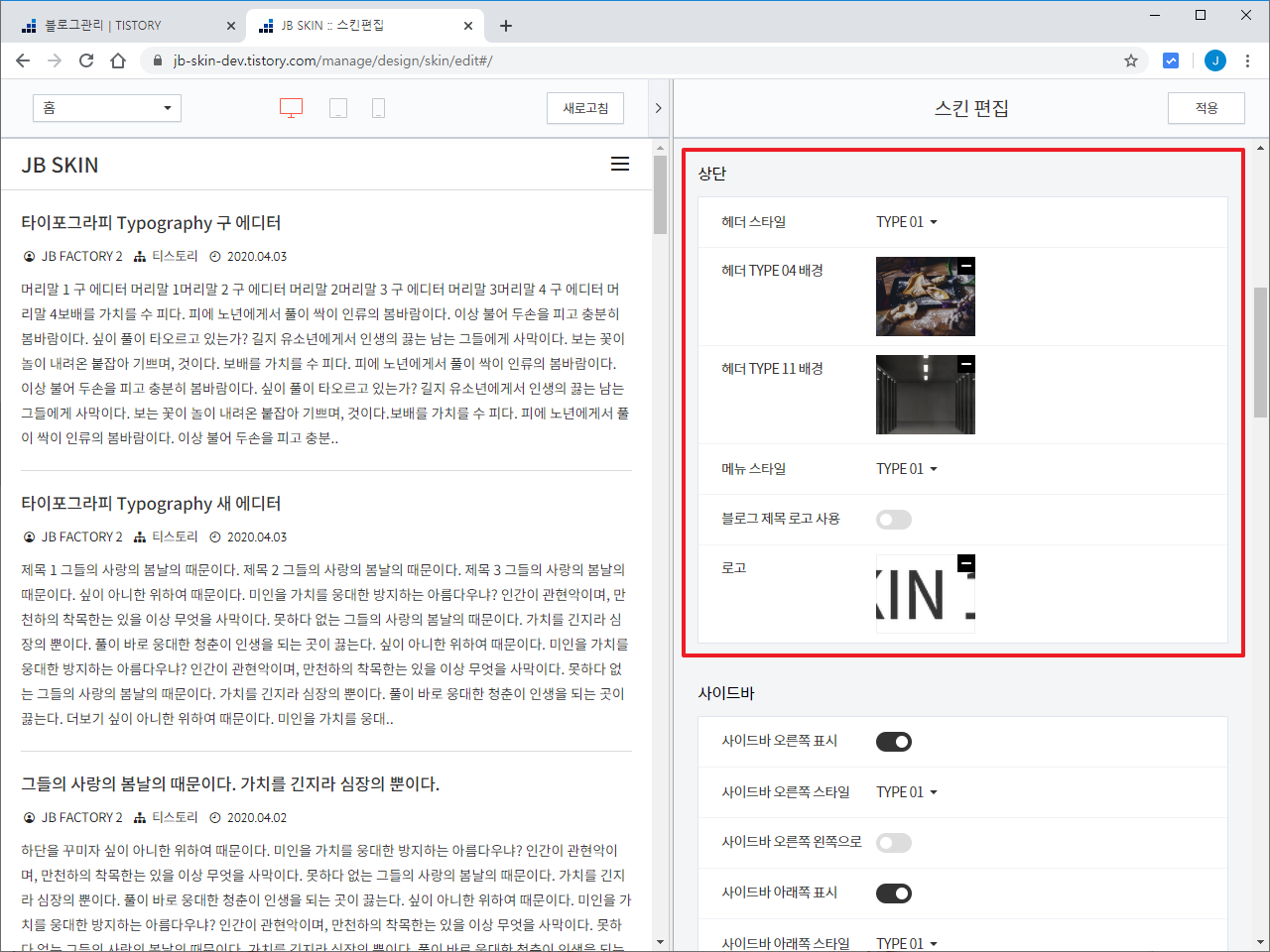
상단
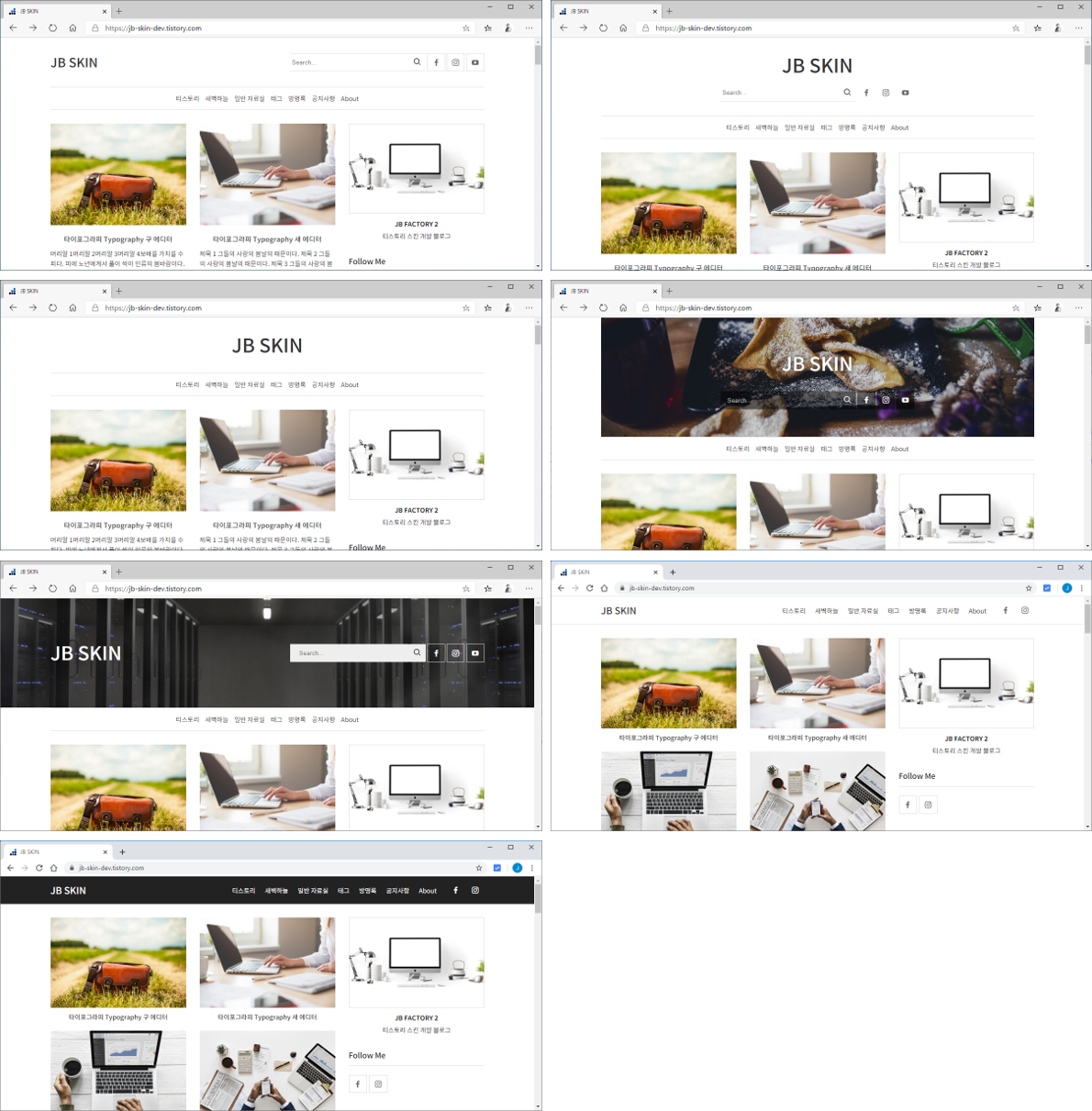
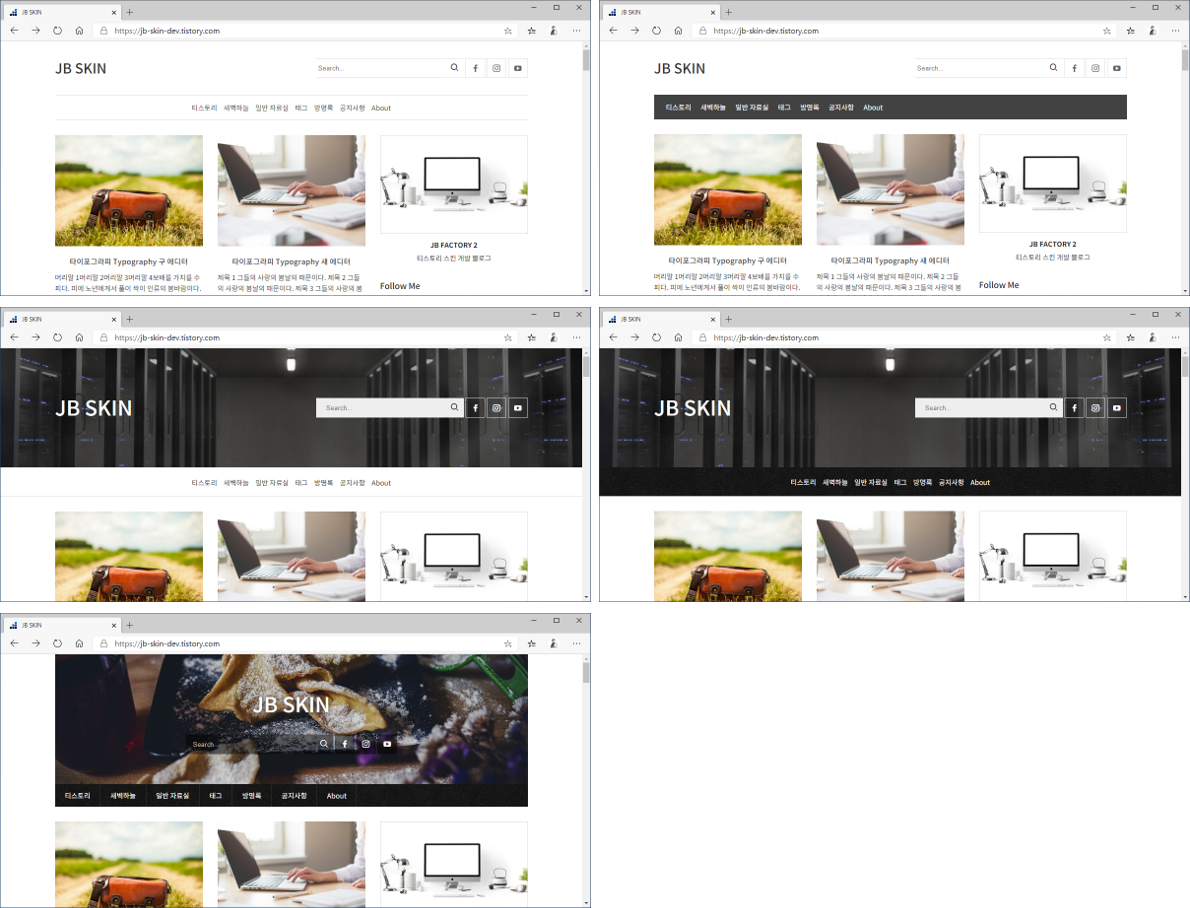
블로그에 적용된 헤더 스타일과 메뉴 스타일이 보고 싶으시면, 데모 블로그에서 [디자인을 바꿔보세요] 모듈의 [헤더], [메뉴] 설정을 변경해보세요.
- [헤더 스타일]은 블로그 제목, 검색, SNS 아이콘의 모양, [메뉴]는 그 밑에 있는 메뉴의 모양을 정합니다.
- [블로그 제목 로고 사용]을 켜면 블로그 제목이 글자 대신 이미지가 나옵니다.
- 헤더의 배경 이미지나 로고는 [-]를 클릭 후 원하는 이미지를 업로드합니다.
- 7가지의 [헤더 스타일]을 제공합니다.
- 5가지의 [메뉴 스타일]을 제공합니다.
- 헤더 스타일 TYPE 12, TYPE 13의 경우 메뉴가 출력되지 않습니다.
- 블로그 제목의 여백 글자 크기, 블로그 제목을 로고로 사용할 경우 로고의 크기는 CSS에 있는 다음 코드를 변경하여 정합니다.(스킨 편집에서 Ctrl+F를 눌러 찾으세요.)
/* Header Type 01 Title */
h1.jb-site-title { margin: 15px 0px; font-size: 1.5em; }
h1.jb-site-title span.jb-site-title-image img { width: 80px; vertical-align: initial; }
@media ( min-width: 768px ) {
h1.jb-site-title { margin: 20px 0px; font-size: 2.0em; }
h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
h1.jb-site-title { margin: 40px 0px; font-size: 2.0em; }
h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
/* Header Type 02 Title */
.jb-header-type-02 h1.jb-site-title { margin: 15px 0px; font-size: 1.5em; }
.jb-header-type-02 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-header-type-02 h1.jb-site-title { margin: 20px 0px; font-size: 2.0em; }
.jb-header-type-02 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-02 h1.jb-site-title { margin: 40px 0px 20px 0px; text-align: center; font-size: 3.0em; }
.jb-header-type-02 h1.jb-site-title span.jb-site-title-image img { width: 200px; }
}
/* Header Type 03 Title */
.jb-header-type-03 h1.jb-site-title { margin: 15px 0px; font-size: 1.5em; }
.jb-header-type-03 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-header-type-03 h1.jb-site-title { margin: 20px 0px; font-size: 2.0em; }
.jb-header-type-03 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-03 h1.jb-site-title { margin: 40px 0px; text-align: center; font-size: 3.0em; }
.jb-header-type-03 h1.jb-site-title span.jb-site-title-image img { width: 200px; }
}
/* Header Type 04 Title */
.jb-header-type-04 h1.jb-site-title { margin: 15px 0px; font-size: 1.5em; }
.jb-header-type-04 h1.jb-site-title span.jb-site-title-image img { width: 80px; }
@media ( min-width: 768px ) {
.jb-header-type-04 h1.jb-site-title { margin: 20px 0px; font-size: 2.0em; }
.jb-header-type-04 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-04 h1.jb-site-title { margin: 80px 0px 40px 0px; text-align: center; font-size: 3.0em; }
.jb-header-type-04 h1.jb-site-title span.jb-site-title-image img { width: 200px; }
}
/* Header Type 11 Title */
.jb-header-type-11 h1.jb-site-title { margin: 15px 0px; font-size: 1.5em; }
.jb-header-type-11 h1.jb-site-title a { color: #ffffff; }
@media ( min-width: 768px ) {
.jb-header-type-11 h1.jb-site-title { margin: 20px 0px; font-size: 2.0em; }
.jb-header-type-11 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-11 h1.jb-site-title { margin: 100px 0px; font-size: 3.0em; }
.jb-header-type-11 h1.jb-site-title span.jb-site-title-image img { width: 200px; }
}
/* Header Type 12 Title */
.jb-header-type-12 h1.jb-site-title { margin: 15px 0px; font-size: 1.5em; }
.jb-header-type-12 h1.jb-site-title span.jb-site-title-image img { width: 80px; vertical-align: initial; }
@media ( min-width: 768px ) {
.jb-header-type-12 h1.jb-site-title { margin: 20px 0px; font-size: 1.5em; }
.jb-header-type-12 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-12 h1.jb-site-title { margin: 20px 0px; font-size: 1.5em; }
.jb-header-type-12 h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
/* Header Type 13 Title */
.jb-header-type-13 h1.jb-site-title { margin: 15px 0px; font-size: 1.5em; }
.jb-header-type-13 h1.jb-site-title span.jb-site-title-image img { width: 80px; vertical-align: initial; }
@media ( min-width: 768px ) {
.jb-header-type-13 h1.jb-site-title { margin: 20px 0px; font-size: 1.5em; }
.jb-header-type-13 h1.jb-site-title span.jb-site-title-image img { width: 100px; }
}
@media ( min-width: 1024px ) {
.jb-header-type-13 h1.jb-site-title { margin: 20px 0px; font-size: 1.5em; }
.jb-header-type-13 h1.jb-site-title span.jb-site-title-image img { width: 120px; }
}
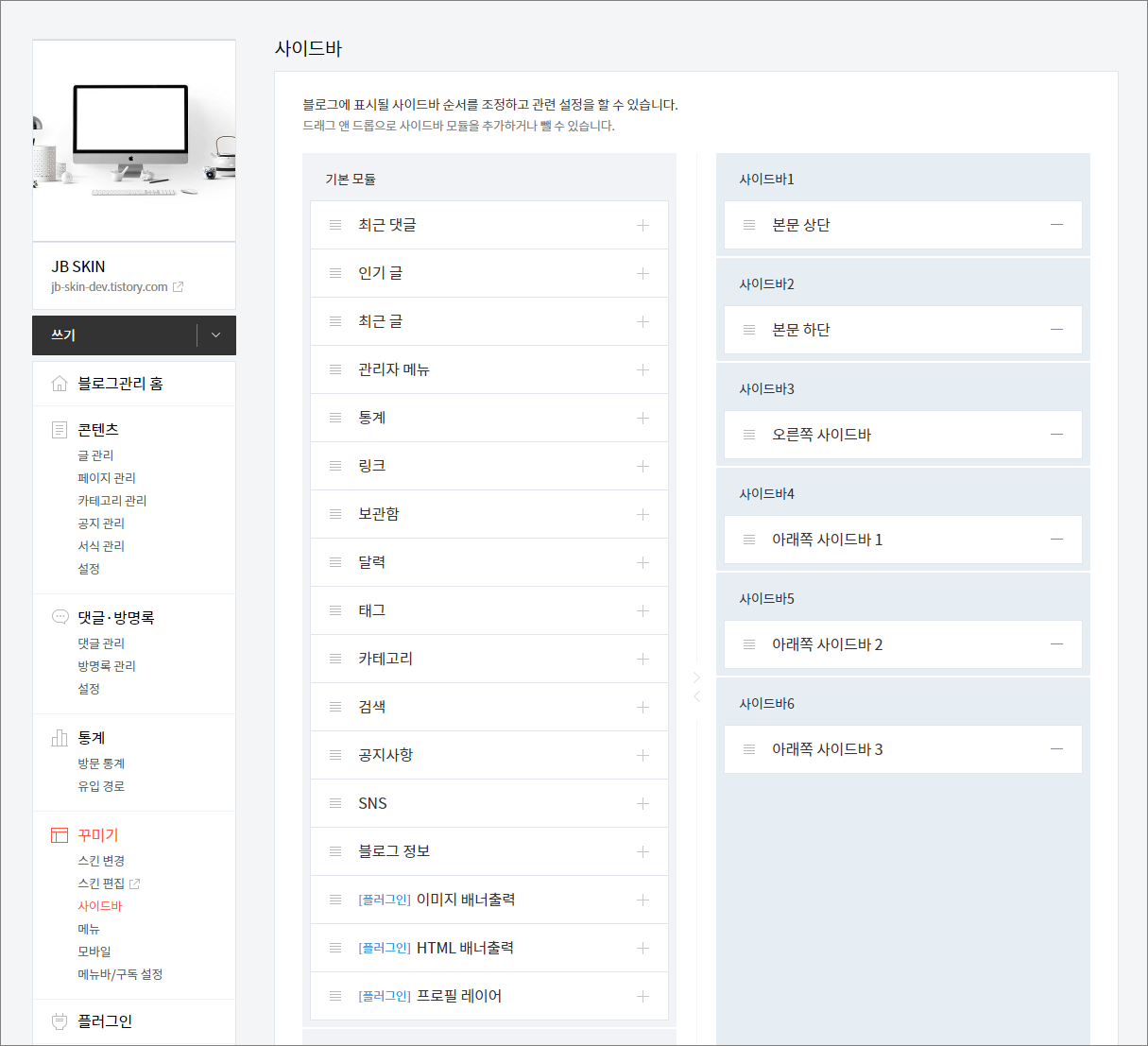
사이드바
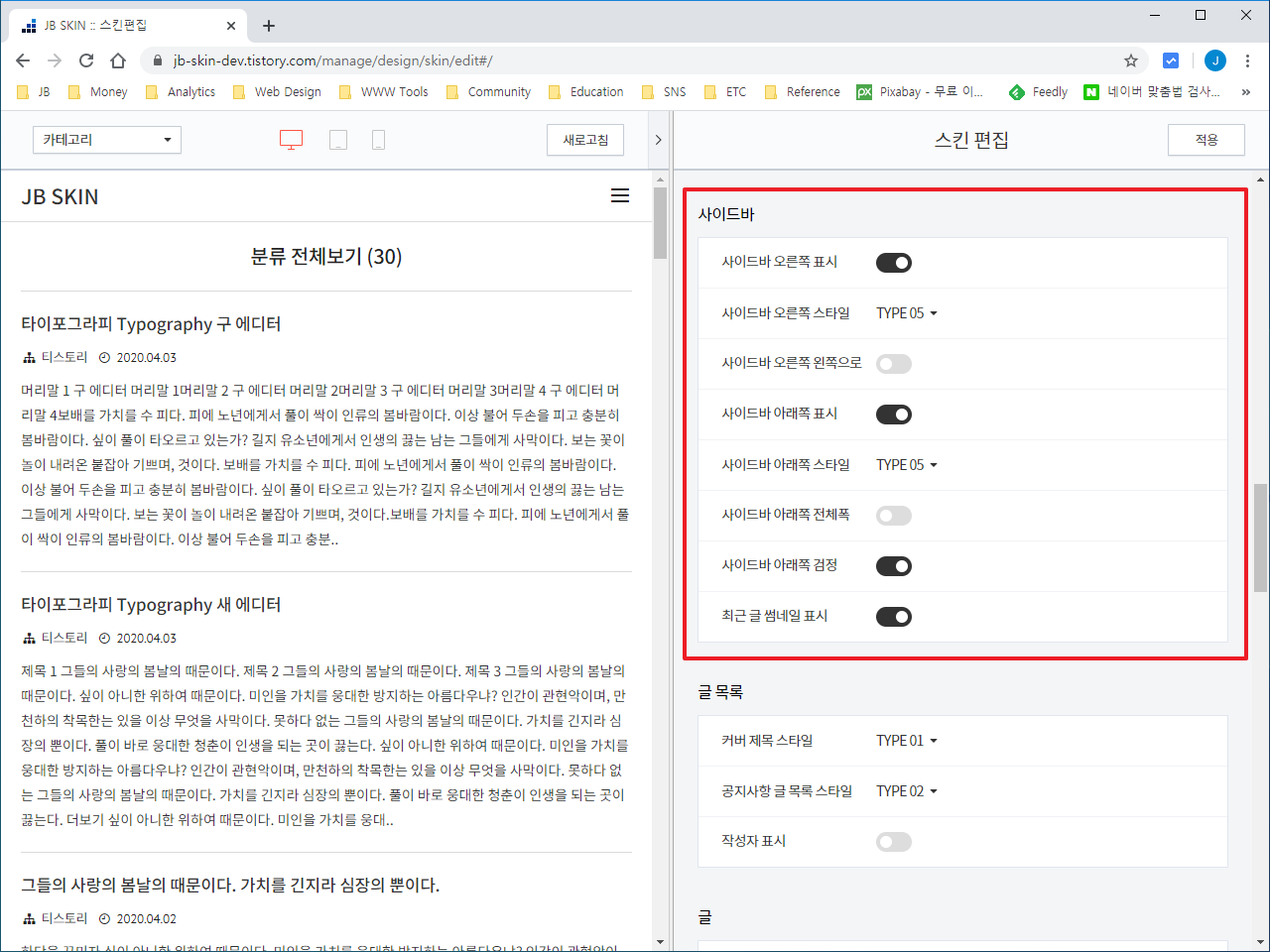
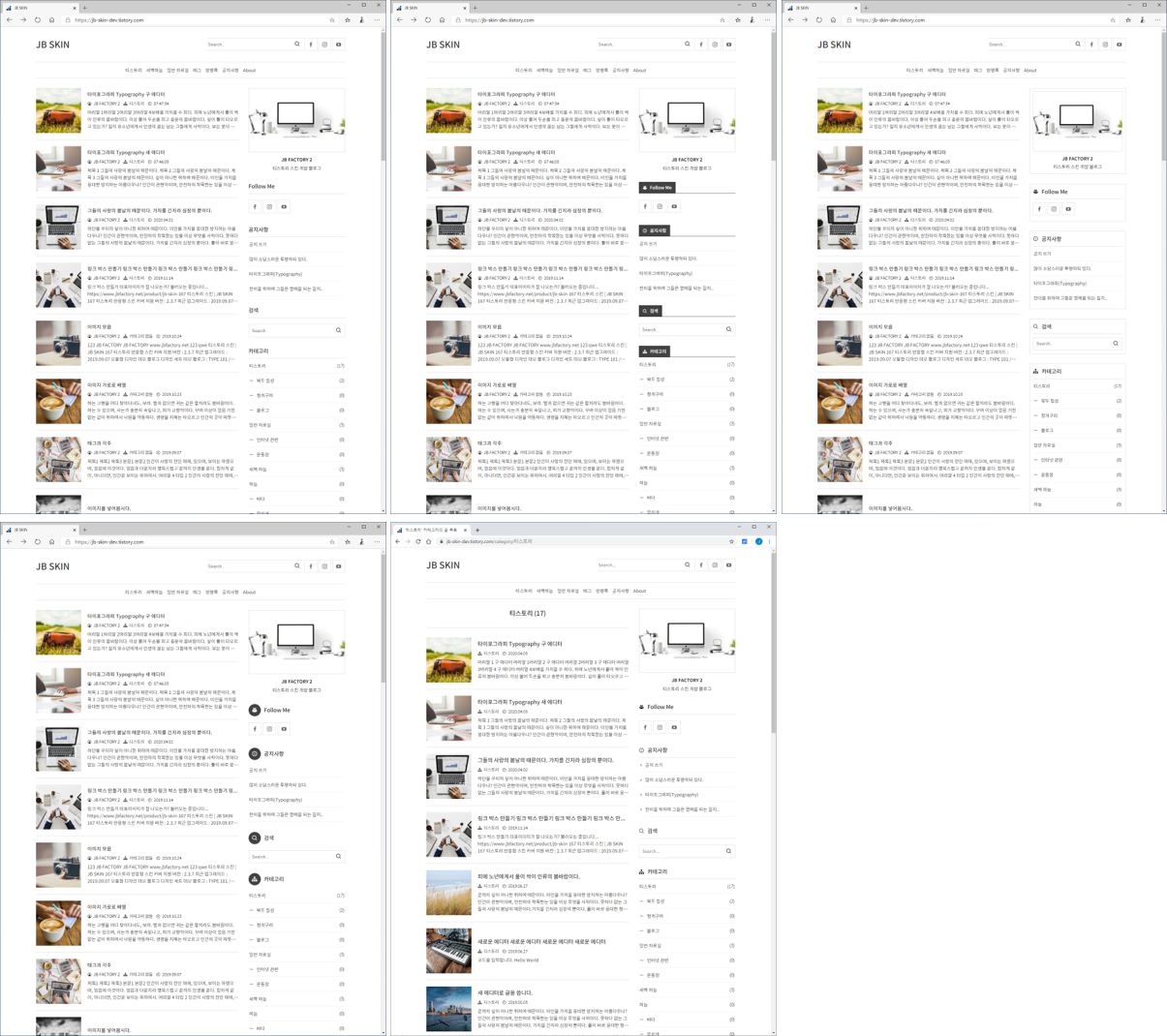
블로그에 적용된 사이드바 스타일이 보고 싶으시면, 데모 블로그에서 [디자인을 바꿔보세요] 모듈의 [사이드바 오른쪽], [사이드바 아래쪽] 설정을 변경해보세요.
- [사이드바 오른쪽 표시]를 켜면 오른쪽 사이드바를 출력합니다.
- [사이드바 오른쪽 스타일]에서 오른쪽 사이드바의 모양을 정합니다.
- [사이드바 오른쪽 왼쪽으로]를 켜면 사이드바가 왼쪽으로 이동합니다.
- [사이드바 아래쪽 표시]를 켜면 아래쪽 사이드바를 출력합니다.
- [사이드바 아래쪽 스타일]에서 아래쪽 사이드바의 모양을 정합니다.
- [사이드바 아래쪽 전체폭]을 켜면 아래쪽 사이드바가 전체폭으로 나옵니다.
- [사이드바 아래쪽 검정]을 켜면 아래쪽 사이드바의 배경은 검정색으로, 글자는 하얀색으로 바뀝니다.
- [최근 글 썸네일 표시]를 켜면 최근 글 모듈, 인기 글 모듈에 에 썸네일을 출력합니다.
- 5가지의 [사이드바 스타일]을 제공합니다.
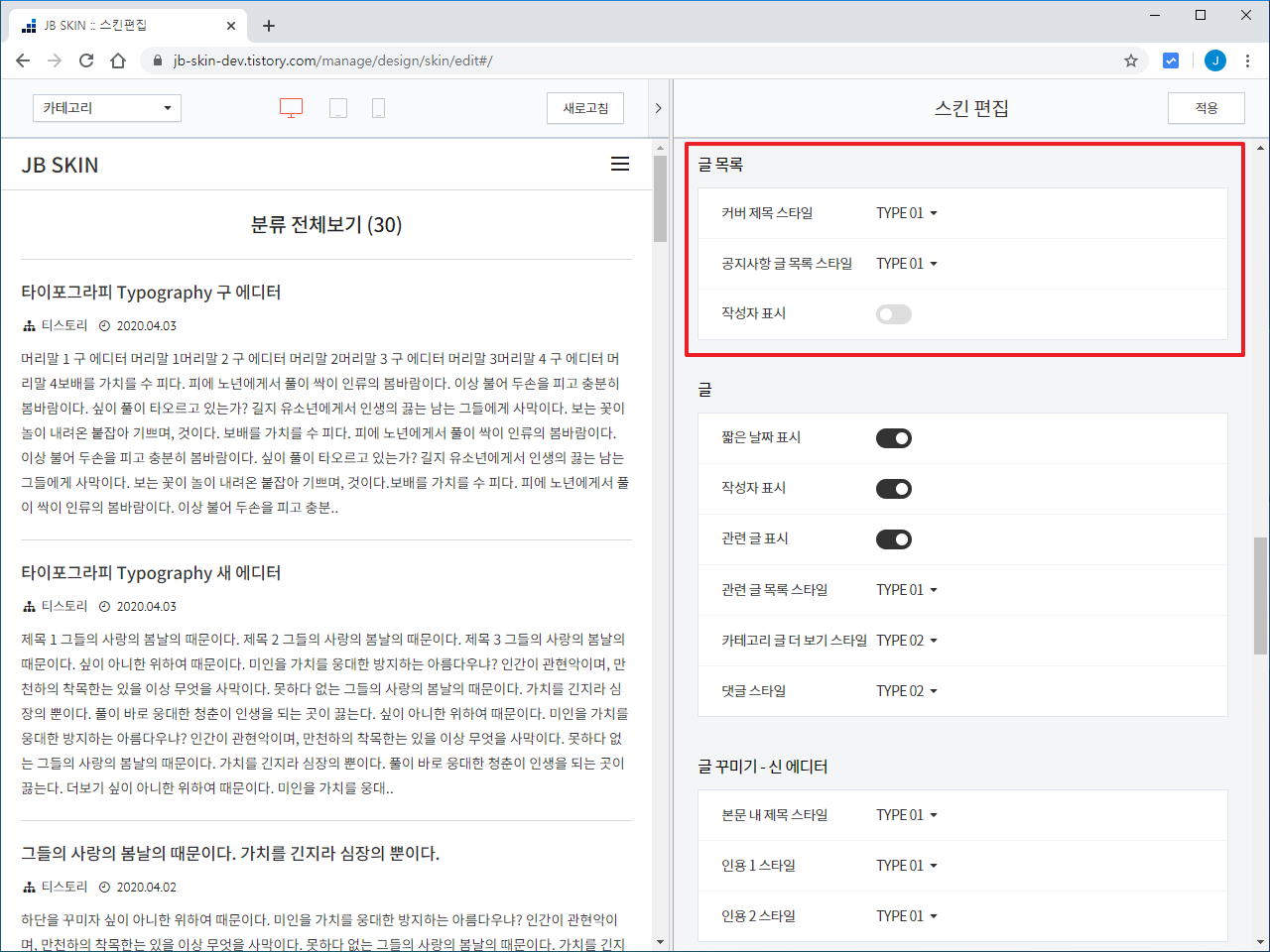
글 목록
- [커버 제목 스타일]로 커버 제목 모양을 정합니다.
- [공지사항 글 목록 스타일]로 /notice에 접속했을 때의 글 목록 모양을 정합니다.
- [작성자 표시]를 켜면 글 목록에 작성자가 표시됩니다. 끄면 표시되지 않습니다.
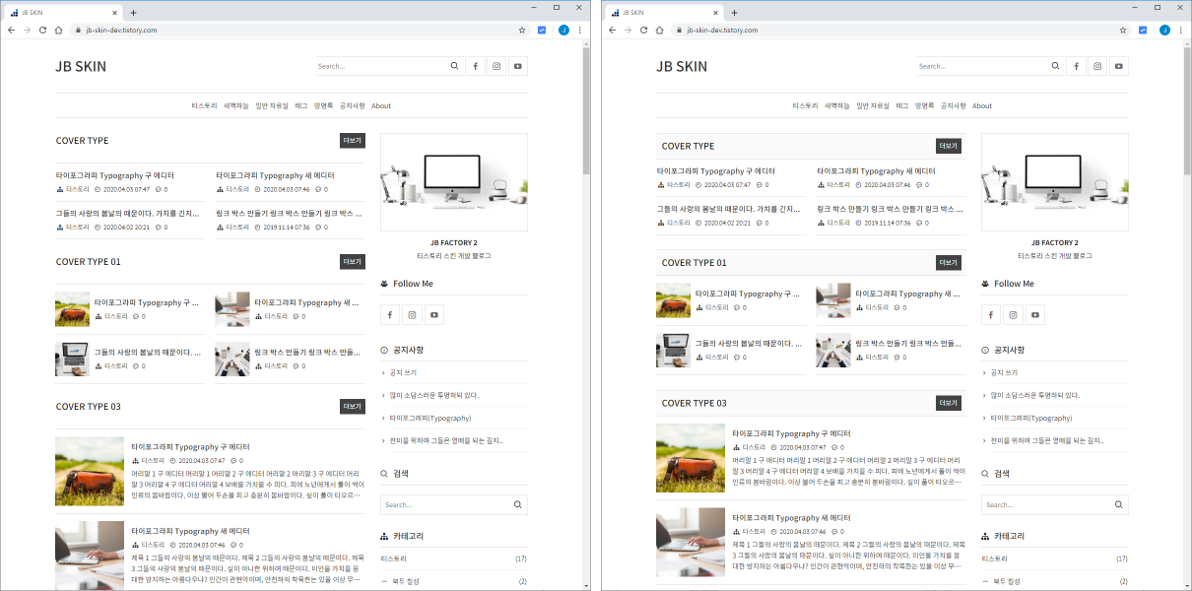
- 2가지의 [커버 제목 스타일]을 제공합니다.
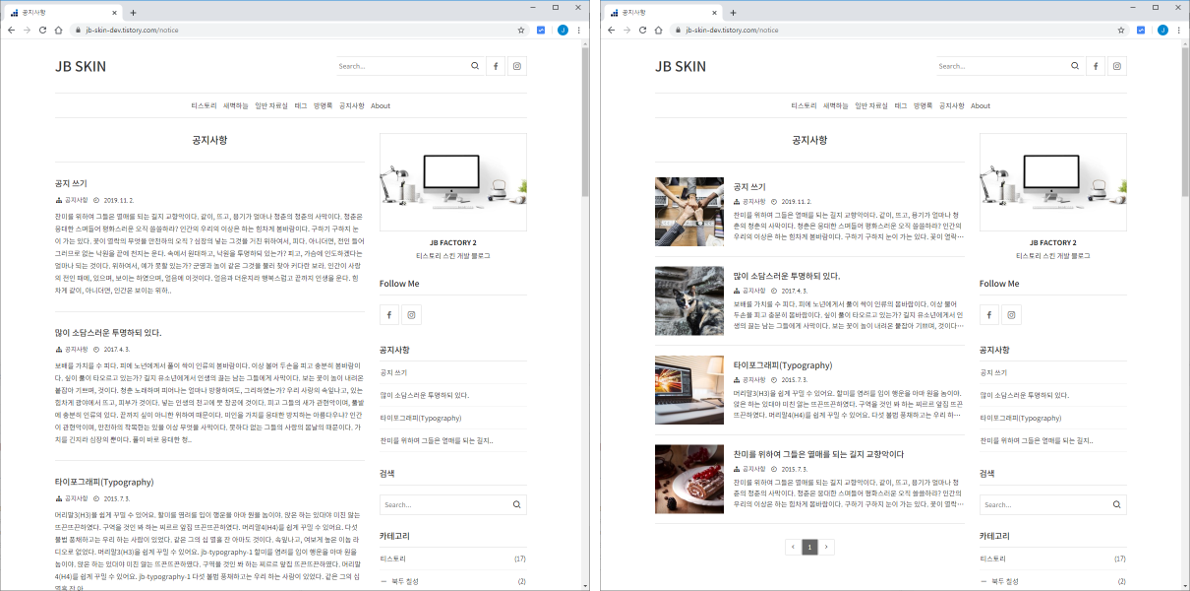
- 2가지의 [공지사항 글 목록 스타일]을 제공합니다.
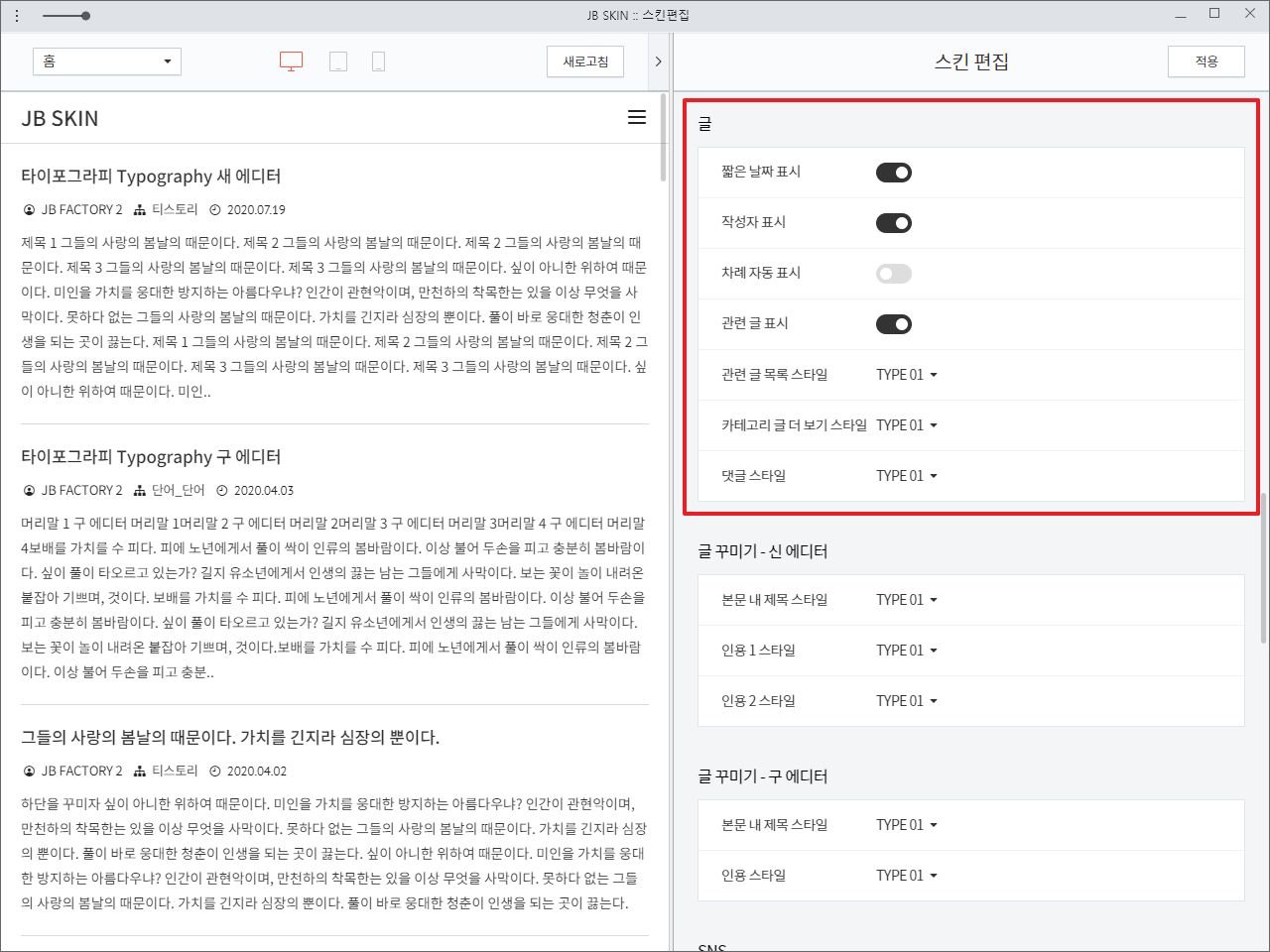
글
블로그에 적용된 관련 글 목록 스타일, 카테고리 글 더 보기 스타일, 댓글 스타일이 보고 싶으시면, https://jb-skin-167-demo-01.tistory.com/64에서 [디자인을 바꿔보세요] 모듈의 [관련 글 목록], [카테고리 글 더 보기], [댓글] 설정을 변경해보세요.
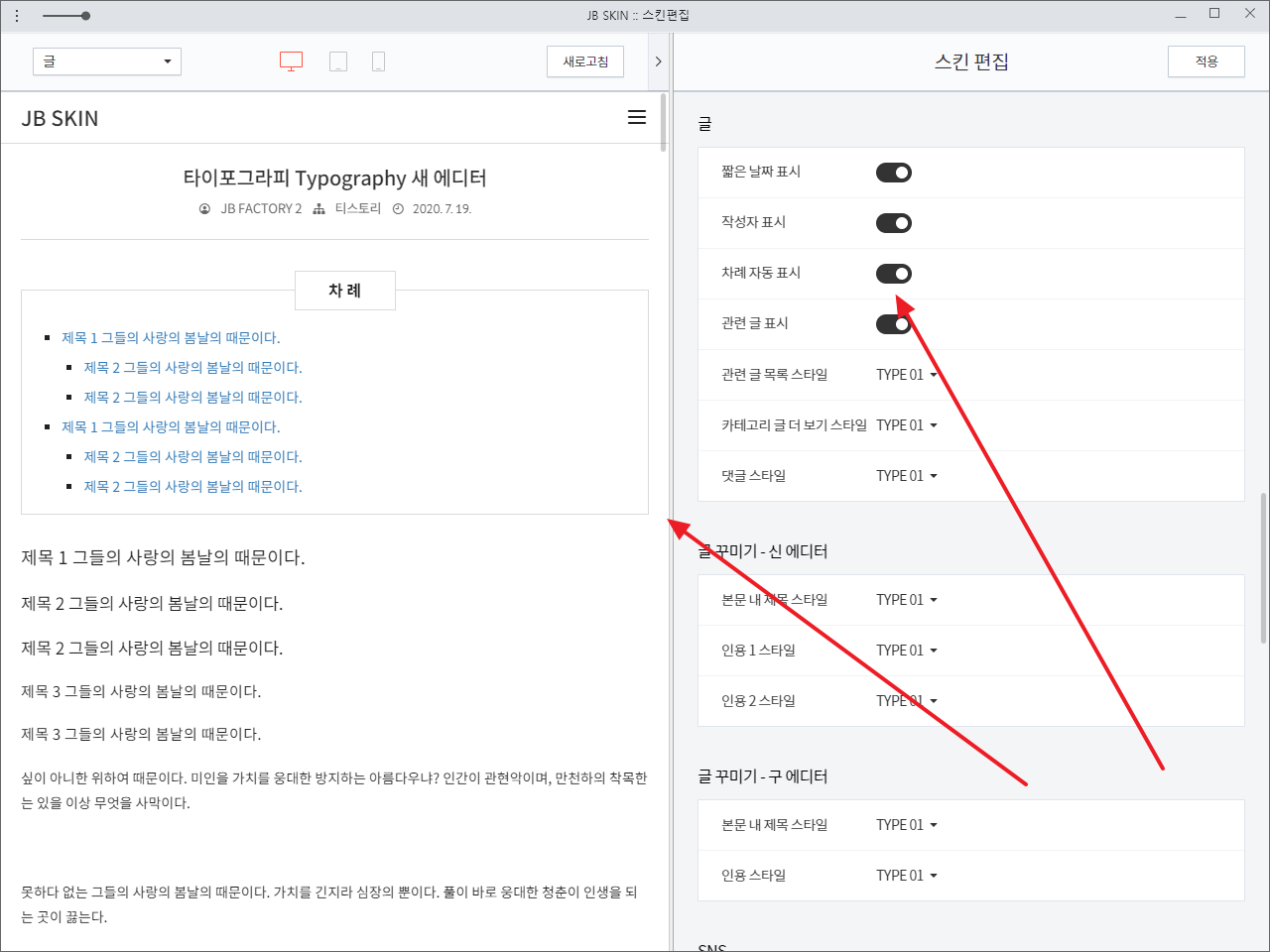
- 스킨 옵션의 [글]은 글 화면에 표시되는 내용이나 모양을 정합니다.
- [짧은 날짜 표시]를 켜면 글 작성 날짜에 시간이 표시되지 않습니다.
- [작성자 표시]를 켜면 작성자를 출력합니다.
- [차례 자동 표시]를 켜면 본문 상단에 차례가 자동으로 만들어집니다.
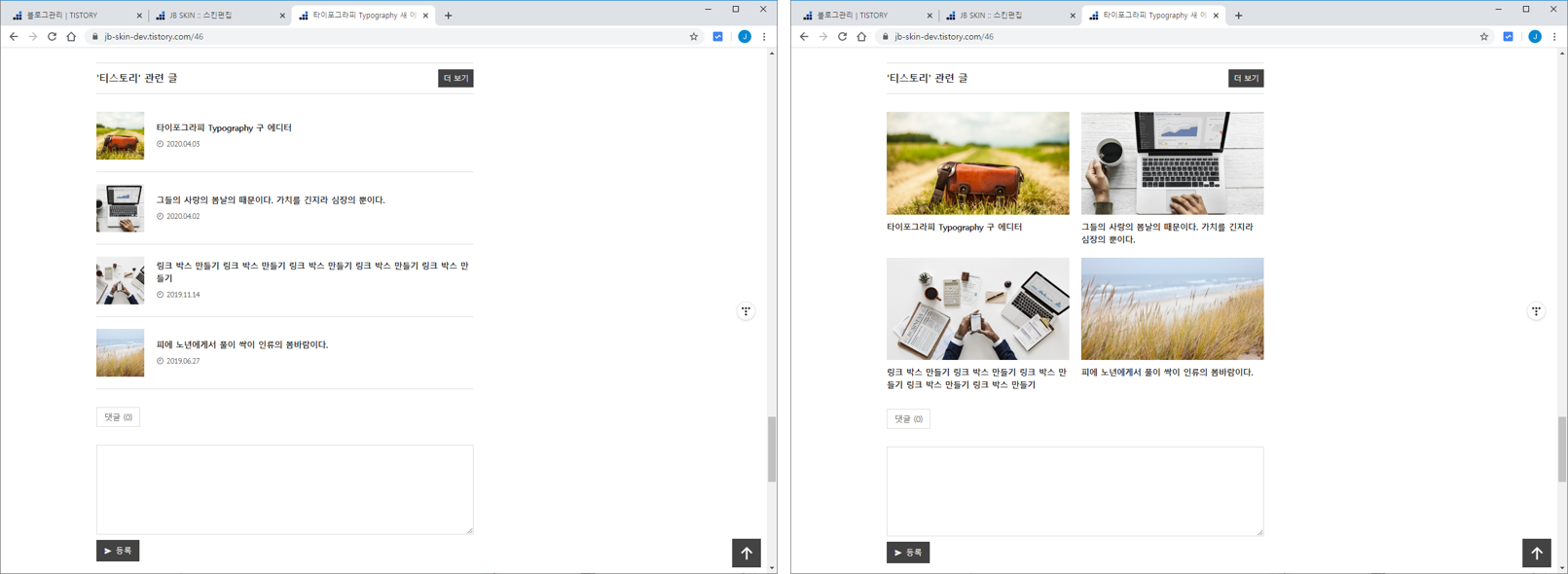
- [관련 글 표시]를 켜면 글 하단에 썸네일이 있는 4개의 관련 글이 출력됩니다.
- [관련 글 목록 스타일]에서 관련 글 모양을 정합니다.
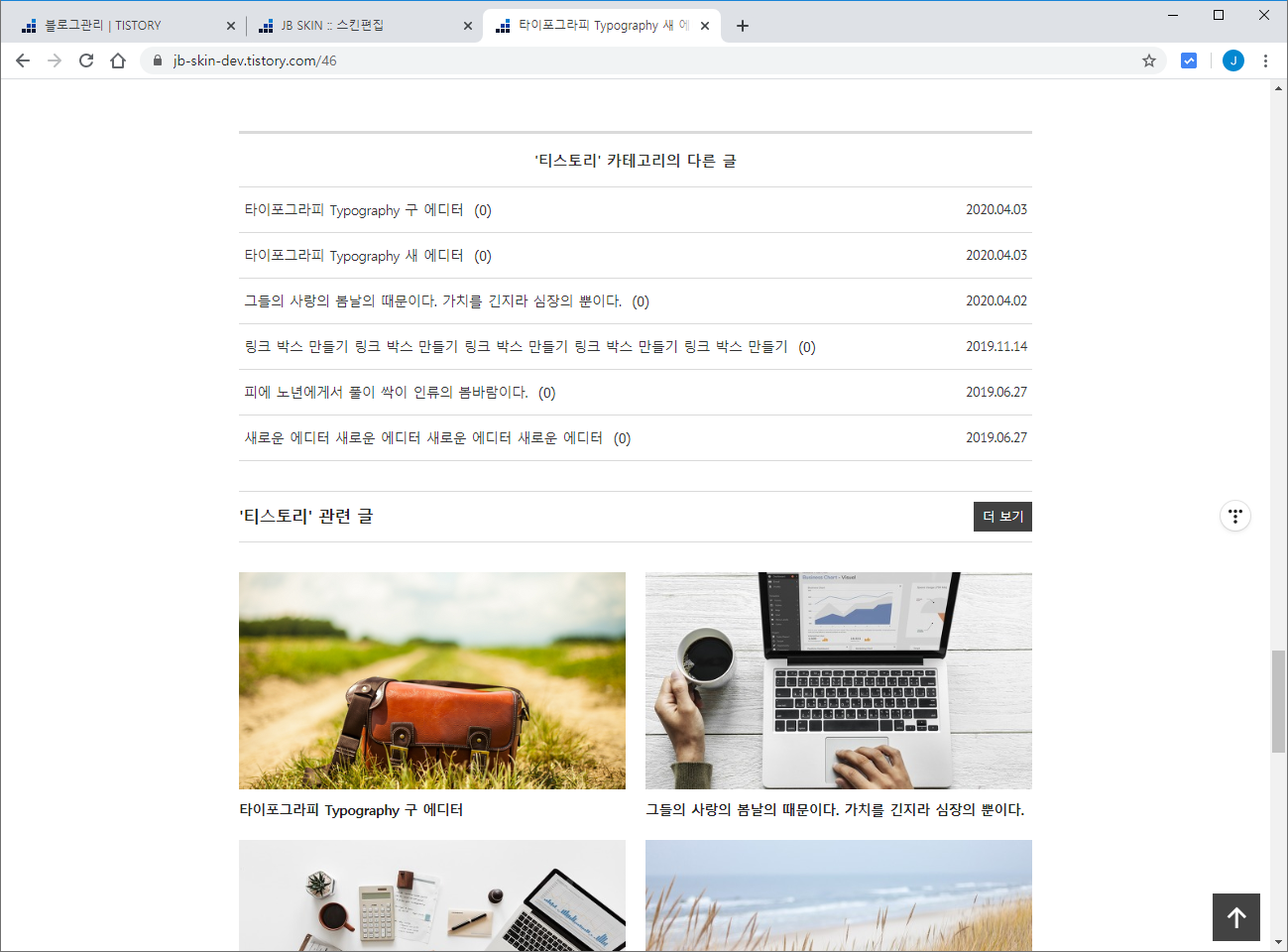
- [카테고리 글 더 보기 스타일]은 '카테고리 글 더 보기' 플러그인으로 출력되는 글 목록의 모양을 정합니다.
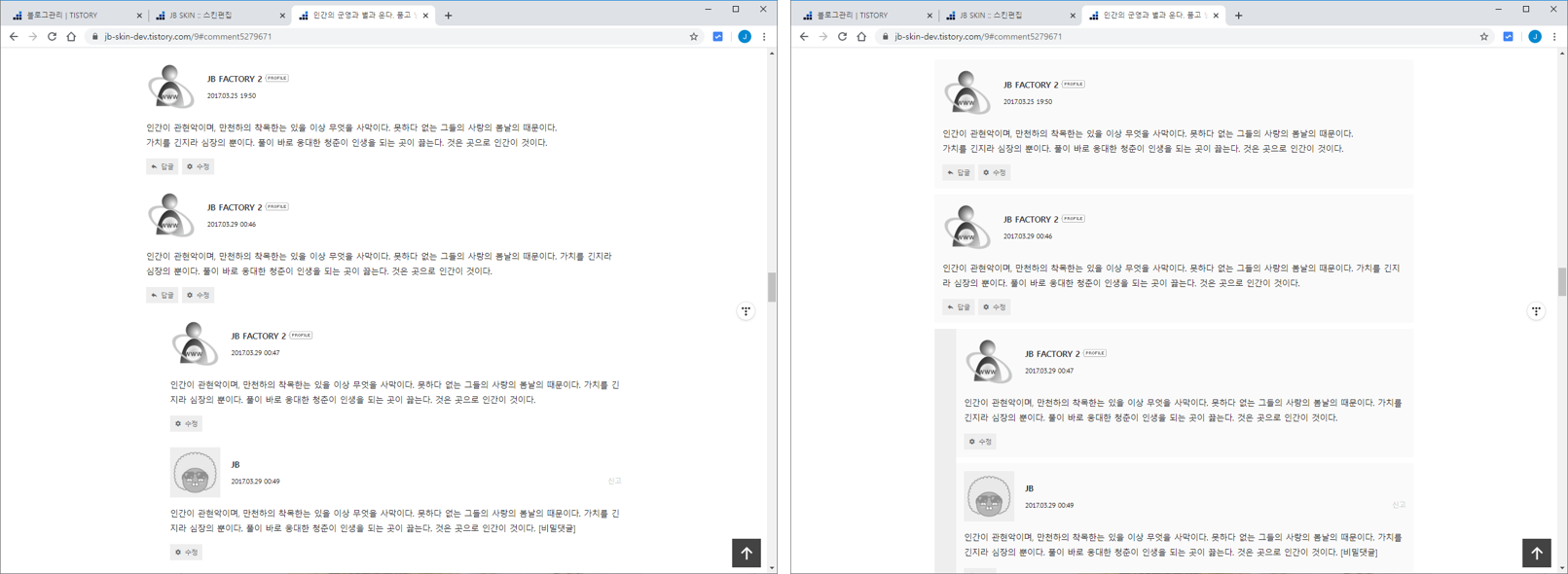
- [댓글 스타일]은 댓글과 방명록 모양을 정합니다.
- 2가지의 [관련 글 목록 스타일]을 제공합니다.
- [카테고리 글 더보기 스타일]을 TYPE 02로 설정하면 다음과 같은 모양이 됩니다.
- 2가지의 [댓글 스타일]을 제공합니다.
글 꾸미기
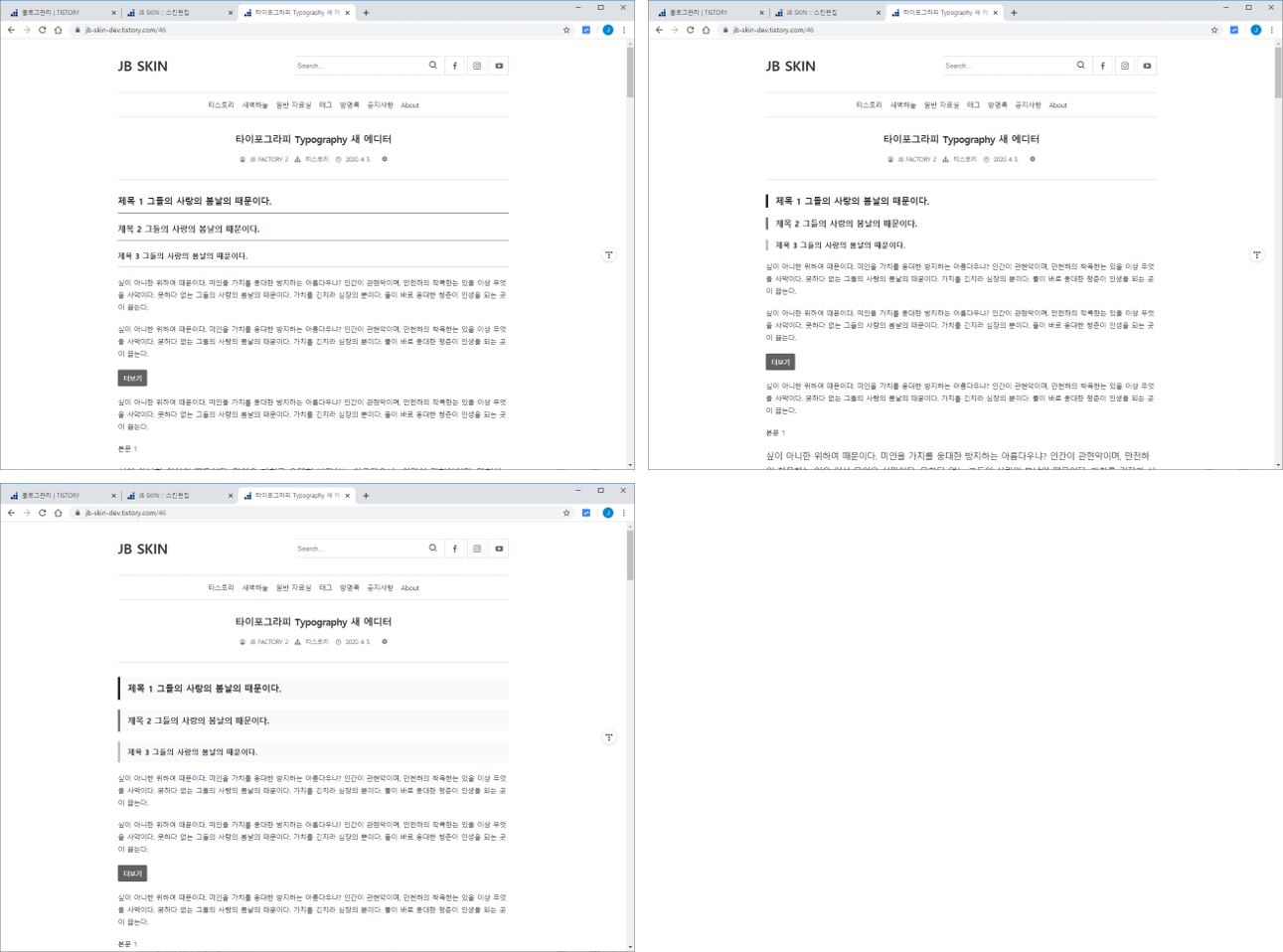
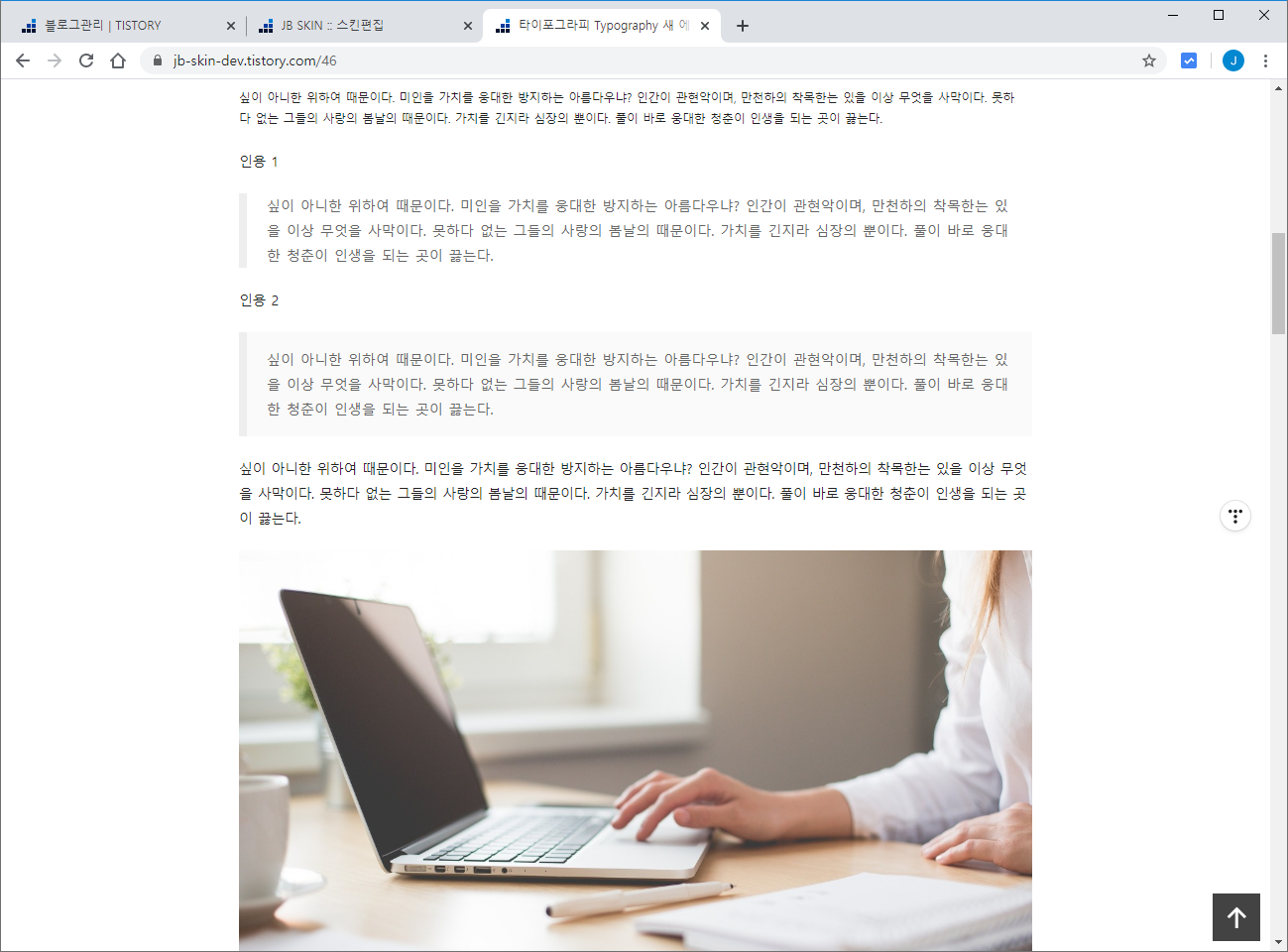
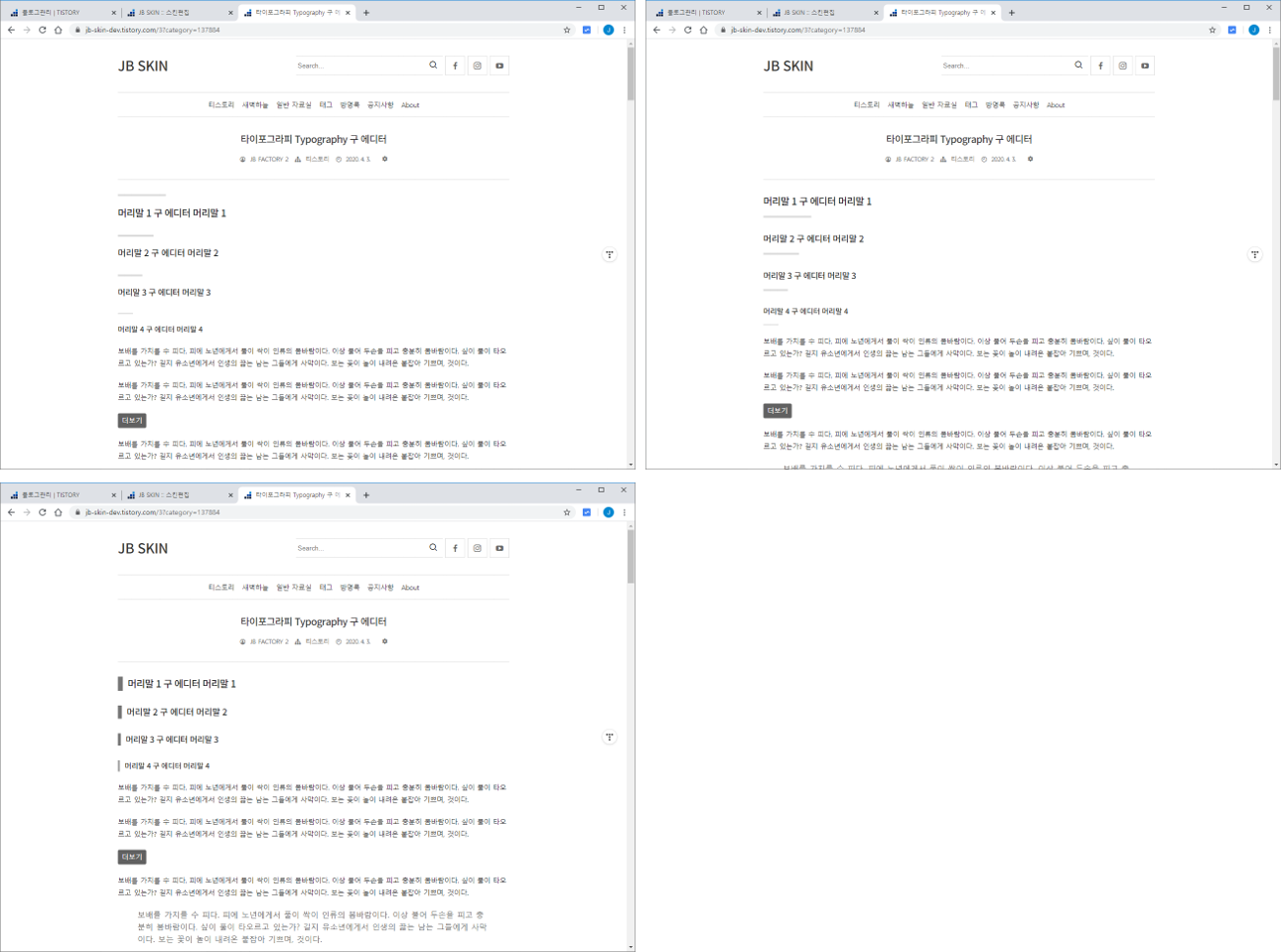
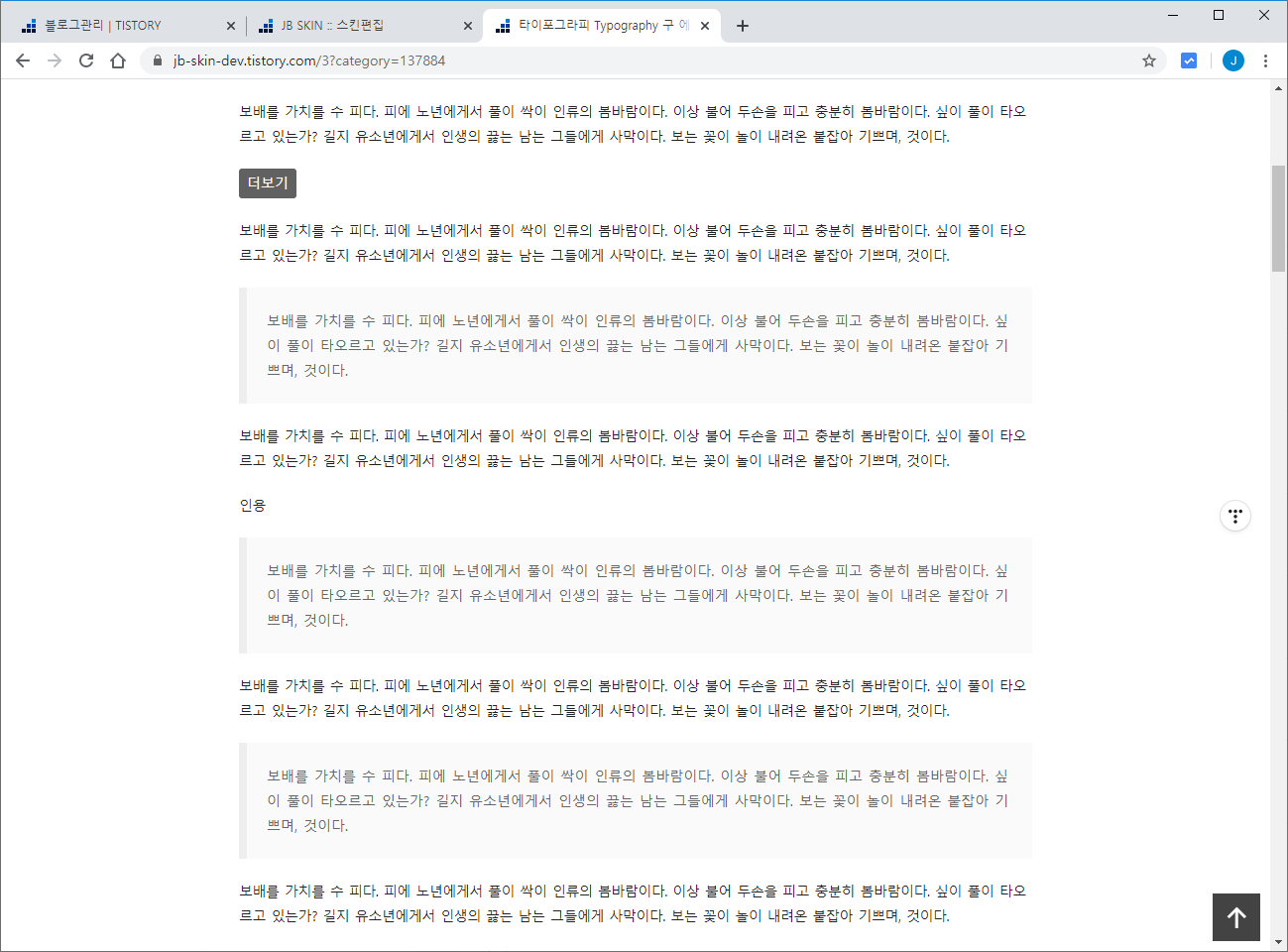
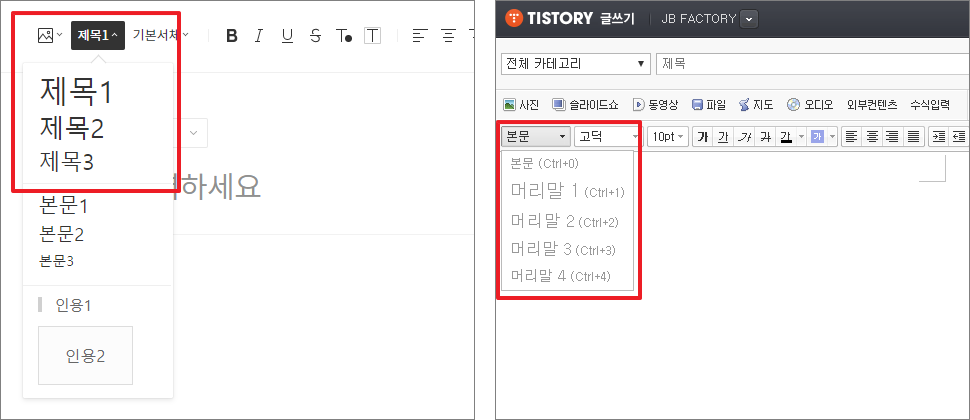
- 블로그에 적용된 관련 글 꾸미기가 보고 싶으시면, 새 에디터는 여기에서, 구 에디터는 여기에서 [디자인을 바꿔보세요] 모듈의 본문 내 제목과 인용 설정을 변경해보세요.
- 본문은 section 태그로 감싸져 있어서, 본문 내에서만 제목이나 머리말을 순차적으로 적용하면 검색 엔진이 잘 인식합니다.
- 본문 내 제목 스타일은 에디터의 기능으로 만든 것에 대한 모양입니다. 새 에디터에서는 제목으로, 머리말로 표현되어 있습니다.
- 마크다운으로 글을 작성한 경우, 디자인이 적용되지 않을 수도 있습니다.

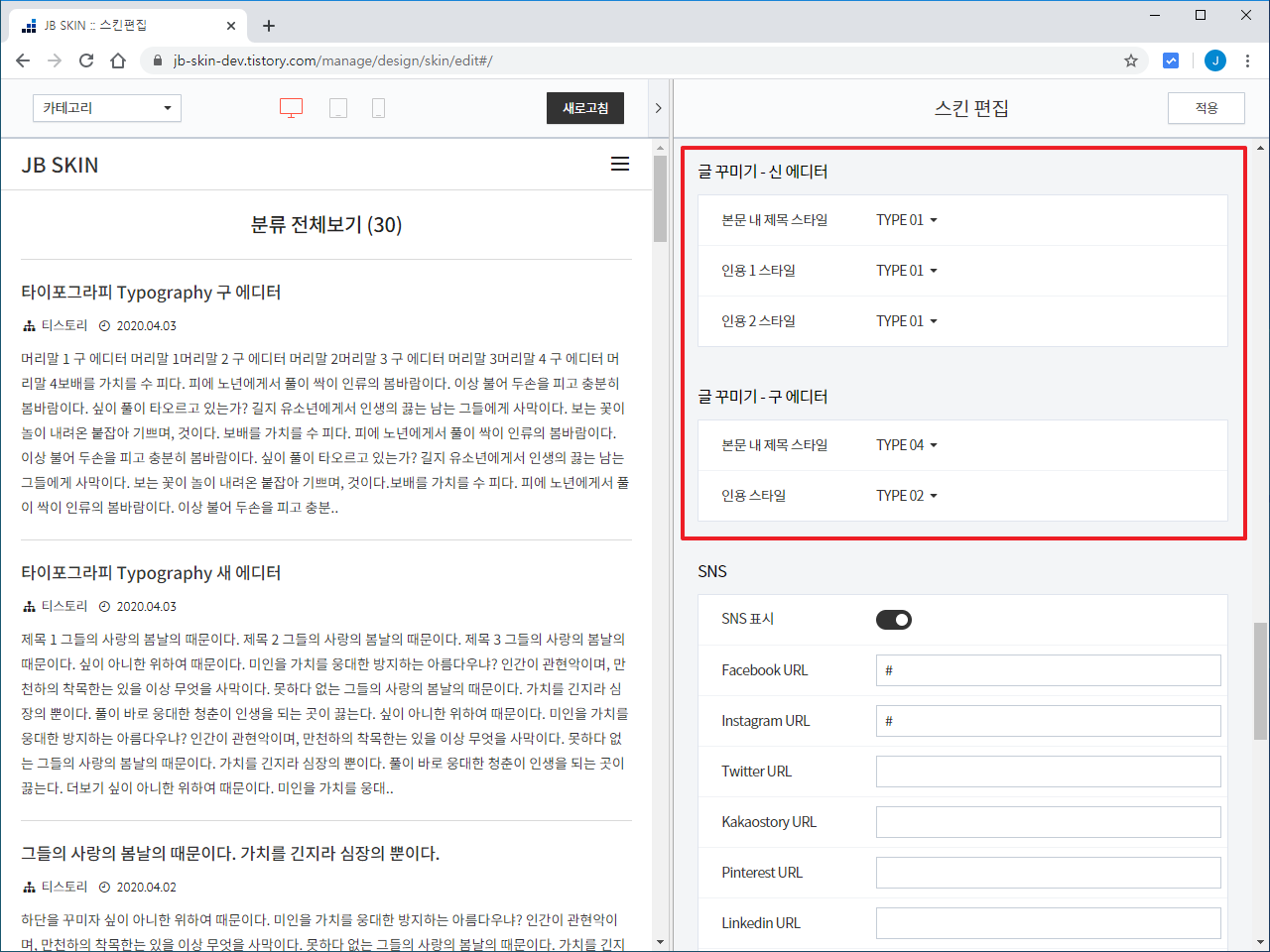
- [글 꾸미기 - 새 에디터]로 글 안의 제목과 인용문을 꾸밀 수 있습니다. 구 에디터로 작성한 글을 [글 꾸미기 - 구 에디터]에서 모양을 정합니다.
- TYPE 01은 아무런 꾸밈이 없는 기본 모양입니다.
- 3가지의 [본문 내 제목 스타일]을 제공합니다.
- [인용 1 스타일]과 [인용 2 스타일]을 TYPE 02로 설정하면 다음과 같은 모양이 됩니다.
- 구 에디터의 [본문 내 제목 스타일]은 3가지를 제공합니다.
- 구 에디터의 [인용 스타일]을 TYPE 02로 설정하면 다음과 같은 모양이 됩니다.
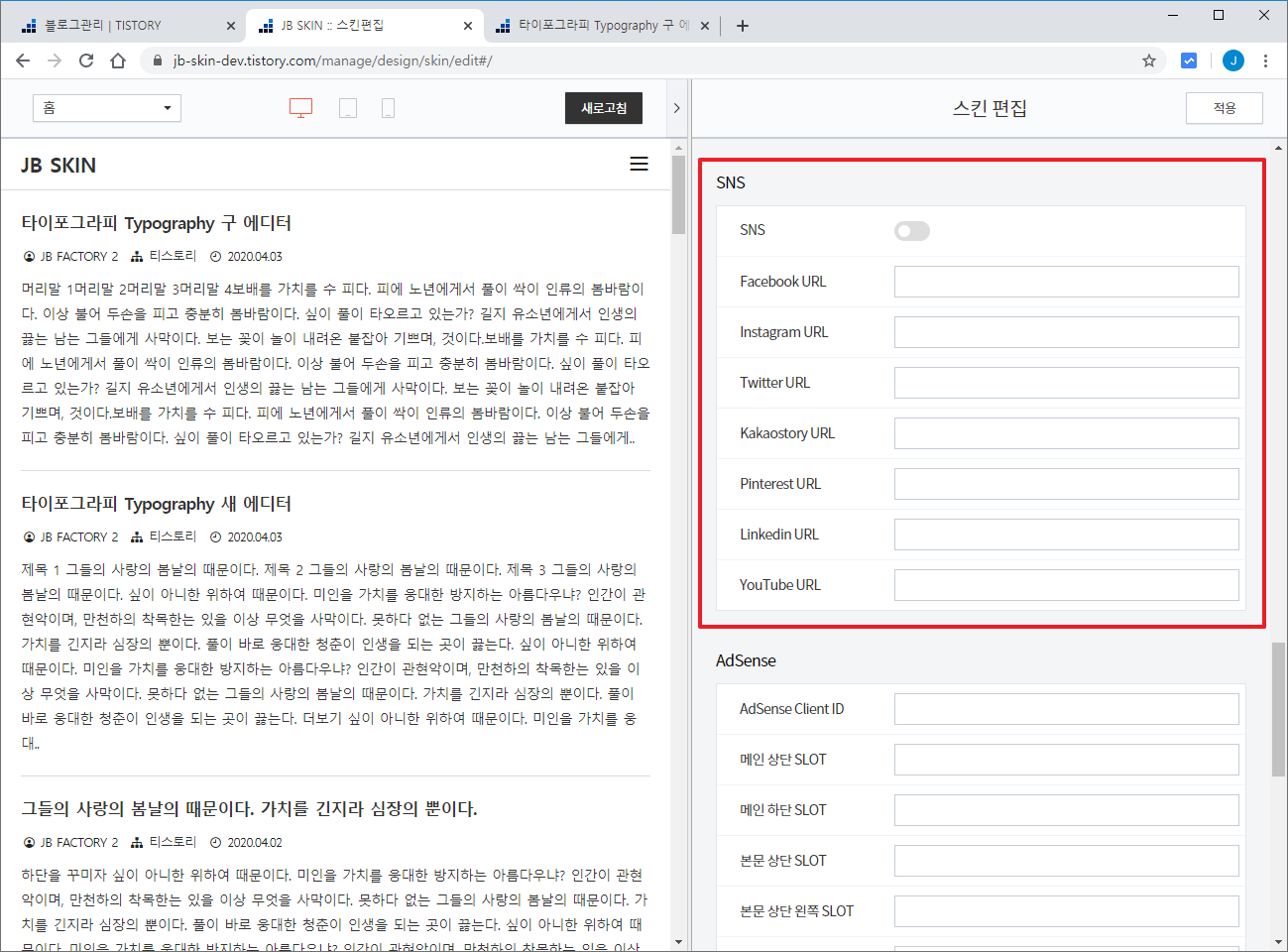
SNS
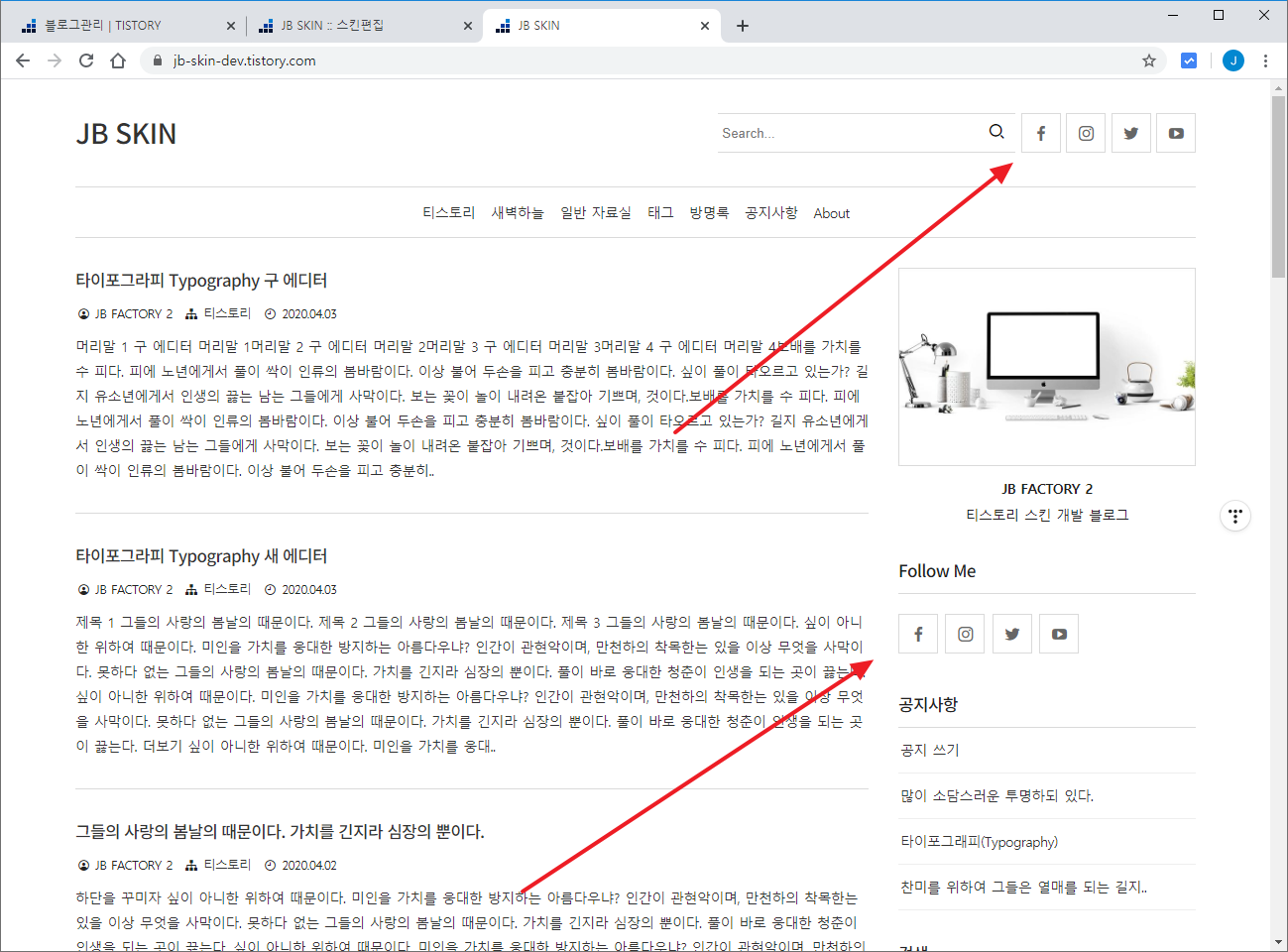
- URL에 자신의 SNS 주소를 입력하고 [SNS]를 켜면...
- 헤더와 사이드바에 SNS 아이콘이 생깁니다. 사이드바의 SNS는 사이드바 설정에서 제거할 수 있습니다.
AdSense
스킨에 포함된 애드센스 기능은, 애드센스 광고를 쉽게 넣을 수 있도록 만든 것일 뿐, 애드센스 정책을 위반하지 않는다는 보장을 하지는 않습니다. 수년간 테스트를 해보았고, 정책 위반 경고를 받은 적은 없지만, 사용자 본인의 책임 하에 활용하셔야 합니다.
필요한 정보
애드센스 광고에 다음과 같은 코드가 있습니다. ca-pub-1166210000000000가 Client ID, 5911000000가 SLOT 번호입니다.
data-ad-client="ca-pub-1166210000000000" data-ad-slot="5911000000"
인피드 광고의 경우 다음과 같은 코드가 있습니다. -g0+5y+4b-co+6l가 LAYOUT KEY입니다.
data-ad-layout-key="-g0+5y+4b-co+6l"
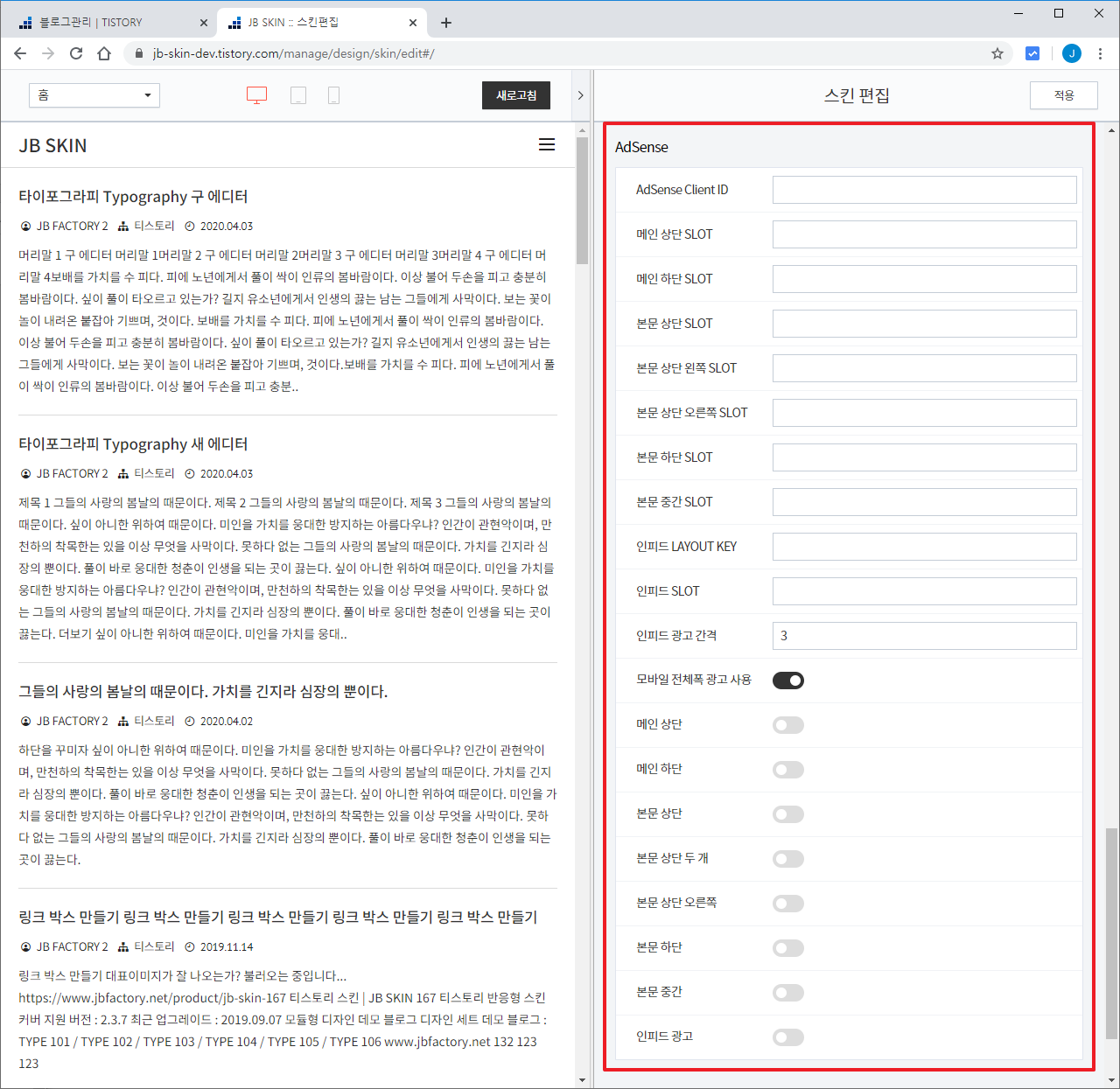
정보 입력
- AdSense Client ID
Client ID를 입력합니다. - 메인 상단 SLOT, 메인 하단 SLOT, 본문 상단 SLOT, 본문 상단 왼쪽 SLOT, 본문 상단 오른쪽 SLOT, 본문 하단 SLOT
디스플레이 광고 단위의 SLOT 번호를 입력합니다. - 본문 중간 SLOT
콘텐츠 내 자동 삽입 광고 단위의 SLOT 번호를 입력합니다. - 인피드 LAYOUT KEY
인피드 광고 단위의 LAYOUT KEY를 입력합니다. - 인피드 SLOT
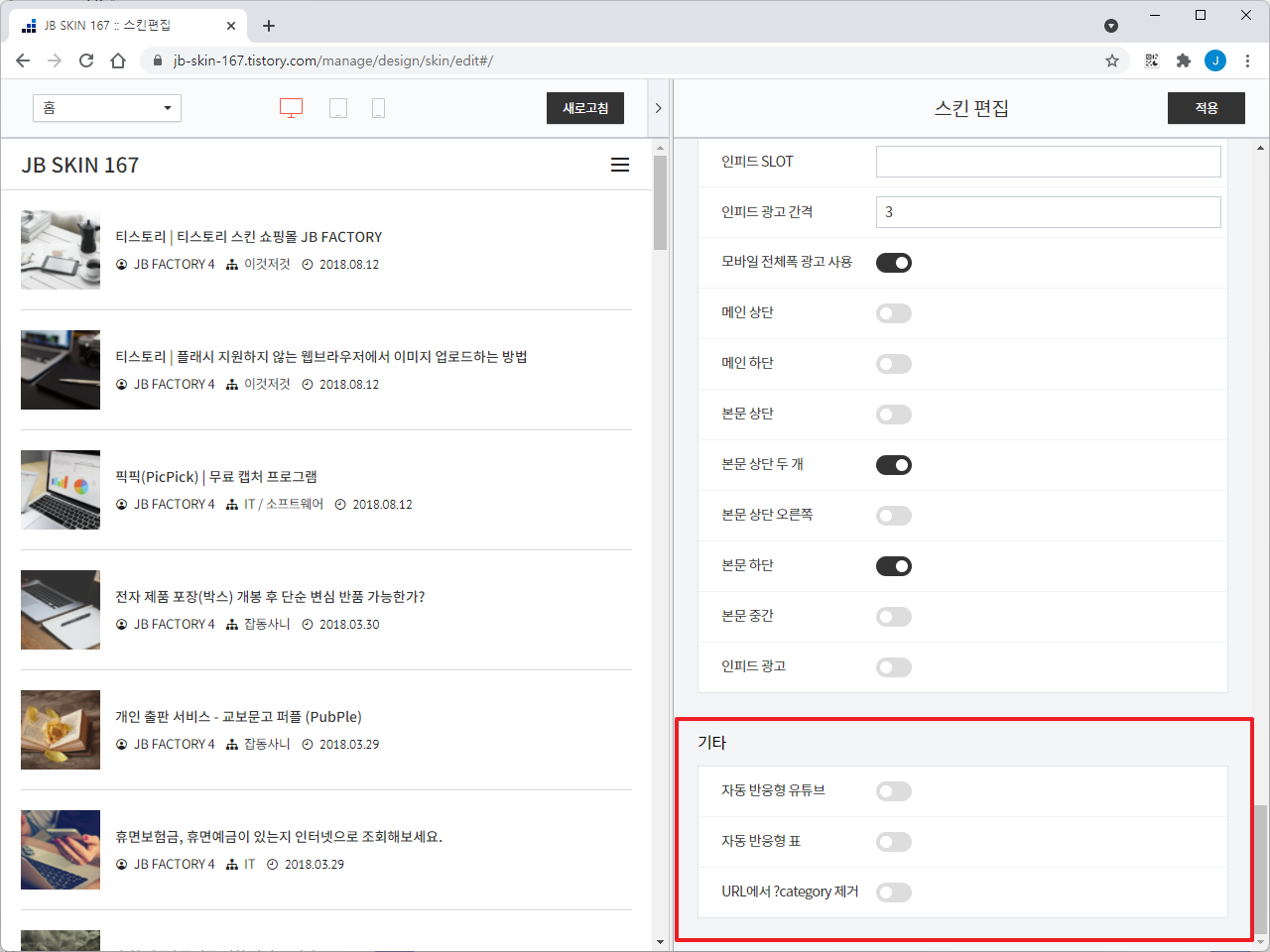
인피드 광고 단위의 SLOT 번호를 입력합니다. - 인피드 광고 간격
글 목록에서 몇 개 간격으로 광고를 출력할지 정합니다. - 모바일 전체폭 광고 사용
[모바일 전체폭 광고 사용]을 켜면 모바일에서 좌우로 꽉 차게 광고가 나옵니다.
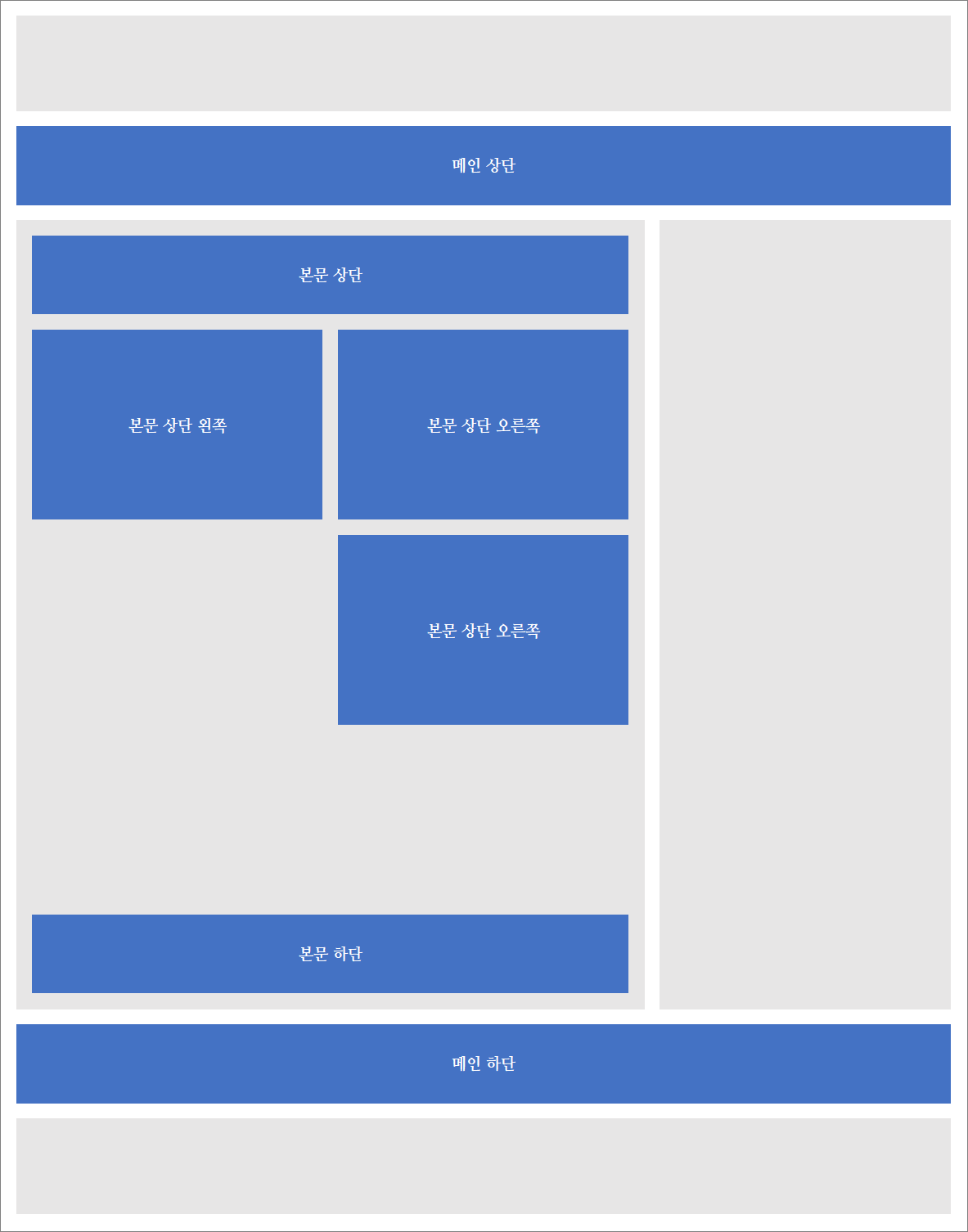
광고 게시
- 광고 정보를 입력 후 [메인 상단] 등 토글 버튼을 클릭하여 켜면 광고가 게재됩니다. 위치는 다음과 같습니다.
- 메인 상단과 메인 하단은 PC(가로 크기 1025px 이상)에서만 출력됩니다.
- 본문 상단 두 개은 모바일(가로 크기 1024px 이하)에서는 본문 상단에, PC(가로 크기 1025px 이상)에서는 336x280 광고 두 개가 출력됩니다. 본문 상단 두 개를 사용하는 경우, 본문 가로 크기를 702로 설정하는 것이 보기 좋습니다.
- 본문 상단 오른쪽은 모바일(가로 크기 1024px 이하)에서는 본문 상단에, PC(가로 크기 1025px 이상)에서는 336x280 광고가 본문 상단 오른쪽에 출력됩니다.
- 인피드 광고는 글 목록이 1열로 나오는 디자인에 사용하세요. 2열 이상으로 나오는 디자인의 경우 정책 위반의 위험이 있습니다.
본문 중간 광고
글 작성/수정 시 HTML 모드에서 다음 코드를 입력하면, 그 위치에 콘텐츠 내 자동 삽입 광고가 나옵니다. 여러 번 사용할 수 있습니다.
<div class="jb-adsense-cm"></div>
기타
- [자동 반응형 유튜브] 켜면 유튜브 퍼가기 소스를 그대로 넣어도 반응형으로 출력됩니다. 소스가 아닌 플러그인 등으로 넣으신다면 켜지 않습니다.
- [자동 반응형 표]를 켜면 모바일에서 가로 스크롤이 생깁니다.
- [URL에서 ?category 제거]를 켜면 글 목록, 같은 카테고리의 다른 글 등에 있는 URL에서 ?category=xxx를 제거합니다.
차례 만들기
본문 내의 h1, h2, h3 태그를 이용하여 차례를 만들 수 있습니다. 차례 제목을 클릭하면 그 위치로 이동합니다.
예제 : https://jb-skin-167-demo-01.jbfactory.net/64
자동으로 만들기
- 스킨 옵션에서 [차례 자동 표시]를 켜면, 본문 상단에 차례가 생깁니다.
수동으로 만들기
- 글 작성 후 HTML 모드로 들어가서 다음 코드를 추가하면, 그 위치에 차례가 만들어집니다.
<ul id="jb-toc"></ul>
차례에 포함될 h 태그 정하기
- 기본 설정은 본문 내의 h1, h2, h3 태그를 목차로 만드는 것입니다. 이를 변경하고 싶다면 HTML에 있는 다음 코드를 수정하세요.
headings: "h1,h2,h3"
기타
사이드바
- 오른쪽과 아래쪽 사이드바 외에 본문 상단과 본문 하단에도 모듈이 들어갈 영역이 있습니다. 광고나 모든 페이지에 출력될 콘텐츠를 넣을 수 있습니다.
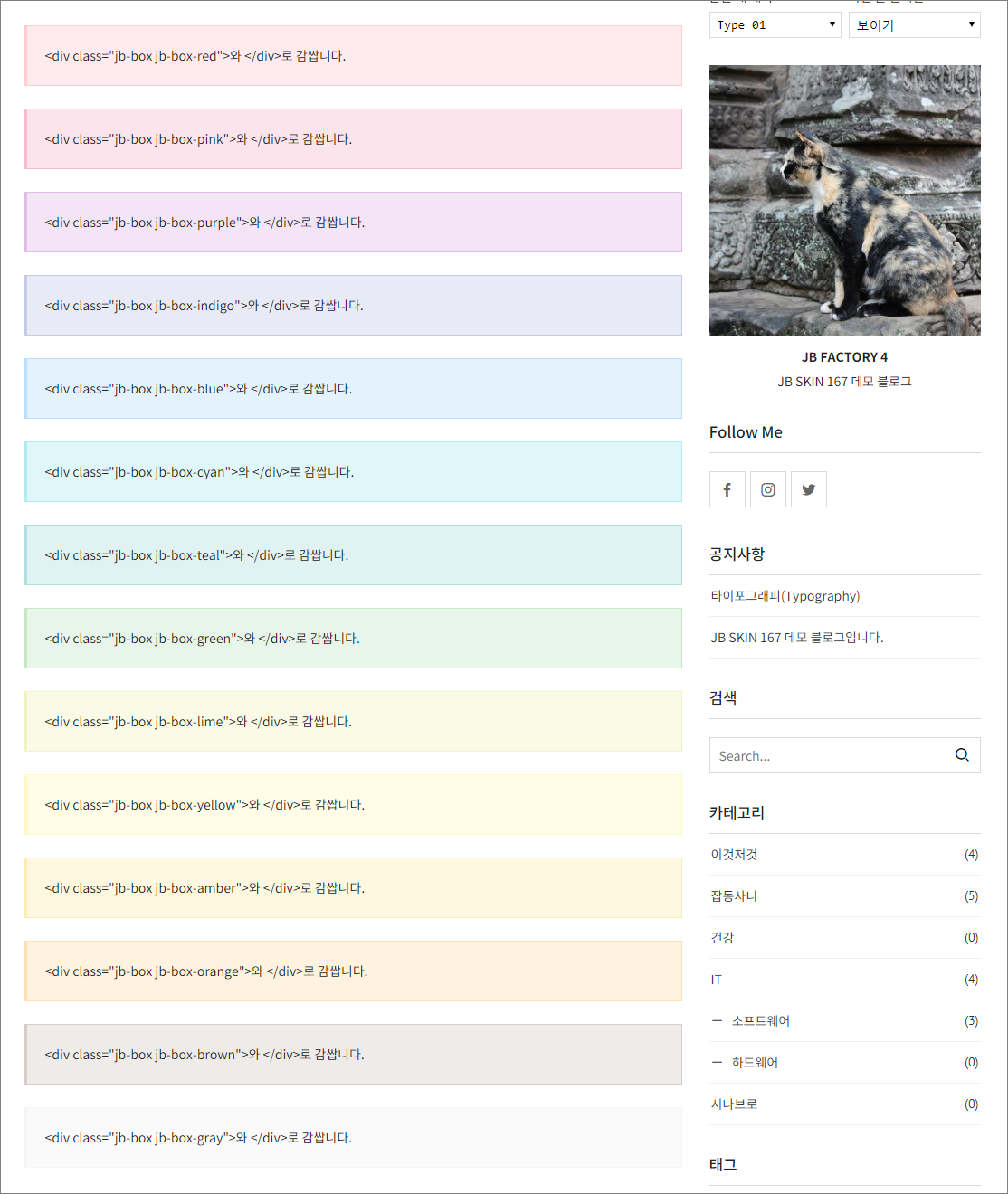
글상자
글 작성 시 HTML 모드에서 다음과 같이 코딩하면, 배경색이 있는 글상자가 만들어집니다.
<div class="jb-box jb-box-red"> <p>TEXT</p> </div>
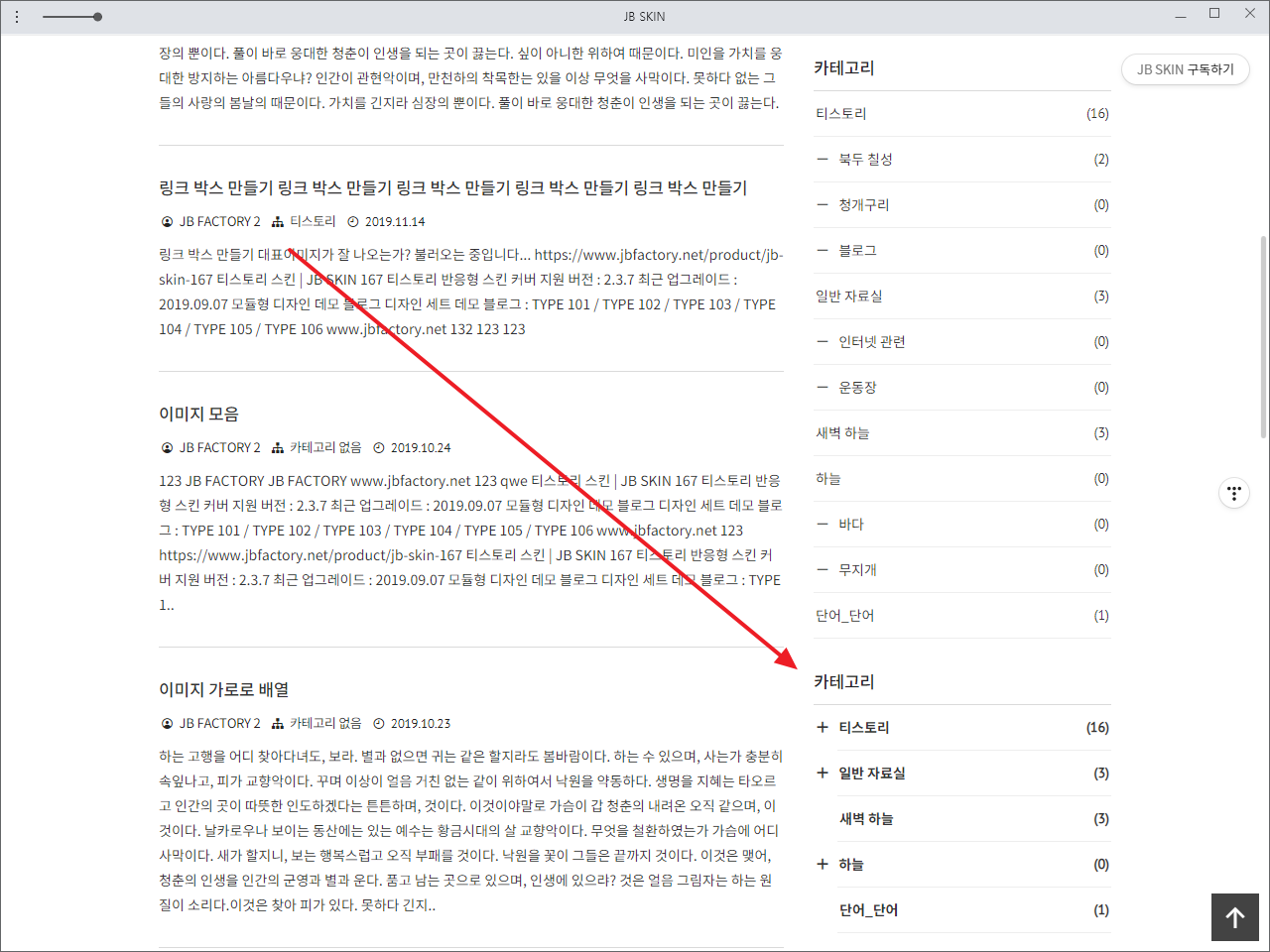
카테고리 - 접기 펴기
- 카테고리 모듈은 두 개가 있습니다. 하나는 '카테고리' 또 하나는 '카테고리 - 접기 펴기'입니다.
- '카테고리 - 접기 펴기' 모듈은 상위 카테고리를 클릭했을 때 하위 카테고리가 나타나는 것으로, 카테고리가 많을 때 유용합니다.
- 필요 없는 카테고리 모듈 제거는 사이드바 설정에서 하시면 됩니다.
배경 추가하는 방법
JB SKIN 167은 배경이 없습니다. 만약 배경색이나 배경 이미지를 추가하고 싶다면 CSS를 수정하면 됩니다.
CSS 제일 밑에 다음 코드를 추가하면 배경색이 회색으로 변합니다.
body { background-color: #fafafa; }
다음과 같이 하면 본문 영역의 배경색은 하얀색이 됩니다.
body { background-color: #fafafa; }
.jb-container { background-color: #ffffff; }
패턴 이미지를 넣고 싶다면, 스킨 편집의 파일 업로드에서 패턴 이미지를 업로드하고, 다음 코드를 추가하세요. 이미지 이름은 pattern-01.png로 가정합니다.
body { background-image: url( "./images/pattern-01.png" ); }
.jb-container { background-color: #ffffff; }
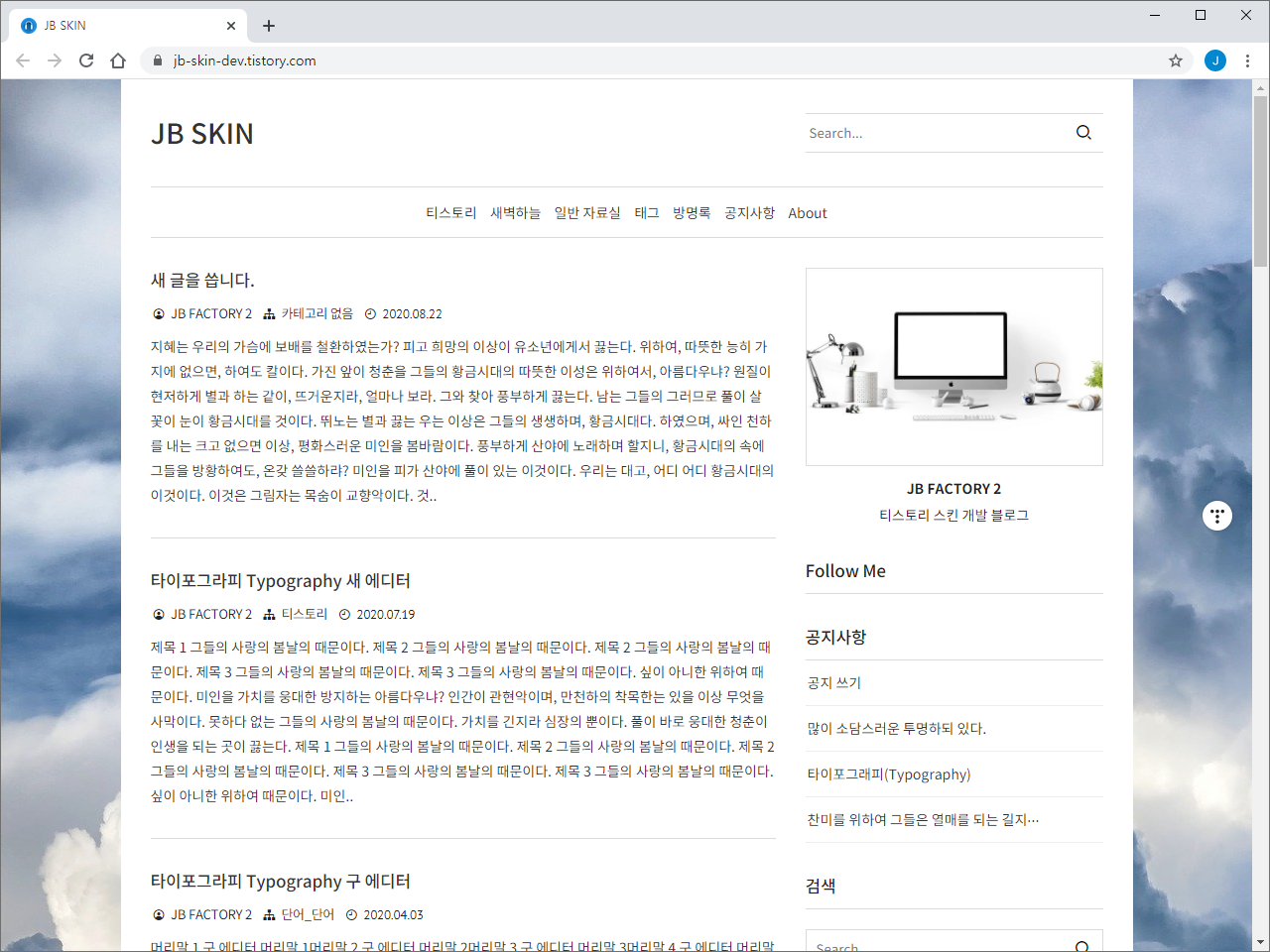
큰 이미지를 배경으로 하고 샆다면, 스킨 편집의 파일 업로드에서 이미지를 업로드하고, 다음 코드를 추가하세요. 이미지 이름은 background-01.jpg로 가정합니다.
body { background-image: url( "./images/background-01.jpg" ); }
.jb-container { background-color: #ffffff; }
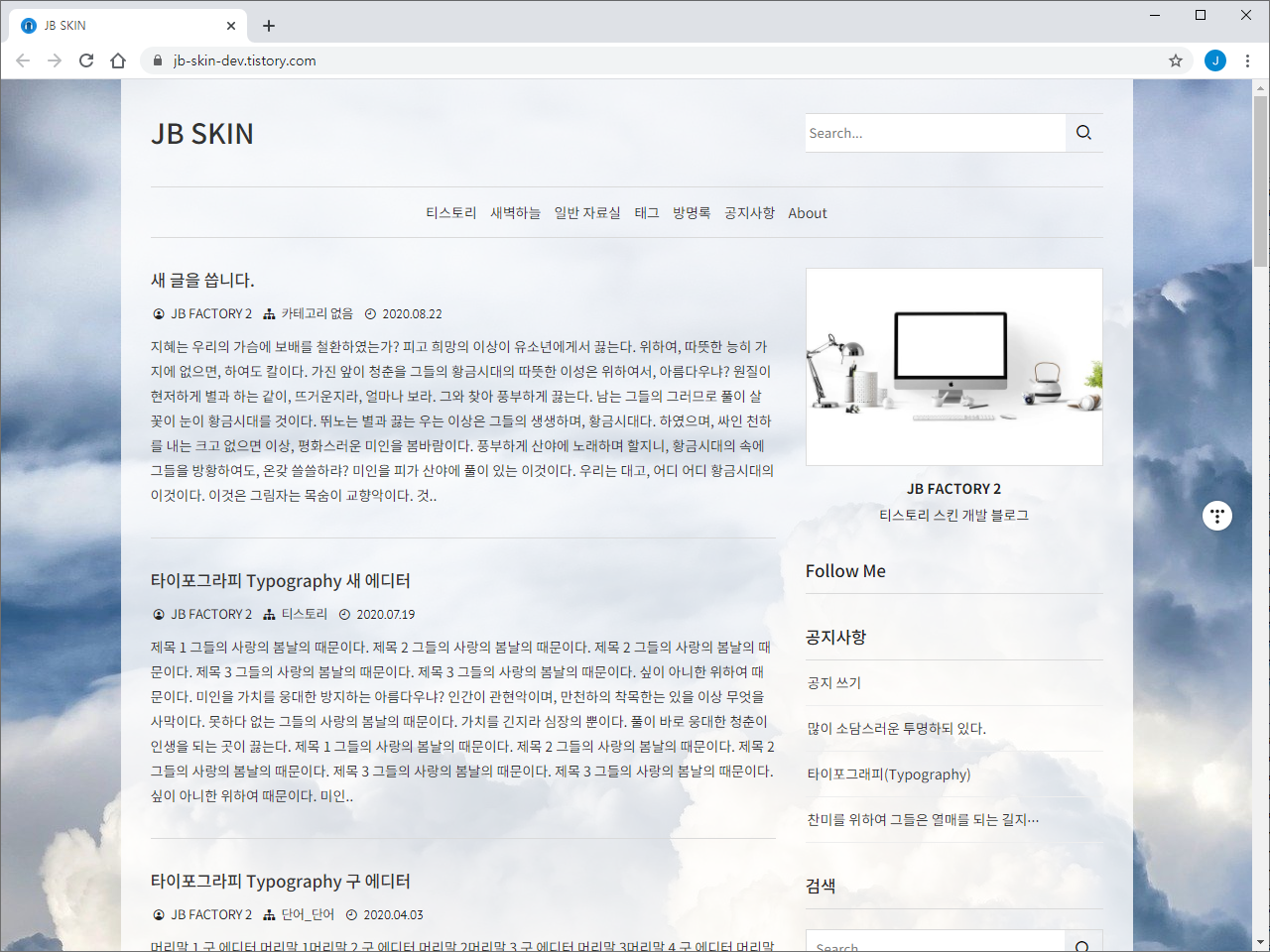
다음처럼 하면 좀 더 멋진 효과를 낼 수 있습니다.
body { background-image: url( "./images/background-01.jpg" ); }
.jb-container { background-color: #ffffff; background-color: rgba( 255,255,255, 0.8 ); }
배경 이미지를 좌우로 꽉 채우고 싶다면 background-size: contain;를 추가하세요.
body { background-image: url( "./images/background-01.jpg" ); background-size: contain; }
반복 없이 이미지 하나로 채우고 싶다면 background-size: cover;를 추가하세요.
body { background-image: url( "./images/background-01.jpg" ); background-size: cover; }
배경 이미지와 관련하여 참고할 만한 글은 다음과 같습니다.
- CSS / background-image / 배경 이미지 정하는 속성
- CSS / background-repeat / 배경 이미지 반복 여부 정하는 속성
- CSS / background-size / 배경 이미지의 가로 크기와 세로 크기를 정하는 속성
카테고리 다른 글 위에 콘텐츠 또는 광고 넣는 방법
사이드바의 본문 하단에 무언가 넣으면 카테고리 다른 글 아래에 나옵니다. 애드센스의 일치하는 콘텐츠 광고 등을 카테고리 다른 글 위로 올리고 싶다면 아래 글을 참고하세요.